Do you know what a mission-creep is for mobile app developers? Using the right data model! Just as architects consider blueprints to construct a building, developers use data modelling to map all the mobile app attributes into a data structure.
It also helps build the software faster by catching errors early - which is far better than fixing errors once the software code has been written.
A data model documents necessary jargon and concepts and provides a foundation for long-term maintenance. The best part is it consumes less than 10% of a project budget by simplifying the software complexity and fetching insight into the project risk.
Without proper data mode, 70% of the software development efforts tank on average.
Principle of good, event-driven architecture
Whether it is about Android application development or iOS app development, mobile app developers risk writing codes in an unstructured manner without a blueprint.
That might increase the number of code lines, thus making it difficult to understand. Therefore, a seamless data flow must use event-driven architecture in Android application development, which boosts scalability, bug resistance, and robustness.
Typically, architectural patterns play a crucial role in IOS app development as they simplify the complicated codes, making the UI code manageable and cleaner.
The thing is, no matter how crisp the software code is, the consumers will never interact with it; instead, they will interact with what the codes will accomplish.

For instance, they are more interested in basing their mobile app experience on the number of clicks it took them to navigate, sign-up, or read something on it. It's all about the ease-of-use.
That's where Model-View-Controller (MVC) and Model–View–ViewModel (MVVM) enter the picture as they are the two most popular architectural patterns that developers follow for making mobile apps.
They offer proven solutions to consumer problems, save building and testing time of developers, and accelerate the entire iOS app development process. It would just take the consumer a minute to understand what needs to be done on the app with common UI design patterns.
This article will study the terms in detail and compare them to understand which one's better. Therefore, without further ado, let's dive in:
Model-View-Controller (MVC)
MVC architecture was first introduced in 1987 in the Smalltalk programming language, but it wasn't until 1988 until it was accepted as a general topic. It was traditionally used for desktop graphical user interfaces (GUIs), but its usage has moved to web apps in recent times.
The framework is an architectural pattern that categorizes the mobile application into three main components - Model, View, and Controller - developed for specific test-driven development app aspects.
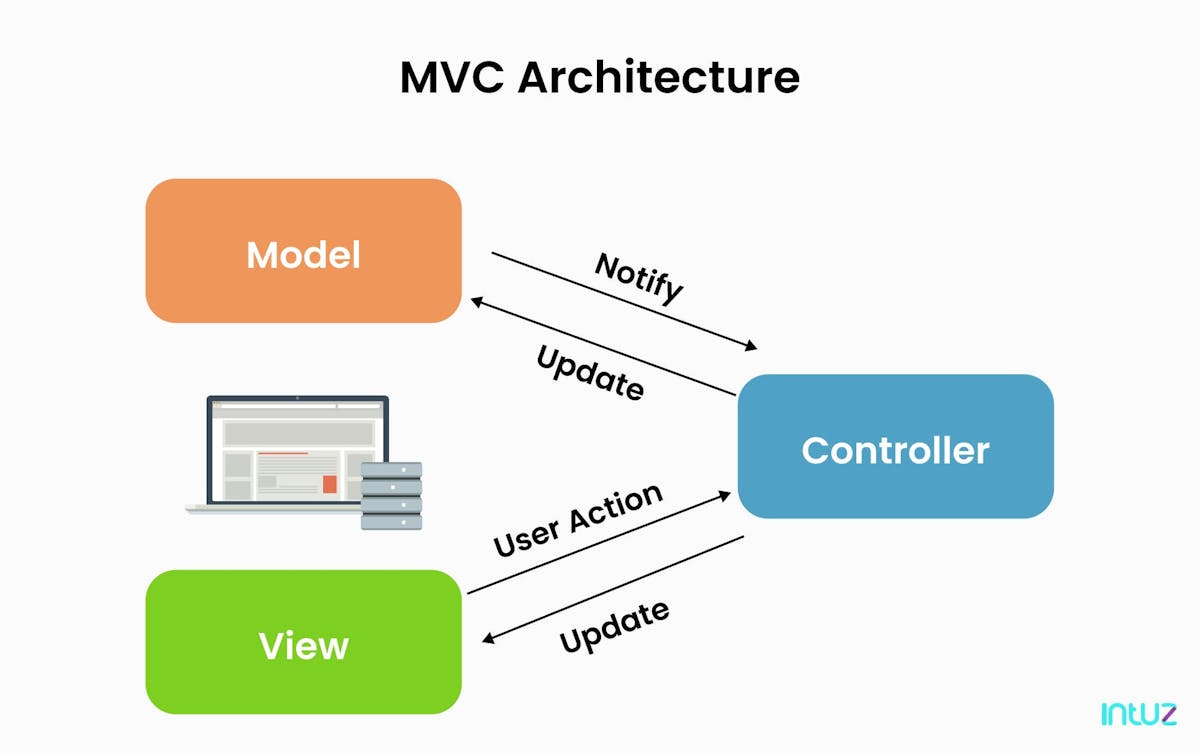
MVC pattern
The Controller sits at the same level as the View, listens to the events from both Model and View, and regulates actions between them. In a nutshell, the Controller is responsible for addressing all the events of the app.

As you can see in the image shared below, it fetches input from the users (View) and then transmits it to the Model, after which it shares the result to the View.
Components
Model
The component includes all the data and related business logic. Basically, it represents the data transferred between the Controller and the View. For instance, if the Controller helps retrieve customer information from the database, it manipulates the data and either uses it to render the same data or sends it back to the database.
View
The View defines the display (UI) of the app. It presents data to the consumer in the form of diagrams, tables, and charts. View handles consumer interaction with the mobile app. The data gathered by Model create Views. A consumer's View includes UI components such as dropdowns, text boxes, bread crumbs, and more.
Controller
This is the interface between Model and View and contains control logic by interpreting keyboard and mouse inputs from the user. That way, it informs the Model and Views to change as appropriate. For example, a Controller commands Model to update an action - for example, saving a specific document or adding a product to the cart.
The Controller also commands View to change the associated presentation - for example, scrolling a particular document or showing the added product to the cart
With better clarity on the patterns, let's analyze the features, pros, and cons of MVC in-depth:
Features
- MVC is straightforward and ensures test-driven development. The framework is highly testable, pluggable, and extensive.
- The framework offers separation of logic - Model, View, and Controller - and keeps application tasks separate, such as UI, business logic, and input.
- It allows routing for SEO-friendly URLs, i.e., maps comprehensible and searchable URLs.
- The developers have complete control over the HTML and URLs in the application.
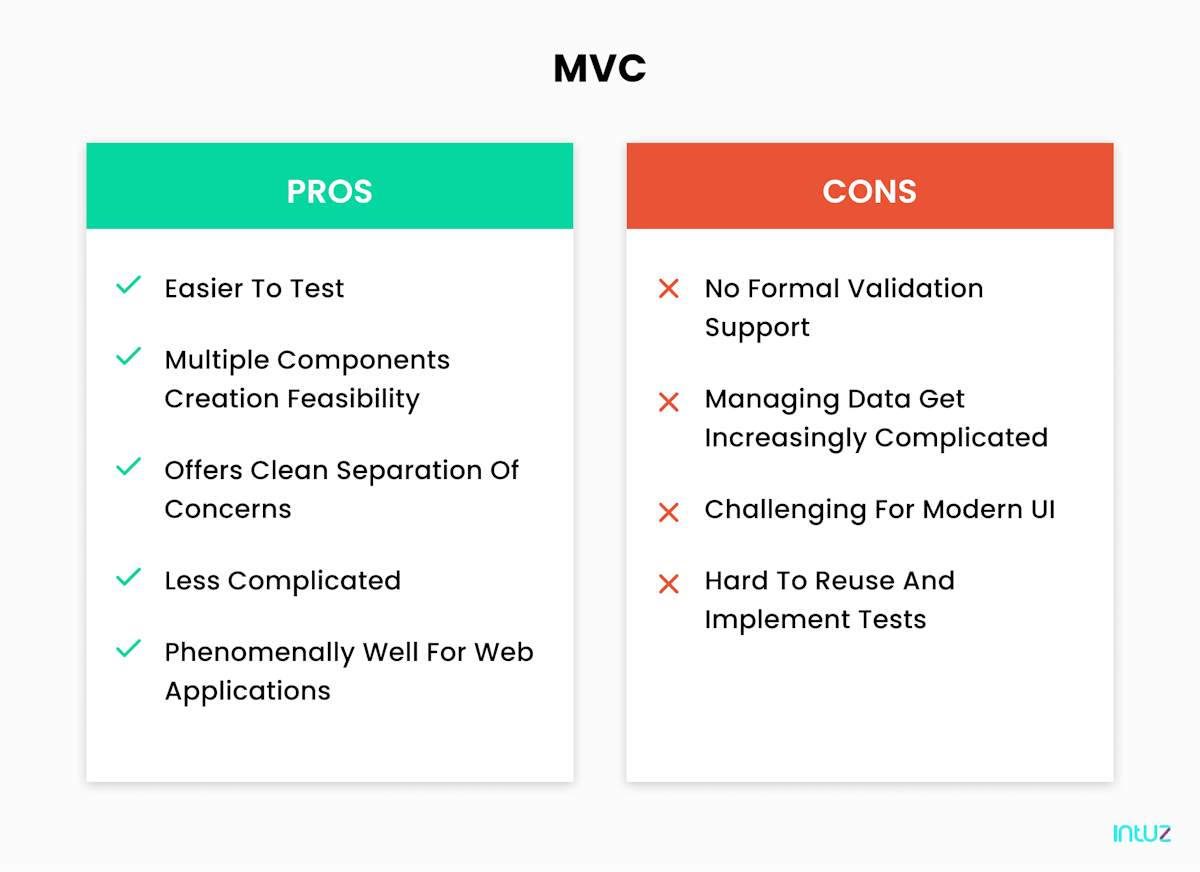
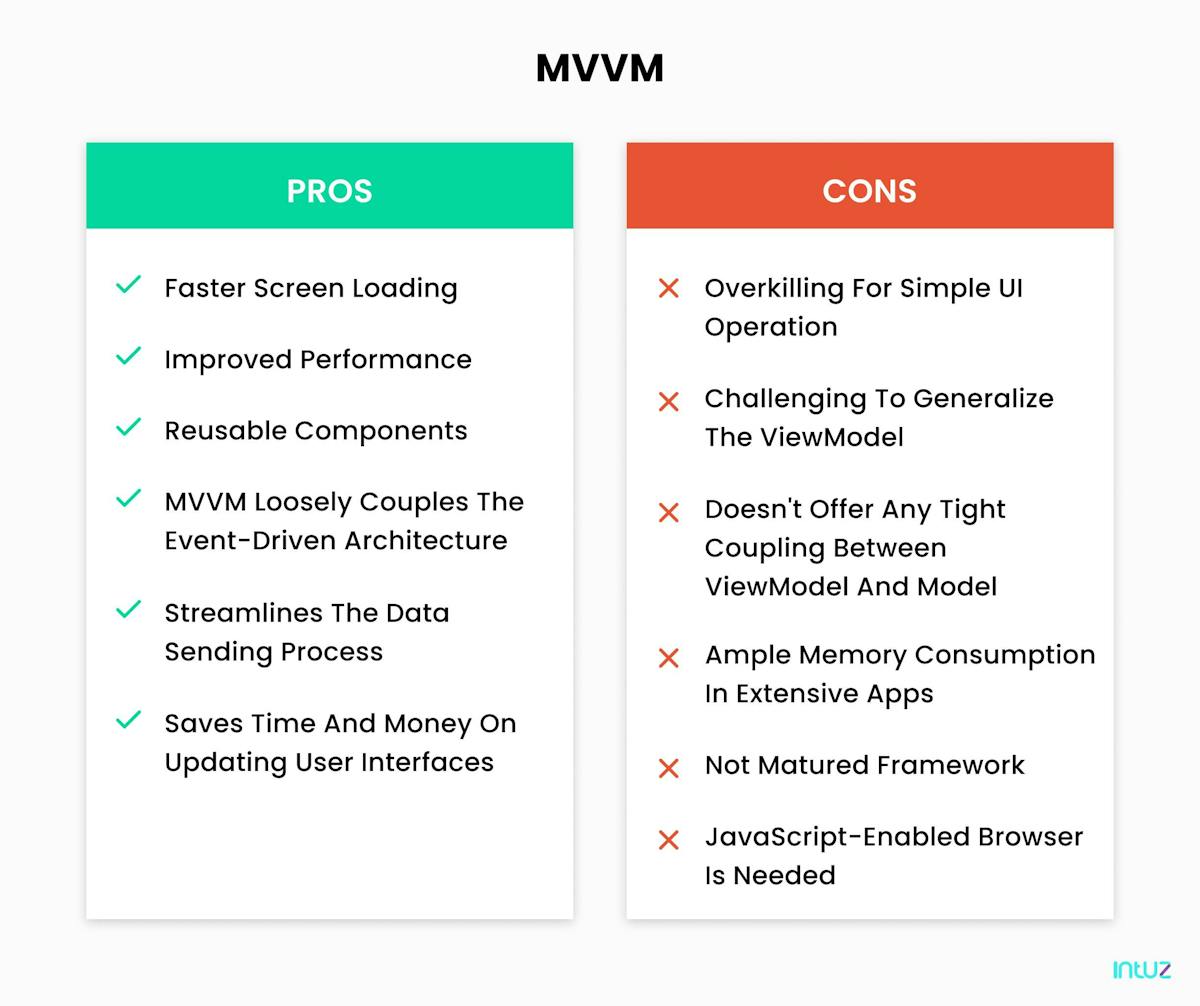
Pros
- All classes and objects in MVC function independently, which makes it easier to test them.
- Developing various components can happen simultaneously, which makes it easier to support new types of clients.
- In this framework, business logic and presentation layers are kept separate from each other. That's why it isn't complicated.
- It offers excellent support for test-driven development.
- It enables a logical grouping of related actions on the Controller and provides a clean separation of concerns (SoC).
- It uses only a front controller pattern, processing web application requests by using a single controller.
- It works phenomenally well for web applications that support large groups of developers and designers.
Cons
- There's no formal validation support, which is why knowledge of multiple technologies is very much needed.
- The UI and business logic are mixed, which makes managing data get increasingly inefficient or complicated.
- It is challenging to use MVC with the modern user interface.
- It's hard to reuse and implement tests because of the independence of components.
- Because multiple programmers can conduct parallel programming, it can get messy.

Popular MVC frameworks
Since MVC has been in the picture of iOS app development for a very long time, it is often interesting to know the frameworks which are based on MVC. That also works for Android application development.
Since MVC has been in the picture of iOS app development for a very long time, it is often interesting to know the frameworks which are based on MVC. That also works for Android application development.
Some of the biggest names include CherryPy, Yii, CakePHP, Laravel, Symphony, Django, Ruby, Zend Framework, Fuel PHP, CodeIgniter, Catalyst, and Spring MVC. Facebook currently deploys the MVC framework.
Model–View–ViewModel (MVVM)
Imagine a scenario where web designers have the flexibility to take on design and test-driven development tasks simultaneously. Or when they can change the UI without having to consider other logic in the codebase. Well, it turns out, the MVVM framework can make that a reality.
Invested by Microsoft architects Ted Peters and Ken Cooper, MVVM typically simplifies user interfaces' event-driven architecture. Unlike MVC, this framework didn't come into existence before 2005.
The framework comprises a software architectural pattern that facilitates graphic UI development from the back-end and business logics' test-driven development. That way, the View is not dependent on any specific model platform.
Hire Dedicated Full Stack JavaScript Developers
Learn MoreMVVM pattern
It offers two-way data binding and command transmissions between View and View-Model. It creates View-specific subsets of the Model comprising logic information and state and removes the need to display the complete Model to View. The View-Model updates the Model, and the Model sends notifications to View-Model, which, in turn, notifies the View.

Popular MVC frameworks
Since MVC has been in the picture of iOS app development for a very long time, it is often interesting to know the frameworks which are based on MVC. That also works for Android application development.
Since MVC has been in the picture of iOS app development for a very long time, it is often interesting to know the frameworks which are based on MVC. That also works for Android application development.
Some of the biggest names include CherryPy, Yii, CakePHP, Laravel, Symphony, Django, Ruby, Zend Framework, Fuel PHP, CodeIgniter, Catalyst, and Spring MVC. Facebook currently deploys the MVC framework.
Model–View–ViewModel (MVVM)
Imagine a scenario where web designers have the flexibility to take on design and test-driven development tasks simultaneously. Or when they can change the UI without having to consider other logic in the codebase. Well, it turns out, the MVVM framework can make that a reality.
Invested by Microsoft architects Ted Peters and Ken Cooper, MVVM typically simplifies user interfaces' event-driven architecture. Unlike MVC, this framework didn't come into existence before 2005.
The framework comprises a software architectural pattern that facilitates graphic UI development from the back-end and business logics' test-driven development. That way, the View is not dependent on any specific model platform.
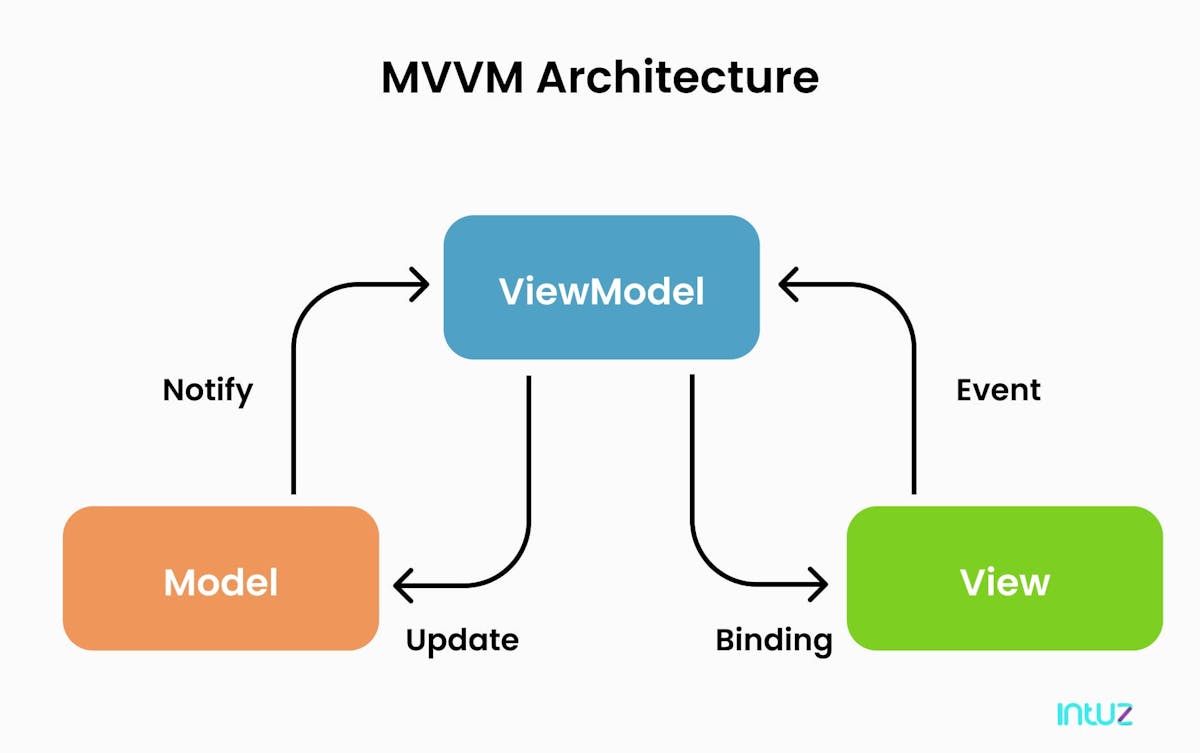
MVVM pattern
It offers two-way data binding and command transmissions between View and View-Model. It creates View-specific subsets of the Model comprising logic information and state and removes the need to display the complete Model to View. The View-Model updates the Model, and the Model sends notifications to View-Model, which, in turn, notifies the View.

Popular MVVM frameworks
Although a newbie in the app development market, some powerful MVVM frameworks include MVVM Light, Caliburn Micro, and Prism. Google currently deploys the MVVM framework.
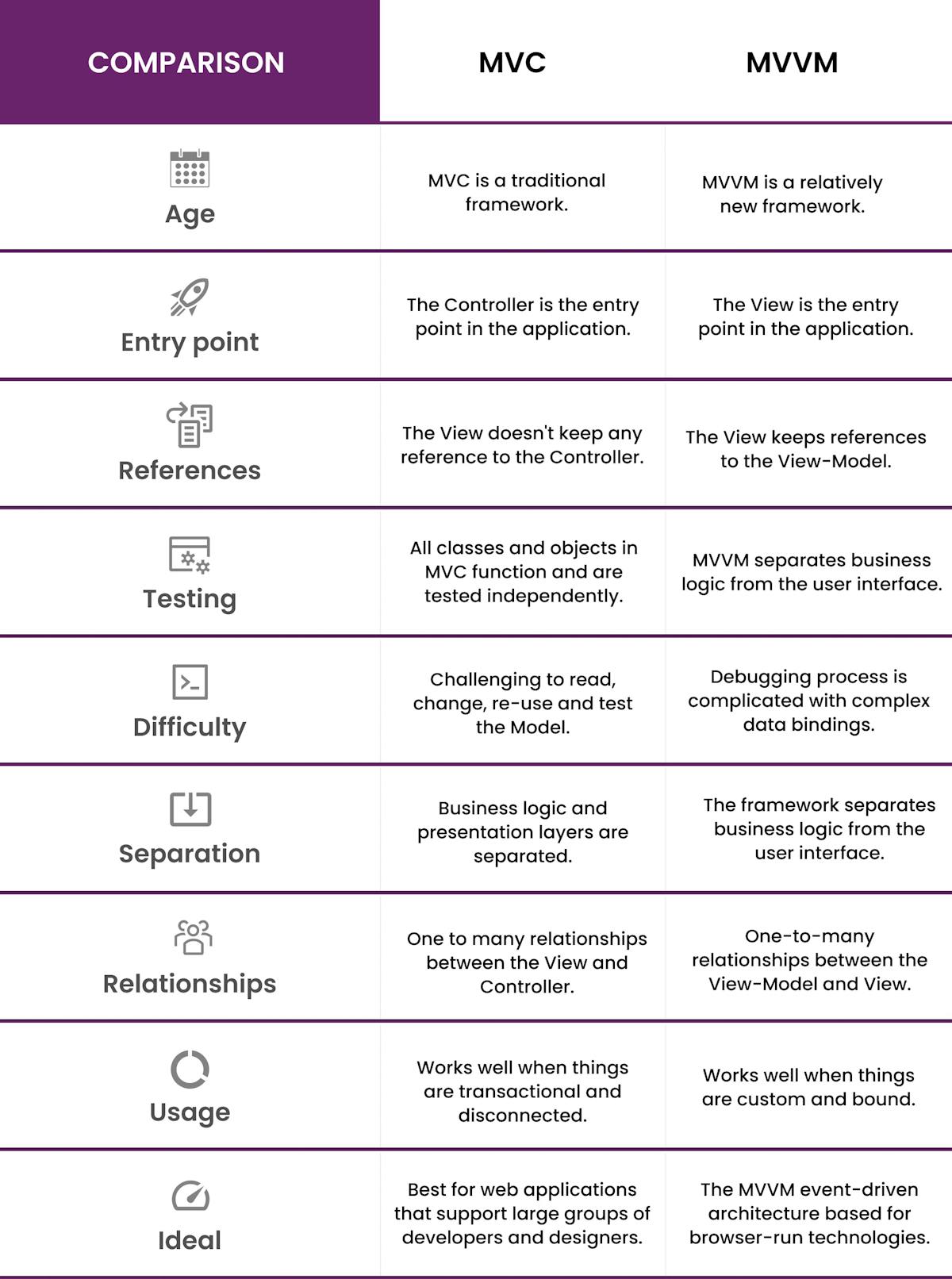
Differences between MVC and MVVM
While both frameworks have their advantages and disadvantages, it is also essential for developers to understand the differences between the two. We have prepared a bird's eye view:

Summing it up
In the last two decades, the variations of websites and iOS app development and Android application development have evolved dramatically. That is so because of the exponential growth of programming languages and the transformation of our computing power.
That has inevitably given birth to many new codebases and event-driven architectures to create a website or mobile app. While there's no right or wrong way the software codes can be structured, it is crucial to understand which framework would work better.
MVC and MVVM are both winners. So, if you don’t know which one to choose and need a helping hand, please contact our expert team at Intuz for custom mobile and web development solutions today!