Welcome to the “new normal” — the reality emerging from the ongoing COVID-19 pandemic. The past one year has seen public health, business operations and general life pivot extraordinarily. Social distancing and work-from-home are the norm.
Businesses that once relied on the physical footfall of consumers are steadily making efforts for impactful online presence. The journey to digitizing quickly and effectively in the wake of COVID-19 has become non-negotiable for companies across industries.
Without a doubt, we have made new strides in the world of web development. Businesses can conveniently have their desired website developed in a span of a few months — depending on the technical complexity of the site and consumer requirements.
Since website and web applications require both backend and frontend development, it is imperative for developers to have knowledge in full-stack web development.
Full-stack developers build complicated applications from scratch, considering both client-side and server-side portions, and make every technical layer on the platform interact smoothly and easily with one another.
The developers use various backend languages such as HTML, CSS, JavaScript, and create an interactive frontend to make dynamic applications. Moreover, they handle databases and APIs — resulting in a reduced cost of production with fewer people engaged in the project.
Table of Contents
Defining full-stack development
In simple words, full-stack development refers to the development of both front-end (client side) and backend (server side) aspects of the websites.
frontend or client-side is the interface where visitors or the end-users directly interact with the web applications.
Whereas, the backend or the server-side is the hidden part that does not interact with users directly, instead majorly includes the work related to databases and API development.
Therefore, website development projects that typically require the frontend and backend work to be completed by a single developer comes under full-stack development.
Full-stack developers are engineers who are proficient in building fully-fledged websites and web applications by applying various client-side programming languages and frameworks.
They are well-versed with the development process — from undertaking the UI/UX design and building prototypes to complete development, testing and deployment of the application. They also make the applications robust, secure and safe.
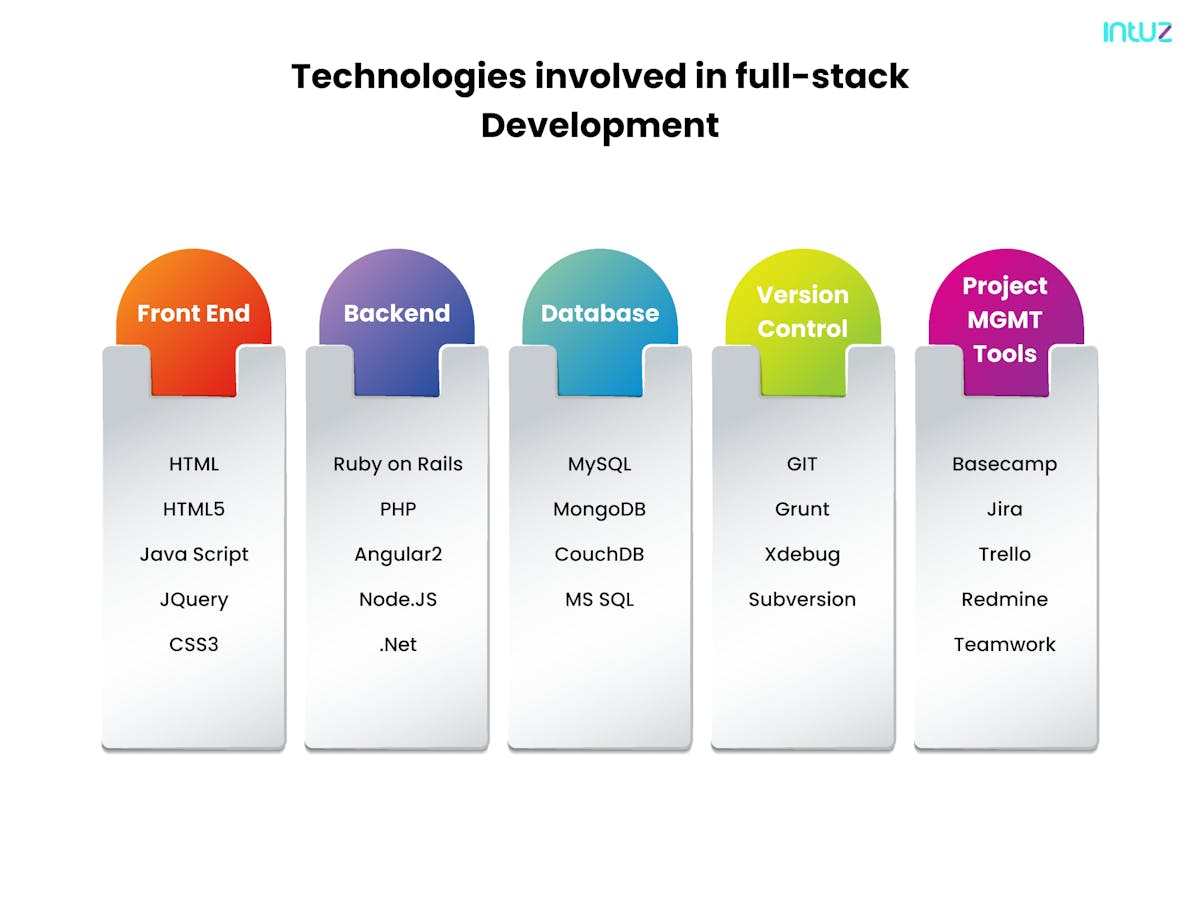
A full-stack developer is capable of using multiple technologies and tools such as:

- HTML, CSS, JavaScript, and any other backend languages
- Use of libraries such as jQuery, LESS, AngularJS and React
- Database Management Systems similar to OracleServer-side programming languages such as Ruby and Python
The benefits and perils of full stack-development
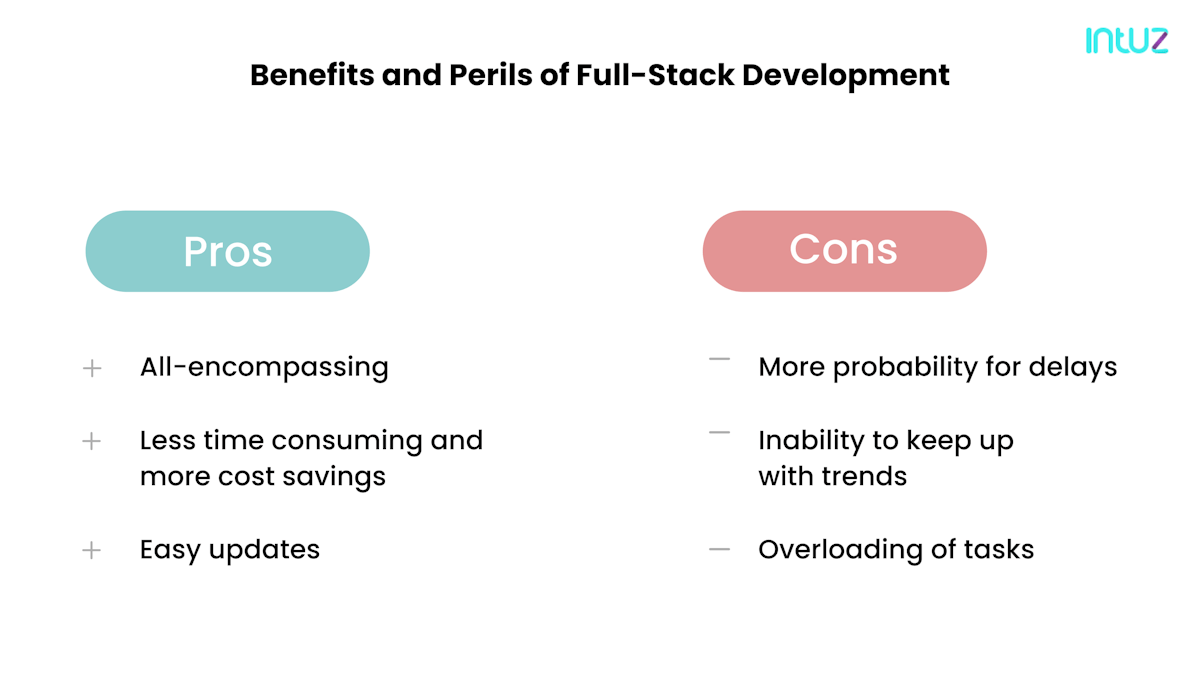
Full-stack developers play a major role in helping companies run all the business operations and systems smoothly. They also aid in reducing the time and technical costs spent in the development process. But like a coin, this concept also has two sides:

Pros
1. All-encompassing
Since full-stack developers are highly adaptable because they know how to work with frontend and backend technologies, they can easily oscillate between the two and manage both client-side or server-side issues when required.
Full-stack development makes the developers work closely with others such as designers, QA analysts, software testers and so on to ensure the application being developed is of top-notch quality and free of errors.
2. Less time consuming and more cost savings
Along with ensuring the simultaneous functioning of the application, full-stack developers also minimize the cost of infrastructure and personnel involved in the process. This is because a single full-stack development team can handle the work of various frontend and backend developers and can fix issues quickly and deliver the product rapidly.
3. Easy updates
Because the full-stack developer has hands-on experience with all the technologies and tools, they are capable of making frequent releases of the application, which traditionally would be a longer and a more tedious process. This is also because of the involvement of lesser but more capable members in the full-stack development team.
Cons
1. More probability for delays
Full-stack development may result in delays if the application is built on complicated and dynamic infrastructure, and requires heavy data processing on the server-side. They may face glitches due to computationally-intensive tasks — resulting in freezing the requests from both sides.
2. Inability to keep up with trends
Every full-stack developer typically engages with various technologies and tools. Mastering any one of them and also keeping up with the latest market trends can get challenging for developers at some point — hampering the overall delivery of the software.
3. Overloading of tasks
Since full-stack developers are responsible for the end-to-end development process, and the dependency on them is comparatively higher, they often get burdened with many tasks that may result in shaken focus on other different projects.
However, the workload varies for different companies and also on the individual or team’s caliber for completing the tasks.
The functions of a full-stack developer
Full-stack developers typically work with a cross-functional team that handles the complete software development cycle — right from building the software concept and roadmap and developing it to successfully deploying and testing it.
Furthermore, they manage many after-production tasks such as releasing timely updates and making modifications in the application, and managing the scalability of the solution.
Full-stack developers are also well-aware about frontend and backend coding languages, development frameworks and third-party software libraries. They also have a knack for visual design (UI/UX) and are familiar with agile methodologies.
Responsibilities

- Developing both client-side and server-side architectures and deploying relevant technologies for creating dynamic apps and websites
- Keeping direct and regular communication with data scientists and analysts for checking the response for improving the project
- Testing developed applications and checking their proper functioning and responsive nature
- Working with various teams engaged in the web development process
- Building advanced security and data protection infrastructure
- Managing and creating databases along with writing APIs
- Managing the troubleshooting and debugging processes
- Adding dynamic features to the application
Requirements
- Knowledge about developing applications with common tech stacks
- Experience in working with libraries such as jQuery, backend languages like Java and Python, and JavaScript frameworks such as AngularJS, Node.js
- Awareness in handling and developing databases and web servers
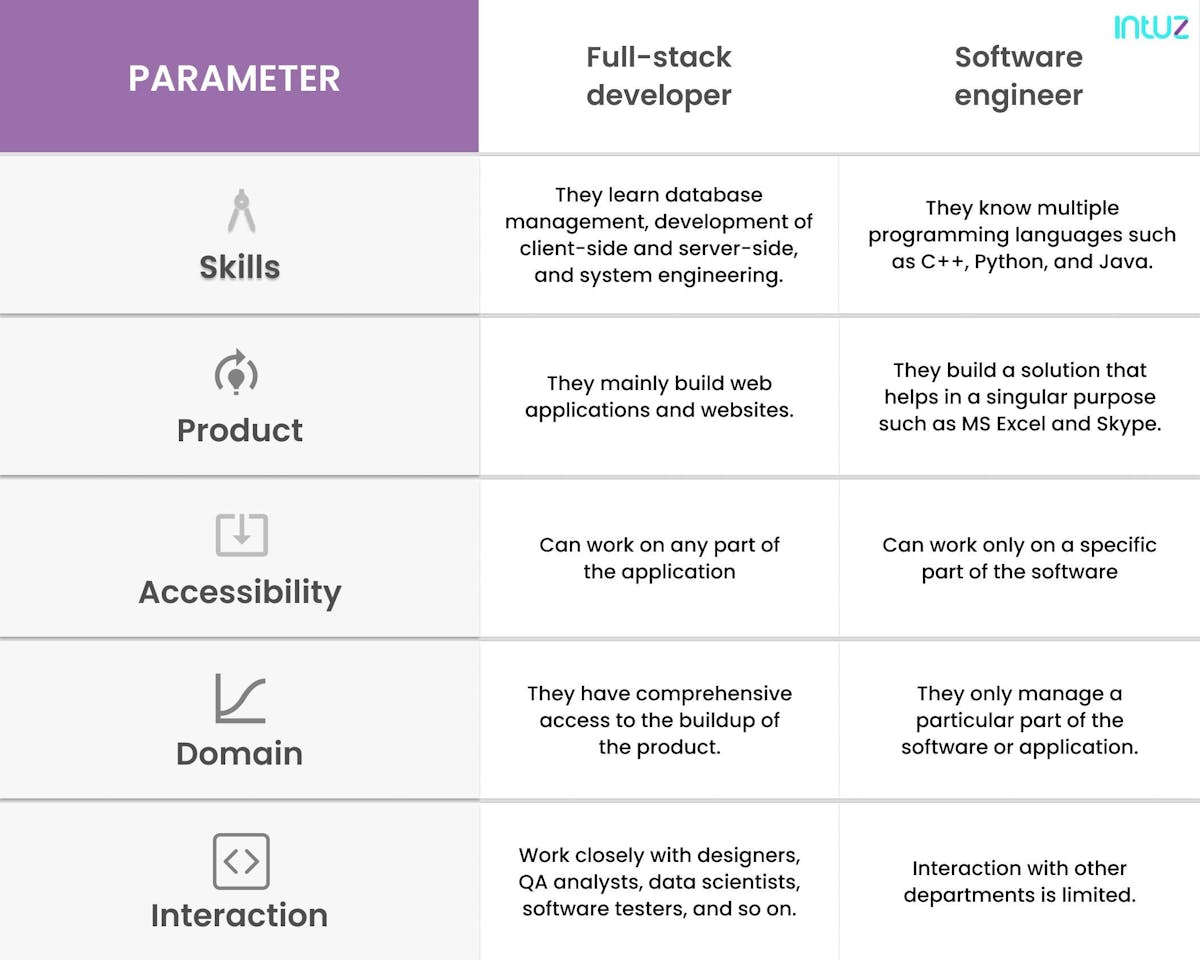
Difference between full-stack developers and software engineers
Although full-stack developers can be called software engineers, not all software engineers are considered full-stack developers. That is because the term “software engineer” is extremely generic and can also be used for programmers who know only one language or technology. On the other hand, “full-stack” refers to both– frontend and backend technologies.

Reasons to opt for full-stack development for your website

1. Efficient workflow and delivery
An efficient full-stack developer will be able to manage everything in a timely manner by easily toggling between the frontend and backend environments and fulfilling all the requirements of the project — with minimal support.
This will also help your business reduce overhead expenses and save time because a single person or team will handle the process — resulting in faster delivery of projects.
Moreover, the same professional will also roll out new functionalities of the website without having to explain the structure and code to someone else.
2. Timely and effective application upgrades
Since the appearance of any website or web application is a crucial factor that makes or breaks a deal for the end-users, full-stack developers must release new, interactive, and user-friendly designs for better conversions. They do so rather easily.
3. Rapid troubleshooting
Being efficient in developing the client-side and server-side infrastructure enables them to detect bugs and errors at different stages. Their hands-on role helps them analyze all the issues that arose while developing the application. In addition, they also come up with powerful and long-term solutions for successful troubleshooting, without getting perplexed.
4. Budget-friendliness
Full-stack enables businesses to have dynamic and responsive websites, and that too at pocket-friendly prices. For smaller projects, they can approach web developers from countries like India and the Philippines, which would be extremely cheaper than the usual market prices.
Hiring full-stack developers remotely will save in-house expenses such as office equipment and training, and also save businesses from hiring other people for handling projects.
Businesses can opt to hire on a pay-per-hour basis or pay-per-project basis that will eventually save tons of dollars, without hampering the results.
5. Better and faster outcomes
Hire JavaScript developers who are not restricted to work on developing client-end and server-end infrastructure only. They can also work on other associated things. For instance, they can build an MVP and also test it for bugs and errors. In addition, they work on releasing updates.
Popular tech stacks to use in full-stack development
Due to the increase of open-source software solutions and an increased agile approach to development, full-stack has undergone an evolution of sorts with new frameworks and tools. Mentioned below are four tech stacks that are needed in the full-stack JavaScript development process.
1. LAMP

LAMP stack is an acronym, wherein L stands for Linux operating system, A for Apache server, M for MySQL database server and P for PHP language. This is a classic and time-test stack of technologies, and remains the most common way to deliver web apps.
Popular open-source CMS such as Drupal and WordPress use LAMP. This stack can conveniently handle dynamic pages wherein the content changes every time the page loads. Depending on your business requirements, you can choose components.
For instance, instead of Linux, you can opt for Microsoft Windows as the OS. PHP can be swapped for Python or Perl. Since the LAMP has been around for years, it has an excellent ecosystem and an active community of developers who specialize in it.
2. MEAN

Here M stands for MongoDB, E stands for Express.js,and A for AngularJS. N represents the cross-platform runtime environment. Since the components are fully JavaScript, you can use a single programming language throughout the stack, and reuse the code across the entire application.
MEAN is free and open-source with a thriving community. It is perfect for cloud hosting since the components are extensible, scalable and flexible. The MEAN stack development allows developers to deploy cloud apps easily since it includes the web server.
The database can scale on-demand to accommodate temporary usage spikes. If you have a single team of JavaScript developers, they can work adaptively using MEAN. It is apt for calendars, location finding and mapping, and news aggregation sites.
3. MERN

This is the same as MEAN. The only difference is AngularJS gets replaced by React. Since the latter uses Virtual DOM, the changes in the web application can be implemented easily.
The MERN stack uses JSX, a modification of JavaScript, and is perfect for building high-end, single-page applications with interactive UIs. The only drawback is developers have to deal with limited core functionality since React is not a framework but a library.
4. MEVN

This is another variant of MEAN where AngularJS gets replaced by Vue.js as a frontend framework. A fairly new tech stack, it is a lightweight solution which offers unique, out-of-the-box functionality that can be extended using third-party services. Vue.js combines the best of both AngularJS and React to deliver a high-performing web application or site.
Building blocks of full-stack development

1. HTML/CSS
Hypertext Markup Language or HTML and Cascading Style Sheets or CSS are two different languages that are the basis of creating web pages and applications.
While HTML is used for building the structure of a page or a website, CSS defines how all the HTML elements will display on various devices.
A. HTML tag references
HTML tags are used to describe how the browser will display the content. Three main components of HTML tags include:
- Opening tag,
- Content
- Closing tag — e.g., <tag> content </tag>.
Some of the most used HTML tags for your reference are:<Head>, <body>, <strong>, <blockquote>, <address>, <img>, and <ol>
B. HTML attributes
These are used to describe extra information about the HTML elements. They are specified in the “<>” opening or start tag. For example, in this code: <p style="color:red;"> Learn about attributes </p>, the word “style” is an attribute.
Frequently-used attributes are: Href, list, open, size, shape, start, style, title, and width
C. HTML character codes
They are used to display the symbols that are not present on your keyboard. For adding those symbols to your page (i.e. to your code), make use of the entity name for that symbol. For instance, typing &euro/ €/ € for displaying the Euros (€) symbol.
Here are a few examples of character codes:
- ∂ or &part for partial difference (∂)
- ∑ or &sum for summation (∑),
- © or © for the copyright sign (©)
D. CSS syntax
A CSS syntax is composed of a selector and a declaration block. The selector defines the HTML element you want to manipulate, whereas, the declaration block comprises the CSS property and describes the modifications to be implemented.
For example, in p {color: red; text-align: center;}, “p” is the selector and the text in curly braces is the declarator.
E. CSS Reference
A CSS Reference is a visual guide to CSS and it is free.
Some of the most important examples include:
align-self: Aligns the selected items
background-color: Defines the background color
border: A shorthand code used for border-width, border-style and border-color
color: Sets the text color
border-width: Aligns the width of all four borders
display: Sets how an element will be displayed
columns: A shorthand for column-width and column-count
Height: Defines an element’s height
F. CSS layout or box model
The box model simply considers all the HTML elements as “boxes.” It is majorly used for designing and layout, and it wraps around HTML elements to modify their margin and border, and adjust the space between elements. For instance:
div {
width: 250px;
border: 10px red;
padding: 70px;
margin: 30px;
}
G. CSS flexbox
It is used to format the HTML easily by offering an efficient way to layout, align, and distribute the space among the boxes even if their size is unknown or dynamic.
Moreover, the CSS flexbox helps in aligning the items vertically and horizontally with the help of rows and columns. The items will then fit-in the different sizes to manage the space. It is used for making responsive designs.
H. CSS grid
As the name suggests, it allows you to make a grid-based layout system with the help of rows and columns through which web pages get simplified without using any floats.
For instance, your page will be divided into several regions and you will be allowed to define their size and position, and layer between the parts of a control built from HTML primitives.
I. CSS responsive design
A responsive webpage means it can open properly on all the devices irrespective of the screen size, thereby ensuring a smooth user experience.
These designs majorly utilize HTML and CSS, and adjust the content so that it looks good. You can adjust the sections on every page: make them shrink and resize, or hide and enlarge them, or shift them to fit in the display.
J. CSS animations
With the help of CSS, you can add animations to HTML elements without using JavaScript. It makes the elements change styles in certain periods.
The animations will be defined under the @keyframes rule with the help of tags such as “animation-duration,” “animation-name,” and “background-color.”
K. Colour and gradient resources
To make a website look attractive, CSS allows element backgrounds to have solid colors, images, gradients, or a combination of all. The most effective way to add color in the background is by using the background-color property and adding color code (such as #6ab5cf) in front of it.
Gradients are treated as background images in CSS. Use the background-image property to implement them in the background. Also, add the color codes and type “linear-gradient” or “radial-gradient” as per your requirement.
L. Typography and font resources
With the help of CSS, you can edit the text of the web pages and make them more interactive. To do so, you can either choose font-based properties or text-based properties. The font-family tag will describe the font to be assigned to the text.
For example:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
On the other hand, the font-style allows the text to be either normal, italic, oblique, or inherit.
M. Icon and graphic resources
To add icons and graphics to your HTML page, you need to make use of icon libraries as resources. Add the name of the desired icon class to any HTML element such as and the icon will be added. Moreover, you can customize their size, color, and shadow with the help of CSS. Some of the common icon libraries are:
- Font Awesome Icons
- Bootstrap Icons
- Google Icons
N. CSS preprocessors
CSS preprocessors compile the code that is framed with the help of a special compiler. They are used to build CSS files that can be linked with the main HTML document. It allows programmers to apply logic in the CSS code, such as variables, functions, and mathematical operations.
Moreover, CSS preprocessors automate repetitive tasks and reduce the frequency of errors, apart from creating reusable code snippets.
O. CSS frameworks
These are tools that are utilized by an individual to simplify and catalyze the development process. They offer a typical structure composed of certain solutions which eliminate the common issues occurring during the frontend web development process. Using the CSS framework saves developers from starting the development from scratch.
Jamstack vs. WordPress: The Better Choice For Website Development
Learn More2. JavaScript
It is text-based scripting or programming language that can be implemented on both, client-side and server-side. It is used for making a website more interactive by adding dynamic features to it. JavaScript can manipulate HTML and CSS for calculating, modifying and validating data.

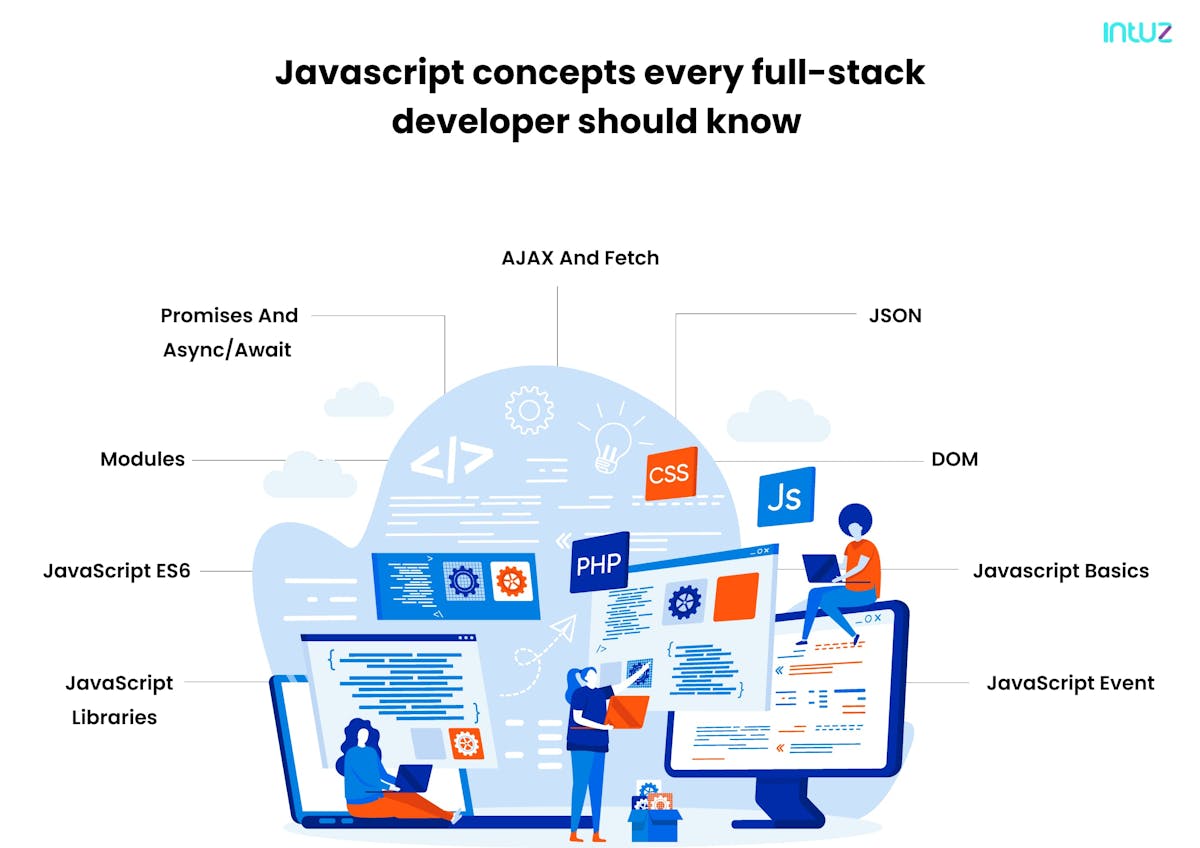
A. JavaScript basics
Some of the core basics of JavaScript are mentioned below:
- Variables: These are the containers used for storing values, and are declared with a “var” or “let” tag followed by the variable name.
- Comments: These are the texts that are added in between the codes. Browsers do not consider the text assigned as comments.
- Operators: These are mathematical symbols that execute the outcome based on values given. Examples include: (*), (/), (+), (=), (===)
- Conditionals: They are used to check whether an expression results to be true or false.
- Functions: They are used to pack functionalities that can be reused in the future.
- Events: These code structures run code in response to the activities happening in the browser.
B. DOM
A Document Object Model or DOM gives all the required things to JavaScript for creating a dynamic HTML webpage. Also, it empowers JavaScript to manipulate or modify the elements of an HTML document and is recognized to be a programming interface for HTML. Understand it as a way to get, change, add, or delete HTML elements.
C. JavaScript event
HTML events are “things” happening to HTML elements. On the other hand, HTML events are something that the browser does or an end-user does. If JavaScript is used in the HTML pages, the programming language reacts on those events.
Examples include:
- An HTML button gets clicked
- An HTML web page finishes loading
Therefore, through JavaScript, you can run codes whenever an event occurs. It happens because the HTML allows event handler attributes, with JavaScript code, to get added to HTML events.
D. JSON
JSON is an acronym for JavaScript Object Notation, and it is a lightweight data interchange format that stores and transports data majorly from a web server to a web page. The format of the JSON file is syntactically similar to the codes through which JavaScript objects are created. Therefore, converting JSON data into JavaScript objects becomes super easy.
E. AJAX and Fetch
AJAX or Asynchronous JavaScript And XML is a web development technique used for creating asynchronous web applications. On the other hand, Fetch itself is an interface that pulls all the AJAX requests into JavaScript. All major web browsers have adopted it for writing APIs.
F. Promises and Async/Await
Promises syntax is used for writing asynchronous code in a managed way. Async/Await syntax writes the Promise-based asynchronous code into a synchronous format, thereby saving tons of time and effort of the developers.
Moreover, Async/Await handles multiple Promises in a synchronous code and puts an async keyword before a function declaration to return the Promise.
G. Modules
A module in JavaScript is a file containing a fraction of code. It may contain variables, functions, and classes that are assigned to perform a specific task. Modules help developers separate codes into different files for performing dedicated functionality instead of compiling all into one single file. Therefore, it would be easy for developers to organize and maintain codes.
H. JavaScript ES6
ES6 or ECMAScript 6 is the second robust revision of JavaScript. It comprises various new syntaxes that make the code more advanced and readable. Its new features include arrow functions, template strings, class destruction, and modules.
G. JavaScript libraries
These are short files that comprise functions through which we can accomplish tasks on your webpage. They come with documentation and a list of attached functions for reference. JS libraries are available for nearly every task and have frequent releases.
II. Six frontend frameworks
In this digital age, delivering a robust user experience through applications is #1 priority of businesses. No matter how complex your website or web app is, what your end-users see and experience has to be sublime. That is why choosing the best frontend frameworks is important. Here are the top six which can be used in full-stack development:

1. AngularJS
It is a JavaScript open-source, frontend framework used for building single page web applications or SPAs. In the past few years, AngularJS has seen incredible growth in its usage as it provides an easy and quick way for full-stack developers to convert HTML-based static websites into dynamic one. In AngularJS, the data is bound within the HTML class and all the HTML attributes are expanded with Directives.
In addition, the framework manages hand-written DOM and AJAX glue codes and includes them during the application development process.
AngularJS also reduces the differences between HTML codes given in a document and the requirement of the apps simply with the help of new HTML constructs.
2. React
React is the most popular declarative, efficient, and flexible JavaScript library that helps in creating fast and interactive UIs effectively. Originally created and managed by Facebook, the React developers can create eye-catchy visuals for various pages of the website or application.
Plus, all the components are updated and rendered as soon as the application data changes. Besides enabling developers to build reusable UI components, React also helps them in creating large-scale apps that can refresh data without reloading the pages.
React is built keeping speed, scalability, and simplicity in mind, and can be combined with various other popular JavaScript libraries and full-stack frameworks.
3. Bootstrap
Bootstrap is a free frontend development framework that helps in building responsive and mobile-friendly websites or applications. Containing various tools in its arsenal, Bootstrap saves developers from writing huge CSS code and therefore, redirects productive hours of developers towards other tasks such as designing the web pages.
Bootstrap enables faster enterprise web development with minimal manual efforts and also offers a wide range of HTML and CSS-based designing templates especially for typographies, forms, buttons, tables, navigations, images, and so on for creating interactive websites. Moreover, frontend developers can utilize React templates with various JavaScript plug-ins for better results.
4. jQuery
jQuery is an open-source, small, and lightweight JavaScript library that allows full-stack developers to have a "write less, do more" approach for simplifying the interaction between the HTML/CSS document and JavaScript.
jQuery helps developers achieve tasks that may require tons of JavaScript code with only a few lines of code. Moreover, it simplifies many processes such as HTML document traversing and manipulation, event handlings, animations, and AJAX interactions.
jQuery is perfect for cross-browser JavaScript development, and is compatible with various browsers. It simplifies complicated elements from JavaScript, such as AJAX calls and DOM manipulations for the full-stack developer.
5. SASS
SASS is long for “Syntactically Awesome Style Sheets” — a CSS pre-processor that is used for adding unique features such as variables, nested rules, inline imports, and mixings into the regular CSS.
It is the most trusted, powerful, and dynamic CSS extension language that makes the coding process easy and efficient. In addition, it empowers the full-stack developers to keep everything organized and helps them build style sheets in no time.
The best part is that it is compatible with all the versions of CSS, but the only prerequisite is to have Ruby installed on your system.
6. Node.js
Node.js is a cross-platform runtime environment that helps developers implement the JavaScript codes outside of the browsers. It is more of an asynchronous, event-driven JavaScript runtime and not a framework or a programming language.
Node.js is majorly used for creating backend infrastructures such as APIs for websites and applications. It helps create scalable network applications with the help of event-driven, non-blocking I/O models.
With Node.js development, full-stack developers can create a lightweight and extremely efficient platform suitable for data-intensive solutions that work easily on various devices.
All you need to know about which front-end framework suits you the best
Tour to the guide
1. Foundation
Foundation is an open-source CSS framework used for frontend development, and supports functionalities offered by JavaScript extensions. It offers Graphics Processing Unit (GPU) acceleration through which ultra-smooth animations are built.
Best-suited for creating responsive websites, Foundation liberates users with tons of customization settings and a strong grid system to make them stand out from the crowd. Moreover, it offers pre-built lightweight templates that can be downloaded for creating a website in minimal time. However, it is not suitable for amateur full-stack developers as the process gets complicated when it comes to customization apps and takes a lot of time to learn.
2. Semantic UI
It is a modern frontend framework whose main goal is to enable designers and developers to share UI. It is composed of pre-built semantic components through which robust and responsive layouts are created on human-friendly HTML.
Semantic UI is an extremely beginner-friendly framework through which web pages can be designed and developed in a short span of time. Moreover, it houses many interactive themes along with rich UI components to make a website more attractive.
The only drawback is Semantic UI has a comparatively small community and its website template designs are not responsive.
3. Ember.js
Ember.js is a JavaScript web framework used to construct modern web applications. The open-source library comes with all the components required to build rich and responsive UIs and makes the process of building client-side JavaScript applications extremely easy.
Developers can build single-page web apps with dynamic features, and also not burn a hole in the business’ pockets. They offer long-term support and maintenance for the projects along with a Glimmer rendering engine for increasing the rendering speed. Also, it supports data binding that links two different properties together, but it doesn’t have a standard set of UI elements.
4. Backbone.js
Backbone.js is an easy-to-use framework that allows developers to achieve a better design with minimal code. It is basically a lightweight JavaScript library that has a RESTful JSON interface, and helps developers create single-page applications in no time.
Building client-side applications and running them on web browsers especially gets extremely easy with Backbone.js. The framework utilizes many building blocks such as models, views, events, and routers for the assembly of client-side web applications.
Also, developers enjoy more control over the app’s performance especially in the case of mobile development. However, Backbone.js does not offer any ready-made structure to the users.
6. Materialize
It is a responsive frontend framework that utilizes material design by Google. It is a library that includes HTML, CSS, and JS to achieve amazing design, browser compatibility, and responsiveness. Along with being a lightweight framework, it offers many built-in features such as parallaxes, hover-able items, and flow texts.
Websites developed with the help of Materialize have a smooth experience with refined transitions and animations. Full-stack developers can also use various plugins to boost the app functionalities and improve the user experience.
One of the biggest drawbacks of Backbone.js is perhaps its large CSS files may affect the rendering speed of the application.
IV. Version control system
It is a kind of software that helps the full-stack developers to communicate, manage, and track all changes being made to the source code efficiently along with trivial information such as what change has been made, who did it and when.
Why it is important
Since building websites and web apps is not a one-person job, it is important to consider that multiple team members would contribute to it who may be located in different geographies and responsible for different functionalities.
The version control system creates a separate branch for every contributor who makes the changes and ensures those changes are not merged to the original source code unless they are analysed by the main person in-charge.
This arrangement not only keeps the source code organized but also improves productivity of those involved in the process.
Benefits
- Helps in recovery in case of any disastrous or contingent situation
- Expedites product delivery and skills of the team members through clear communication
- The contributors can contribute from anywhere, irrespective of their geographical location
- Reduces possibilities of errors and ensures transparency in project development
- Speeds up the project development process through efficient collaboration
Types of VCS

- Local VCS that has a database which keeps all the changes to files under revision control
- Centralized VCS that contains one repository and every contributor gets their working copy
- Distributed VCS that contain multiple repositories. The changes in the local repositories need to be pushed them to make them visible on the central repository
V. APIs
API or long for Application Programming Interface is a software intermediary which allows two applications to interact with each other. For instance, every time you use an app like Facebook or check the weather on your iPhone, you make use of an API.

A. REST
An acronym for Representational State Transfer, REST identifies the particular resource involved in an interaction between components. It determines what the APIs would look like. Developers need to follow these rules while creating an API.
For instance, they should be able to get a piece of data (called a resource) when linked to a specific URL. It is commonly used for creating interactive web applications. A web service following these guidelines is aptly called RESTful.
B. HTTP
Hypertext Transfer Protocol is the primary protocol used for sending data between a website and a browser. It is encrypted to increase the data transfer security. HTTP is important when users deal with sensitive data such as doing payments on eCommerce stores.
Its secure version is HTTPS, where the “S” stands for “Secure.” HTTPs are designed for low-latency and cost-integrations with AWS services. This includes HTTP endpoints and AWS Lambda. HTTP offers up to 605 latency reduction and 70% cost savings.
VI. Three backend technologies
Irrespective of your end-goal, selecting the right backend technology for your web application is important to determine its long-term success. Picking the right tech stack can guarantee scalability, high-functioning application speed and quick response to user queries. Here are three main web technologies to use in full-stack development:

A. PHP
PHP is one of the open-source backend web technologies which are commonly used for websites. They say 79.1% of sites on the internet use PHP. It is easy-to-use and helps programmers automate various development tasks such as URL mapping, session management and authentication.
It simplifies programming and uses Object-Relational Mapping (ORM) systems instead of using complex SQL codebases. Running sequences on PHP is convenient and the technology comes with built-in security functions.
B. Python
It is known for helping backend developers to write rational and explicit scripts. Its precise scripting makes it easier for the programmers to understand the code. It offers an extensive library which includes codes for databases, browsing, regular expressions and so on.
Developers can insert the Python code in the source code of many programming languages such as C++. Python is free and open-source.
C. Java
If the goal is to create a feature-rich and adaptable web application, then yes, Java is the right technology to use. It can also be used for mobile devices and microcontroller software development projects.
Java is scalable and allows handling multiple requests in independent threads because of a multi-threaded web server. It opens doors to various open-source libraries such as messaging, unit testing, JSON.
The security model of Java and testing reusable codebases helps developers avoid security threats. It also comes with terrific add-ons and plugins to boost the security functions of the website or web application being developed.
VII. Five database technologies
Database technologies organize, store and process data sets in an application in a way that enables developers to easily find them as and when required. These come in all shapes and sizes, from large to small and complex to simple. Here are five technologies to know about:

1. Oracle
It is a database that efficiently stores all the data in the form of units so that they can be retrieved anytime for various operations. It is a key factor in efficient data management in a multi-user environment, which means it allows various end-users to access the same data simultaneously. It provides efficient solutions for failure recovery and protects the data from unauthorized individuals.
Oracle uses the enterprise grid computing approach, and creates large pools for industry-standard and modular storage and servers. This helps full-stack developers deliver web applications with improved flexibility and reduced costs.
2. MongoDB
MongoDB is an open-source and popular document-oriented database. Being a ‘NoSQL’ database, it offers various mechanisms for data storage and retrieval without having the table-like relational database structure.
Instead, MongoDB utilizes document-based infrastructure and stores data in JSON-like documents. This approach makes the data more presentable, expressive, and powerful than the typical format of storing in a mere row and column model.
MongoDB comes with a faster, highly flexible, and scalable environment through which data is represented with hierarchical relationships for storing arrays and various complicated structures easily and conveniently.
In addition, it utilizes query language that enables end-users to filter search results on the basis of fields even if the nesting is extremely complex. The complete database maps all the objects of the application that makes everything more smooth and accessible.
3. SQL
SQL or Structured Query Language is a database language used for creating, maintaining, and retrieving relational databases. Users are also allowed to manipulate the database with the help of various commands such as "Select", "Insert", "Update", "Delete", "Create", and "Drop."
SQL allows them to manipulate and define data, and helps in creating various drop-down menus and tables for nesting and storing the data in a structured format.
The technology also enables users to assign permissions on tables, procedures, and views. Moreover, SQL is a very straightforward language as compared to other programming languages such as Java and C++. This makes it easy for amateur developers to get started.
4. CouchDB
CouchDB is an open-source document-oriented database that stores fields as key-value maps. It is also a NoSQL document-based database that comes with an easy-to-use interface. Utilizing JSON for storing the data and JavaScript as its query language, it transforms the documents with APIs for accessing the documents efficiently.
Furthermore, CouchDB provides end-to-end data security on local servers instead of any cloud storage. It offers extra compatibility with web applications because it uses JSON format for storing binary data. Users can also replicate the database information via server instances.
5. Redis
It is an in-memory data structure store under the BSD license and is majorly utilized as a database and cache. Redis is open-source and written in C language, and offers data structures such as strings, hashes, lists, and sets with range queries, bitmaps, hyper log logs, and so on.
It has an in-memory dataset that makes the application highly speedy. Users can either store the data in a regular cycle or simply add them through the disk-based log.
Redis database is also called a data structure server because its basics are similar to those found in various languages such as strings, lists, dictionaries, sets, and sorted sets. Approximate counting, and geolocation are some of the functionalities it makes possible to add to the application.
VIII. Task runners
A task runner is a program which automates computer processes which the user would have to otherwise do manually. This is especially beneficial for automating those tasks that have to be undertaken regularly. There are different types of task runs for JavaScript, the most common being Grunt and Gulp:
A. Grunt
Grunt is a tool used for automating frequently-performed tasks in the web development process, including unit testing, compilation and linting. It uses a command-line interface for running custom tasks already defined in a file.
Grunt is a task runner that offers its command line interface that can be installed through the Node Package Manager. .It contains the code used for integrating and configuring individual task modules (also known as plugins).
Besides modifying and extending existing tasks, experienced full-stack developers can create their own automation modules and adjust the task runner to suit their coding requirements.
B. Gulp
It is a free task runner which is also based on Node.js. When it comes to their structure, both Grunt and Gulp are similar. Gulp is a command-line tool and has a suitable user interface. When added to the web directory, the task runner can be used for workflow optimization.
It leverages the flexibility of JavaScript and helps automate the slow and repetitive workflows, composing them into efficient and optimal build pipelines.
IX. Chrome developer tools
These are a set of debugging and web authoring tools developed specifically for Google Chrome. Developers use the DevTools to debug, iterate and profile the websites. The tools offer them greater access into the web apps and the browser.
From editing a site on the go to testing the viewport on a mobile phone to measuring the site performance over a span of six months — developers have the power to undertake many tasks. Chrome Canary must be used to access the latest version of the DevTools.
Lighthouse, Puppeteer and Workbox are some of the popular tools used for auditing the site or web app performance, accessibility, SEO, PWAs, and more.
X. Five backend frameworks popular in full-stack development
Backend frameworks are responsible for implementing database systems, generating backend functionality and deploying proper communication between various web services. Here are five frameworks that can be used for building websites:

1. Express.js
Express.js is a popular backend web application framework for Node.js. It offers simple APIs to developers for building websites, applications, and backends. It takes care of all the low-level protocols and processes and makes the development process fast, assertive, and moderate.
Express.js comes with various web development tools for building and designing single-page, multi-page, and hybrid web applications. In addition, it sets up a routing table through which users can perform desired actions on the basis of HTTP protocols.
2. Django
Django is used for creating and maintaining complex web applications. It helps backend developers dodge repetitive tasks and makes the development process quick and simple. That means applications built using Django can be launched within a few hours without much hassle and bustle.
The framework follows Model-View-Template and is known for its lightweight features and unique modules for testing and developing unique websites. It offers advanced security from online threats, and allows developers to scale up the app faster.
Having said that, Django is not the right application for creating smaller sites and web apps as the process can get pretty complicated.
3. Ruby On Rails
It is a beginner-friendly Model-View-Controller framework that is based on Ruby. Rails allow developers to get started quickly with the help of library-like dependencies that add extra features to the websites more efficiently. They have a wide community of experts along with various tutorials and resources to help developers get out of loopholes in no time.
Also, Rails is based on a flexible language that allows quick release of new projects with lesser code to execute things. The main disadvantage of Rails is that apart from web development, it doesn’t perform other tasks well. Also, it lacks big data analysis and libraries like Python.
4. Laravel
Laravel is also a Model-View-Controller framework based on PHP that offers a structured and well-designed API for the framework. Its documentation and tutorials teach about PHP, Laravel, and frontend technologies to help beginners learn about the Laravel environment.
The framework can be easily integrated with third-party libraries. However, when it comes to application performance, Laravel falls behind its competitors such as Django and Express.js.
5. Spring
It is a popular application development framework based on Java. It is extremely lightweight and apt for building high-performing, easily testable applications. It helps developers significantly improve the website performance and allows them to scale up the functionalities on time and quite easily.
Spring is segmented into various modules and applications can select the module as per the need. Also, it is one of the most rare frameworks composed of only a clean code structure without any dependencies between the packages.
Since it is based on Java, Spring is an obvious choice for a robust full-stack app development process. However, it can be a bit difficult for amateur developers to manage. Its learning curve is steep and requires on-hands experience.
XI. Agile development stack: DevOps
As the name suggests, DevOps stands for development and operations. It is a practice that merges IT operations (deployment and integration) and agile software development and IT operations into a single set of continuous processes.This Agile approach shortens the software development lifecycle and encourages developers to release websites or web applications in the market faster.
DevOps also helps them automate many time-consuming, repetitive, and tedious tasks in the development project and allows them to receive constant customer feedback — which fuels application testing, deployment, and iteration.
In DevOps, the development and operations teams no longer work in silos. From coding and testing to deployment and maintenance — the entire process is completed collaboratively, seeking each other’s help and expertise.
Through this Agile approach, developers are able to accomplish tasks such as the deployment of code or provisioning infrastructure. The DevOps team uses a full-fledged technology stack, helping them operate and evolve applications quickly and reliably.
Longer software development lifecycle? DevOps is the solution
Explore WhyImportance of having a seamless web architecture
A web app architecture defines how an app is organized on different levels. It defines the interactions between the databases, middleware systems and the actual website or application. The quality of web development architecture is based on the following:
- Whether developers can modify the app easily
- Whether the end-users can solve tasks with a web app properly
If everything is well-organized in the app, the developers can keep working with it and ensure a high-quality result. There are several advantages of having a seamless web architecture:

1. Smooth website or web app performance
It is important for every site or web application to perform the intended functions apart and deliver an optimal user experience. A strong architecture means that the platform is able to withstand various loads and always lead to a high and dynamic performance.
2. Reduced development time
A website’s architecture must allow the full-stack developers to undertake multiple processes parallely. It must include a clean code and an understandable structure, thereby reducing the development time manifold.
3. Higher scalability and flexibility
Given how rapidly technologies mature and evolve, every web application must be ready to adapt to them to always maintain that competitive edge. When building the architecture, specialists must focus on ensuring ways to scale up the app and modify its features. Without a strong foundation, the platform is bound to face downtime, resulting in money losses.
4. Easy integration of new features
The full-stack development team can integrate new functionalities into the web application by dividing the entire system into smaller parts. This not only affects the structure of the platform but also allows the developers to make changes and improvements properly.
5. Saved money
One of the biggest mistakes that companies often make during full-stack development is choosing faster delivery of the application over high quality.
This most of the time results in a poor architectural foundation, leading to heavy losses, tarnished brand reputation and of course, angry end-users.
Therefore, it is important to minimize the risks early on and cut expenses so that developers create a platform which stands the test of time.
6. High security
As mentioned previously, a secure web application architecture divides the entire system into several blocks. The good thing is each block can be checked and safeguarded individually which enhances the overall security of the web application.
Challenges faced by full-stack developers while building a website
Improving the site’s security could eat much of the development time and reduce its usability. The purpose of building a website is lost when that happens.
The budget assigned for the job might not cover the functionalities developers need to add to the application for boosting its security and performance.
Some balance must be maintained to ensure the website is competitive yet profitable, and helps end-users solve various business tasks on the platform. However, this approach often puts the technical aspects of the site on the backburner.
To come up with an optimal platform, it is important for the developers to have a clear idea about the business requirements so that they can design a structure properly.
Complete knowledge about third-party modules, add-ons and plugins is important so that developers can build a website quickly, without any hassle.
It is important to test the website on multiple browsers and not just one browser so that it has a proper UI and is responsive.
Developers must take help from multiple testers and QA analysts to check the website for any bugs, and try a range of permutations and combinations to ensure the platform is glitch-free. People automatically start creating issues if the website is not working. Therefore, make sure you have someone to review the changes.
In conclusion
A healthy obsession with delivering top-notch websites is important for businesses to harbour. Thankfully, full-stack development allows you to create websites and web apps that remain perennially robust, secure and dynamic.
Of course, this requires your team to have knowledge about server-side and client-side programming languages along with the latest technologies. You cannot falter on quality or try to cut costs at this stage.
Do you want us to build a web app or a full-fledged site? We are here to help! Please email us at getstarted@intuz.com or share your details along with your business requirements so that we can contact you ourselves.