Talking about front-end frameworks it is a scaffold framework for developing your front-end. Usually, it covers different ways to structure your files like using a CSS preprocessor or components, make AJAX requests, associate data with DOM elements and even go for styling your components.
Table of content
Front-end frameworks are considered as the most powerful tool when it is about building complex user interfaces. They help you to create a modular, maintainable, and standalone architecture that will make it very easy to create your app and even collaborate with other developers.
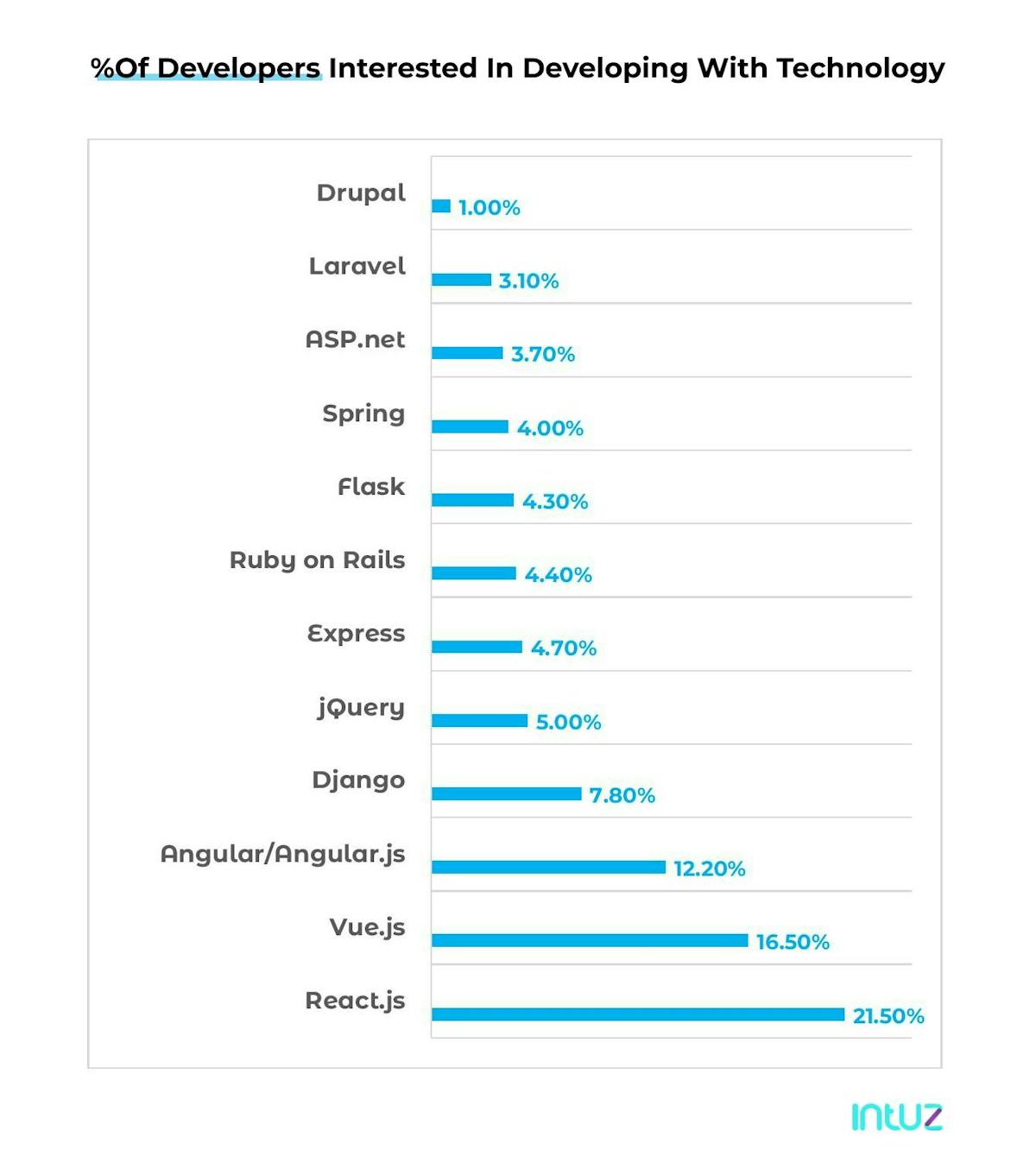
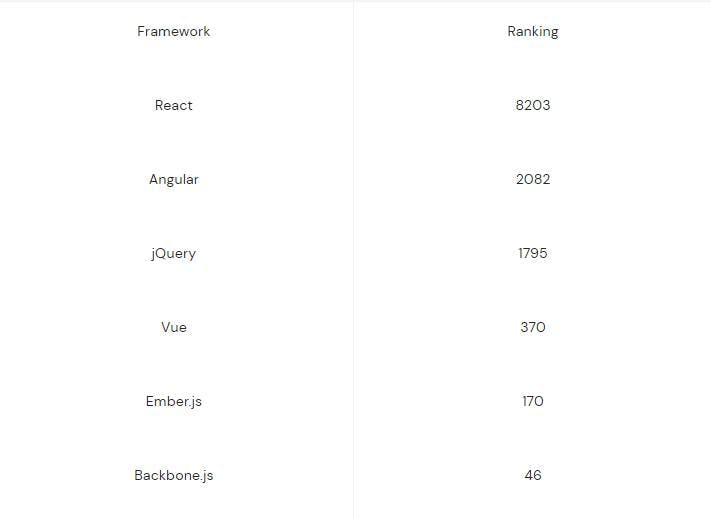
As per a survey, most of the market covers JavaScript frameworks i.e. React.js, Vue.js and Angular.js and that you can see in the below graph

React is considered as the most popular front-end frameworks among all which are present in the market and provides huge satisfaction at developers’ end. Also, Svelte, Preact, Vue, Ember and Angular falls in the list of best front end frameworks.
There are so many popular frameworks available in the market and we will talk about each of them in detail.
The Shining Top 3 Front-End Framework of all-time
- React
- Angular
- Vue
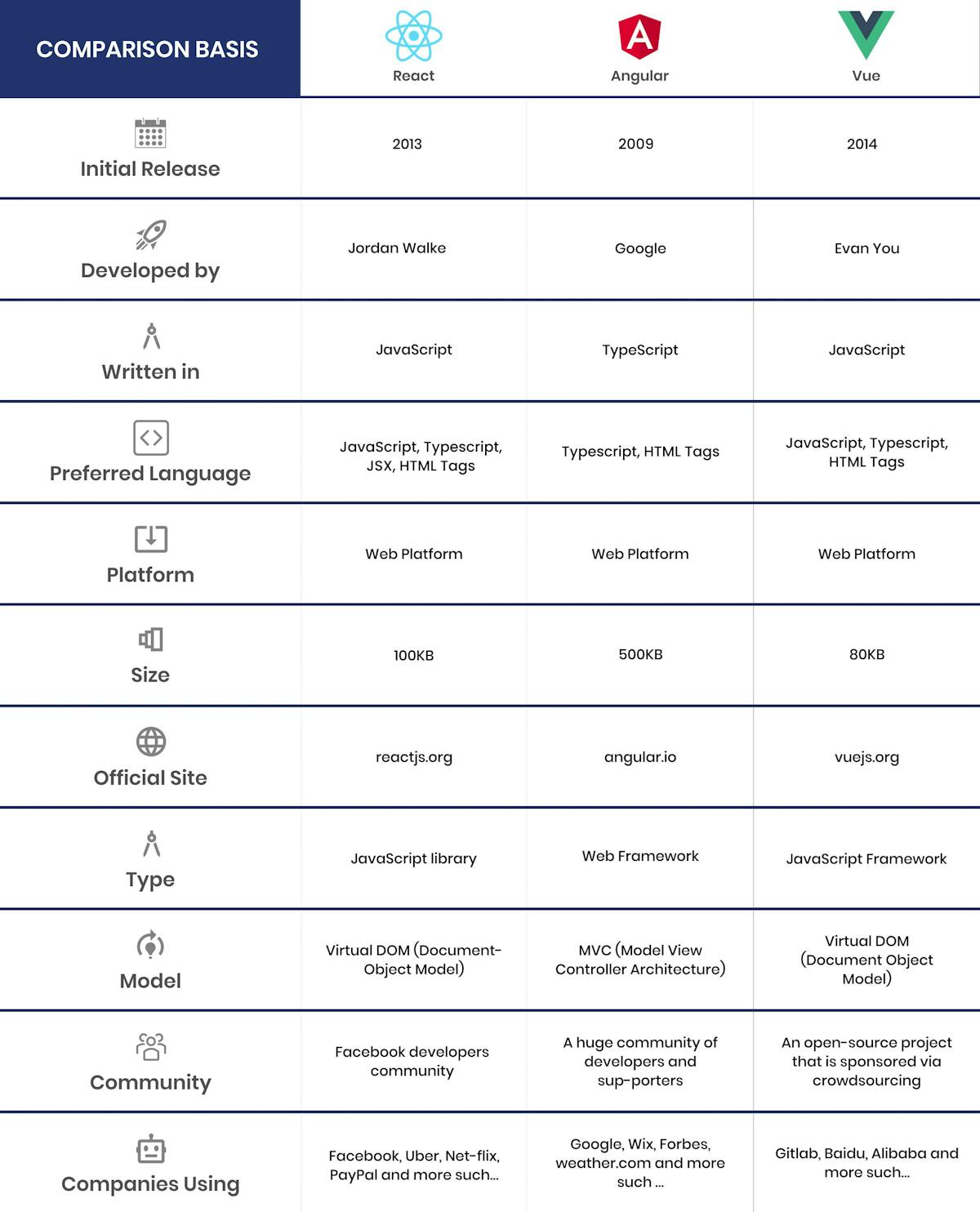
1. React

React is the most popular and open-source JavaScript library that is used for creating user interfaces. React is managed by Facebook and a whole community of single developers and companies. It can be utilized as a base while the single-page and mobile app development. The framework is widely known for its virtual DOM (Document Object Model) and is an ideal framework that is focusing more on high traffic.
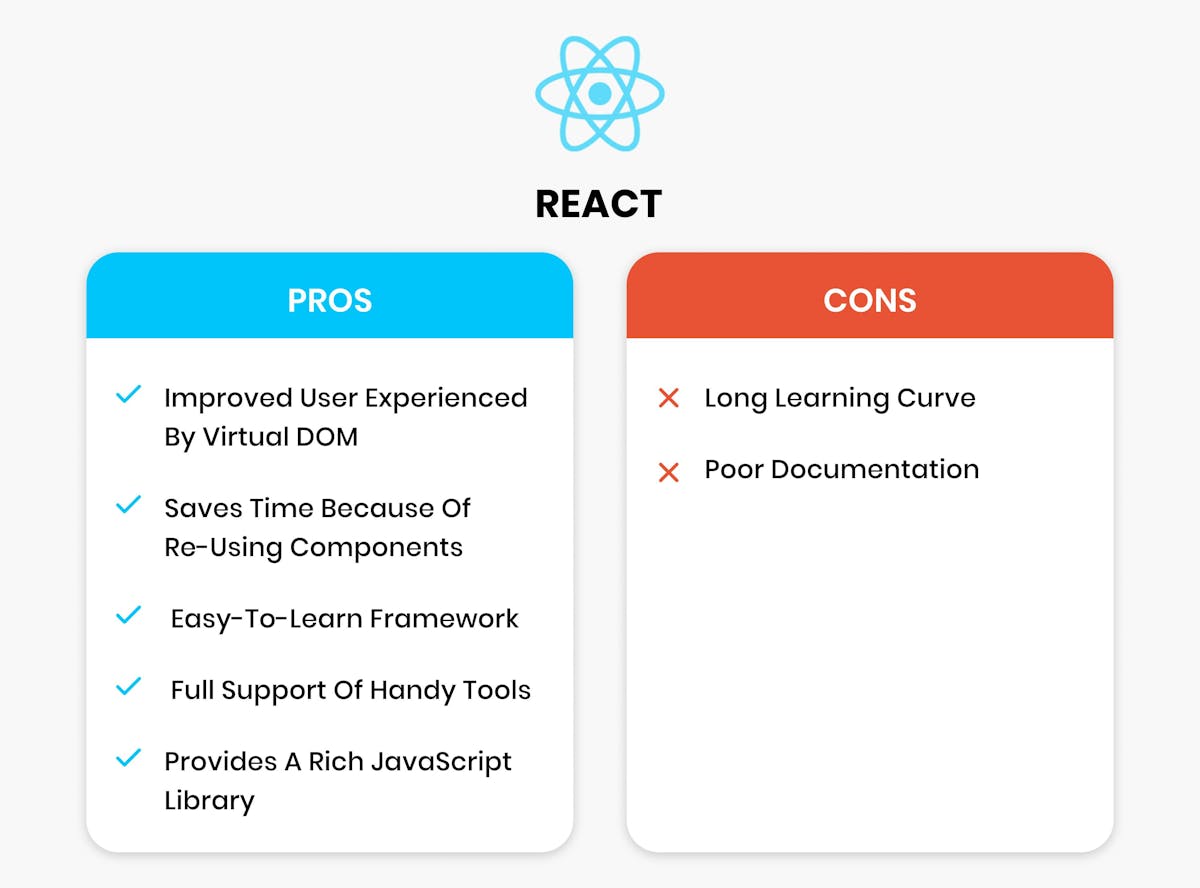
Why React is the best of all
- Virtual DOM enhances the user experience and work of the developer without the interference of the parts by applying isolated components.
- React development saves time when re-using its components and deals with isolated components that’s why you can reuse them anytime and any upgrade in the system will not impact or make a change in your system.
- With React components, the creation of dynamic web applications becomes much easier as it is easy to learn and use the framework.
- React provides full support of handy tools and these tools help in converting the job of frontend developer much easy and understandable.
- js development offers a rich JavaScript library that offers huge flexibility to the web developer for choosing anything that they want.

Lacking points of React
- It has a relatively long learning curve that takes too much time to learn the framework and become familiar with it.
- React does not have very good documentation because of the high pace development as its popularity is very high as compared to other well-known front-end frameworks.
When to make use of React
If you are in the hurry of developing single-page application then React Native Development is the best choice to build the user interface for it.React is a lightweight front end framework that you can use when you are thinking to build an attractive and interactive interface in less time because you can re-use ui components in React.
When to avoid the use of React
Having little experience in Javascript development will spoil the work when dealing with React as learning the JSX is a little bit tough task.
Top rated React Apps and Websites
- Netflix
- DropBox
- Airbnb
Related Blog: The Ultimate Guide to React Native development
2. Angular

Angularis an open-source web application framework that is based on Type-Script and led by the Angular Team at Google. Angular got its initial release on 14th September 2016. It is popular for its two-way data binding feature just like React and supports the real-time synchronisation between model and view.

If you are thinking of web or mobile application development, then Angular is the best choice to make. Also, you can use Angular for creating multi-page and progressive web applications. You cannot learn this framework easily although it’s documentation that is available is also complex and not easy to understand.
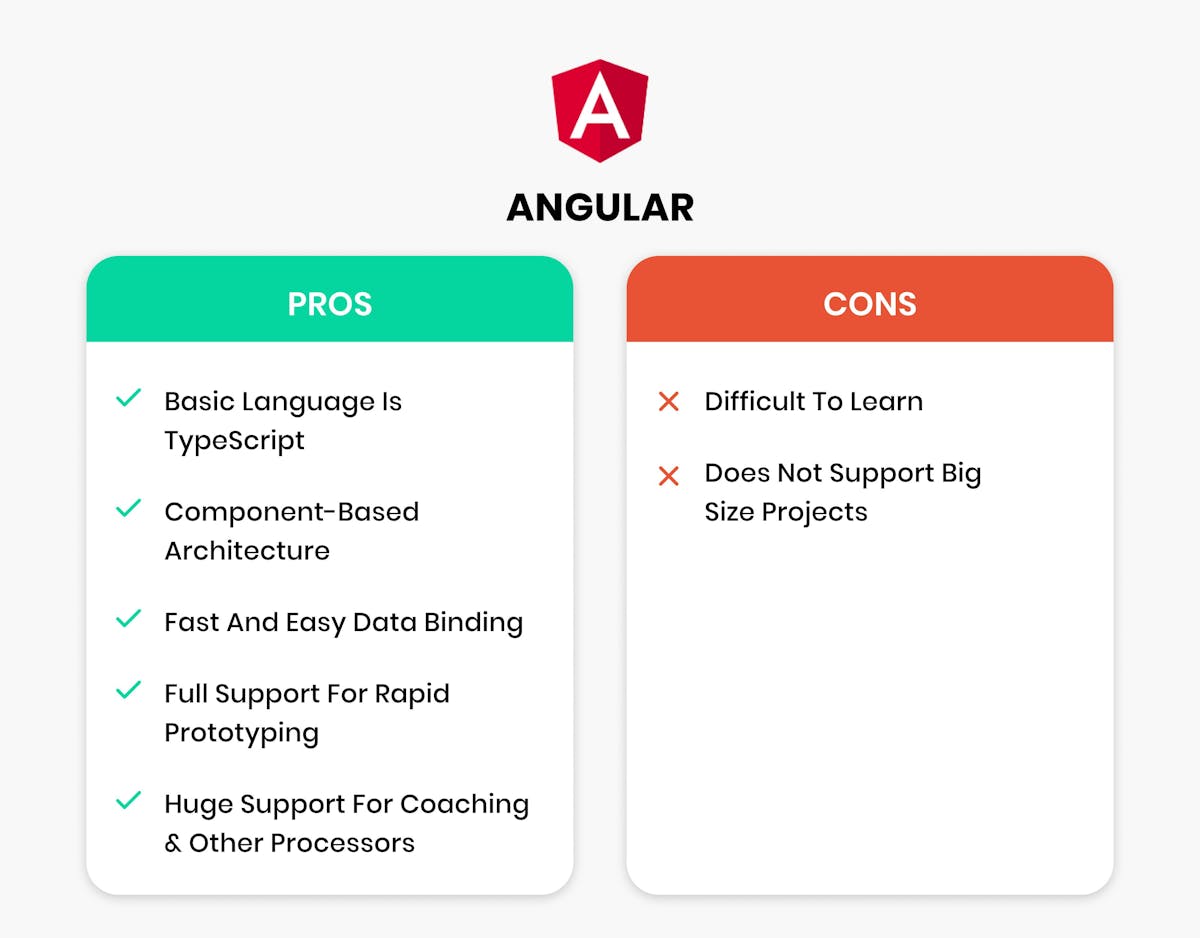
Things that make Angular Unique
- The component-based architecture allows to us create UI using single parts and reuse the components in the complex application.
- TypeScript is the basic language of Angular and is compiled to Javascript framework that makes the whole coding process much easier for engineers.
- Angular offers fast and easy data binding that will not require any involvement of the developer.
- Huge support for coaching and other processors helps Angular to reduce the burden from server CPUs.
- Angular provides huge support for rapid prototyping as with the use of less code.

Points to consider while working with Angular
- One of the major drawbacks of Angular is that it is a little difficult to learn.
- Unable to provide full support for projects with big size and huge complexity because of its complex structure and size.
When to make use of Angular
Angular has full capability to boost the overall performance of applications that are based on the browser by updating the content dynamically in less time as it uses two-way data binding. If you are thinking to create enterprise based apps or dynamic web apps then using Angular, you will get the best result.
When to avoid the use of Angular
Angular works best as a frontend framework and if you are thinking to create apps with special requirements, then you will not be able to make use of resources that are provided by Angular. Also, if you are having a small team then you can not use Angular as it is complex to manage by inexperienced people.
Popular Angular websites
- Gmail
- Upwork
- Forbes
- PayPal
- JetBlue
3. Vue.js

Vue was created by Evan You in 2014 as is an open-source JavaScript framework importantly used for creating UI components and single-page apps. It has an incrementally adaptable architecture that focuses only on declarative rendering and component composition.
If you are wishing to create a huge web app then Vue.js is the most powerful framework to deliver the large web app with all the required functionalities. Also, it supports good documentation as compared to that of React’s documentation. Vue is undoubtedly a progressive JavaScript framework that is used for developing user interfaces.
Vue.js - A TypeScript Specialist
- Vue provides full support for TypeScript
- It is an incrementally adoptable ecosystem that helps developers having adaptable nature.
- Vue is an easy-to-learn platform because of its simple syntax which is easy for developers to understand.
- Vue Js has extensive and detailed documentation that helps anyone to learn it fast and without any blockages.
- The best thing about Vue is that it allows code reusability.
Be aware of these drawbacks of Vue
- Vue has a very small community although it is evolving fast but doesn’t get support from fellow frameworks as it is not much popular like React or Angular.
- Vue has fewer plugins and components as the common plugins are useful and they work fine with other tools for making the front end development easier.
When to make use of Vue
If you are thinking of flexible design structures then Vue is the best choice. It will allow you to design all the things from scratch and also is successful in crafting big projects.

When to avoid the use of Vue
If you are thinking to get huge support from the community to get all the answers to the complexities then Vue is not the right framework for you. Also, all such apps that want stable components are not suitable for building using Vue.js as it has problems with the stability of the component.
Well-known websites crafted using Vue.js
- Bechance
- Nintendo
- Gitlab
- Wizzair
- Laravel
Best front-end Frameworks Summary

There are so many types of front end frameworks that are getting a huge response of people in the market apart.
You can have a look at all of them below -
4. jQuery

Introduced by John Resig, jQuery got its existence in 2006 and is one of the oldest frameworks which is with us for almost 13 years. It itself says, Write Less and Do More because it almost eliminates the need for writing extensive JavaScript codes.
It is the largest open source, CSS3 compliant, and cross-browser JavaScript library that is available in the market. The important thing that makes jQuery standout in the crowd is due to its simplicity and ability to build Flash-like animations that you can view on iOS that does not work with Flash.
With jQuery - Write Less, Do More
- The simplicity of jQuery makes it a loving choice for developers in the market.
- Littlest of programming knowledge is enough for a developer to create user-engaging animations.
- Immensely flexible because it permits users to add plug-ins.
- It provides a very fast solution to all your problems as the development team works hard to implement it fast.
- It offers great technical support and communicates well with different types of code, plug-ins create basic animation very easily.

Points to keep in mind while using jQuery
- Unable to provide a solution for frequent updates by community members.
- Less knowledge of coding can lead to big issues in the future while working on jQuery projects.
- Comparatively slower than CSS in most of the cases and is not meant for client-side interactions.
When to make use of it
When you are aiming to create desktop-based apps then you can make use of jQuery. It will help you in providing concise coding and will make the whole work much simple. Also, it can be used in managing the events and performing the animations.
When to avoid the use of it
When you are planning to build large scale apps then you can not make the use of jQuery because it will make your app heavy by putting so much of JavaScript code. Also, it has fewer abilities to compete with the latest framework that has progressive facilitation of JavaScript, less coding and reusing the components.
World-famous websites with the essence of jQuery
- Stackoverflow
- Amazon
- GitHub
- Baidu
5. Emberjs

Ember.js got its initial release in 2011 and Yehuda Katz was its original author. It is an open-source JavaScript web framework that is based on the model-view-view model pattern. Ember.js helps developers to build scalable single-page web apps by including common idioms and top practices into the solution.
Ember offers developers a huge reliability factor and that makes it the best choice of many web app developers. If companies are looking for a low-cost solution then Ember.js can be their savior.
Ember.js - A Framework that belongs to enthusiastic web developers
- Ember js offers long-term support and maintenance for the project that you had developed.
- It has a server-side rendering with data binding and URL support features.
- The documentation of ember is very clear and concise for providing information on tools for avoiding outdated APIs.
- It consists of a rich default web architecture that consists of an advanced control system and tools that help in switching to new updated versions.

Take care of these points when using Ember.js
- App rendering, in the beginning, is slow and gives a negative slow impression at the beginning of the app when it runs.
- The Ember’s developer community is small and does not have readily available documents.
- It has not a standardized set of UI elements.
- It has a complex syntax structure with slow updates that makes it hard for developers to learn.
When to make use of Ember JS
When you are in the need to build modern applications for iOS and Android having rich UI then you can pick Ember.js that comes in the list of modern front end frameworks as it has all the technical frontend facilitation. Also, it has a complete front-end solution for big projects as it offers a ready configuration, binding and custom properties for rendering the page.
When to avoid the use of Ember JS
It is not recommendable with a small development team as the Ember JS framework needs experience for solving complex problems. Also, if the need is to write AJAX functions and implement a user interface, you should not pick Ember.js.
Top websites created with Ember JS
- Apple Music
- Square
- PlayStation
- Nest Store
6. Backbonejs

Backbone.js is the simplest framework of all others that are present in the market as it allows the developer to create single-page applications very fast. It is a JavaScript library having a RESTful JSON interface which is based on the model-view-presenter app design paradigm. It is famous for its lightweight and has a full dependency on the JavaScript library.It was developed by Jeremy Ashkenas in 2010 who is also popular for Underscore.js and CoffeeScript.
It will let you build a project that needs a different user base and where the use of arrays will be required for distinguishing the models. Whether you are choosing Backbone.js for front-end or backend, its awesome compatibility with REST API will offer a transparent synchronization between the two of them.
Interesting points about Backbone.js
- The light-weight framework provides a library and you can use old code, can clean up the things and do little efforts for developing your projects.
- It provides huge control over performance especially when you are dealing with mobile-related development.
- It comes in the list of fastest framework and is very easy to learn for Javascript developer.
Drawbacks of Backbone.js
- You can not be more productive with Backbone.js as it is such a library that will not put effort into writing more code for you.
- The architecture of it is unclear many times and it becomes challenging at that time to speed up the development.
- It leaks memory then you are writing applications and this is the worst drawback of this framework.
- It does not offer a readymade structure and just offer some basic tools for developing the whole structure of the app.
- Using Backbone.js, you will need to write the whole boilerplate code for communicating for a view to model and model to view structure.

When to make use of Backbone.js
Most people make use of it when they are in the need to develop a dynamic app just like Trello. The reason is simple as it permits developers to create the client-side model, reuse the code and provide fast updates. So it is clear that Backbone.js is efficient in dynamically managing the updates, coordination with clients and continuous synchronization with the server.
When to avoid the use of Backbone.js
It is not that much capable of offering all the needs for creating a web app. You can increase the functionalities with the support of extensions and plugins. If you are a development team and thinking to get everything in one place then you must not choose it.
Popular websites built with Backbone.js
- Airbnb
- Trello
- Foursquare
- SoundCloud
- Bitbucket
7. Semantic UI

Semantic UI was created by Jack Lukic and got its first release in 2014. It is a modern front-end framework that is powered by LESS and jQuery. The purpose of Semantic lies in empowering the developers and designers by developing a language for sharing UI. It makes use of natural language that makes the whole code self-explanatory.
It is relatively new to the world. But with its attractive user interface, simple features and functionalities, it has become one of the best front end frameworks among all others which are present in the market. Freshers can easily make a command on this framework as it allows a seamless development process with integration to many of the third-party libraries.

Semantic UI - A Modern Front-End Development Framework
- An easy-to-use framework that a front end developer like the most about it and is very intuitive.
- It takes very little time in designing a page as it supports naming its classes with meaningful names.
- A diverse range of themes available where you can find your favourite theme and start developing your project.
- It has rich UI components and responsiveness and also has some of the best functionalities.
Lacking points about Semantic UI
- Less browse compatibility as it does not provide any support for Internet Explorer 7.
- It does not provide a responsive design.
- It has a small community.
- You will need to learn JavaScript programming language if you want to use it.
When to make use of Semantic UI
If you are looking for a sleek design with a lightweight structure then Semantic UI is the best choice to make.
When to avoid the use of Semantic UI
It does not have any ready-made functions so the team must have full experience to work on Semantic UI having knowing JavaScript.
Websites built using Semantic UI
- Oschina
- Readm
- Discudemy
- App Codility
- Arts P
8. Foundation

Created by Zurb in 2011, Foundation is an open-source, responsive front-end framework that offers a responsive grid system, HTML framework and CSS UI component, code, snippets and templates and many different functionalities which is offered by JavaScript extensions.
Foundation provides GPU acceleration for ultra-smooth animations and fast mobile rendering features and data-interchange attributes for loading lightweight sections for mobile and heavier sections for huge devices.It is best used for creating responsive and agile websites.

Why Foundation amongst all other front-end frameworks
- It will let you customize your website without even making it look the same as of other websites that you had used Foundation.
- It provides flexible grids, centered columns, widgets and an HTML5 form validation library.
- Website navigation can be put without much effort to the side of the website for hiding it.
- It has a readymade table that shows prices for all the products based on subscription.
Disadvantages of using Foundation
- It takes too much of time for beginners to learn and be comfortable on the Foundation platform.
- Lack of wide support just like QA sites and forums for fixing bugs.
- No support for QA sites and all types of troubleshooting issues.
When to make use of Foundation
If your requirement lies in styles of CSS components or mobile-friendly front end framework, then Foundation will be the best option.
When to avoid the use of Foundation
Foundation does not belong to beginners as the whole coding and customization thing is a little complicated to manage in this.
Well-known websites developed using Foundation
- Vans
- Kawasaki
- Fandango
- ADIDAS
- iStockphoto
9. Svelte

Rich Harris is the one who created Svelte just 3 years back i.e. in 2016 and that’s why it is the most latest frontend framework of all other ones. Svelte apps do not cover framework references and just generates code for manipulating the DOM, which will provide the best client run-time performance. It has its compiler that converts the app code into the client-side JavaScript at the build time. Svelte is written in TypeScript and hosted on GitHub.

Points that justify why to pick Svelte
- It provides impressive performance with better UX.
- Svlete requires less line of code for developing a project.
- It can be used in an existing project without much effort.
- It has been built on web standards i.e. HTML, CSS framework and JS.
Things to avoid when using Svelte
- Svelte lacks in community support.
- It has no support for the first-class TypeScript.
- It has very few editor extensions, syntax highlights and dev tools.
When to make the use of Svelte
Svelte can be used for small app projects that have a smaller team of developers. As it does not have much big support of the community so it is good to not use it for big projects.
When to avoid the use of Svelte
When you are planning for a big project then it is advisable not to make use of Svelte as the framework does not support enough tools and community.
Famous websites built using Svelte
- eBay
- PIXAR
- Adobe
- Spotify
- Semrush
10. Preact

Preact is a JavaScript library that describes itself as the fastest 3KB alternative to that of React having the same ES6 API. React offers the tiniest possible virtual DOM abstraction on the top of the DOM. It builds on stable platform features and plays well with other libraries. It can also be directly used in the browser without following any transpilation steps. Preact’s small size plays a vital role in building a big part of your app.

Good things about Preact
- It comes with so many features and all these features are carried out in the React community.
- It helps you to enable the benefits of React-style components in the old websites that are based on the jQuery and Backbone.
- Preact boost performance while developing an app because it comprises of important components.
Bad things about Preact
- It still does not provide support for context.
- It does not support React prototypes.
- Preact does not provide any support for synthetic event implementation of React and it relies on browser API.
When to make use of Preact
As Preact is a lightweight version of React so when it is about using a lightweight framework then you must close Preact not React.
When to avoid the use of Preact
Preact does not provide any support to stateless functional components so when you are in such a need then you should not make use of Preact.
Most famous websites created with Preact
- Indexmundi
- Dashboard Simplecast
- Jambands
- Smallbiztrends
- Jpcycles
11. Bootstrap

One of the most popular frontend open-source toolkits, Bootstrap helps developers create fast and responsive mobile-first sites with ease. This CSS framework has several features, including several pre-built components, a responsive grid system, and powerful JavaScript plugins. It is also known for its ability to create stable foundations.
Why Bootstrap is the best of all
- Any software developer with the basic knowledge of CSS and HTML can start working on Bootstrap. It has a shallow learning curve.
- Mobile-first styles form a part of the core Bootstrap framework.
- You can enjoy many pre-style components such as dropdowns, push alerts, navigation bars, pop-ups, and so on.
- It can conveniently integrate with other frameworks used in existing and new websites.
- It is compatible with all modern browsers, including Firefox, Chrome, and Safari.

Lacking points of Bootstrap
- Styles deployed are verbose and result in volumes of output in HTML, which is something completely unnecessary for developers to deal with.
- Moreover, JavaScript is tied to jQuery, which is probably the most common JS library out there, and that leaves most of the plugins unused.
When to make use of Bootstrap
If you are looking to create a mobile-friendly site or app, this is the frontend framework to choose. It is easy to set up and comes with various customization options, ranging from buttons to typography. Bootstrap also has an efficient grid system and supports JavaScript plugins, making it a flexible framework. So, a smoother development process for you.
When to avoid the use of Bootstrap
The frontend framework supports too many anti-patterns, which creep into your codebase, creating a lot of bugs, and are obscure or ineffective fixes. Anti-patterns bring down the website's performance and do not honestly give you a responsive look n' feel.
Top-rated Bootstrap apps and websites
- PayPal
- Font Awesome
- Ahrefs
- BscScan
12. Django

Originally built to meet the rapidity of newsroom deadlines, Django is the framework on which top-notch web applications like Pinterest, Disqus, and Instagram are built. Experienced developers love this Python-based framework's speed, scalability, and versatility. Plus, since it became open-source in 2005, its documentation has only gotten better.
Why Django is the best of all
- It is a high-level web framework that encourages clean, pragmatic design and rapid development.
- It includes an Object Related Mapping (ORM) layer to handle database access, routing, and multi-language support.
- It is swift and allows you to take your applications from concept to completion as swiftly as possible. If time is limited, go for this framework.
- It also takes security seriously and helps developers keep many common security woes at bay, including cross-site scripting, clickjacking, and request forgery.

Lacking points of Django
- The framework does not have a set of principles that software developers can use while developing websites.
- It requires a lot of coding, which takes a toll on server processing time and bandwidth.
When to make use of Django
If you want to build a secure site and have a strong foundation, opt for Django. It is a personal favourite of eCommerce site developers. It hides your source code by default, which is ideal when dealing with sensitive consumer data.
When to avoid the use of Django
If your proposed application is exceptionally huge and you cannot store everything in one codebase, or if you want to build everything from scratch but do not know where to start, Django is not the proper framework to choose.
Top-rated Django apps and websites
- YouTube
- Eventbrite
- Dropbox
- Spotify
13. Express.js

You cannot do much better than Express.js for a minimal framework that provides a robust suite of features and applications.
Designed by TJ Holowaychuk and inspired by the minimalistic web framework Sinatra, it is ideal for creating REST API and web applications of all kinds.
It supports the quick deployment of Node.js-based web applications and counts LearnBoost, Storify, and Myspace among its success stories. Plus, many of its features come as plugins, making the framework itself fuss-free.
Why Express.js is the best of all
- It is one of the most famous JavaScript server-side frameworks, with more than 10 million installs every week.
- It allows you to define your app's routes based on URLs and HTTP methods.
- Unlike many frontend frameworks, Express.js is extremely easy to configure and customize. Even the most amateur of JavaScript developers can use it.
- It is easy to integrate with various template engines such as Vash, Jade, and EJS and connects conveniently with Redis, MySQL, and MongoDB databases.

Lacking points of Express.js
- It reduces the performance when handling heavy computing tasks.
- Its lack of library support can endanger your application's codebase.
When to make use of Express.js
It is used for designing and creating web apps, which run on web browsers quickly and easily. Since Express.js requires JavaScript, it becomes easy for developers and programmers to build web apps and APIs without any effort.
When to avoid the use of Express.js
Apps with features that do not blend well with Node.js' characteristics are not a good fit for Node.js development. If you are looking to build computational-intensive programs or any application with a heavy codebase, then Express.js is not the right choice.
Top-rated Express.js apps and websites
- Accenture
- PLAID
- BlaBlaCar
- Intuit
14. Next.js

This is an end-to-end opinionated framework built on top of Node.js and React. Designed by Zeit (a Dutch company) software engineers, Next.js is ideal for creating static and server-rendered websites for desktop, web, and mobile devices.
As a framework built upon two of the most reliable JavaScript frameworks, this is undoubtedly one of the most popular choices among developers.
Why Next.js is the best of all
- It comes with built-in CSS support and SEO functionalities.
- It reloads the page when it detects any change saved on the server.
- You do not require configuration once the URL is mapped to the filesystem.
- It functions perfectly with the rest of the JavaScript, React, and Node ecosystems.
- Render React components on the server-side before sharing the HTML with the client.

Lacking points of Next.js
The use of the frontend framework is only limited to its file-based router. That means you cannot modify the way it handles routes.
For instance, if you want to use dynamic routes, you need a Next.js server. And because it does not have a built-in state manager, you need Redux and MobX to utilize Next.js fully.
When to make use of Next.js
This is a brilliant framework to create pages that only require basic JavaScript and CSS. The advantages help developers build super-fast websites. The user's browser does not also have to download JavaScript and CSS every time the page loads.
When to avoid the use of Next.js
If you want your development process to be flexible, Next.js is not the right option. That is because the framework does not provide many built-in front pages. You have to design the entire frontend layer from scratch, which is tedious. It also has a limited plugin ecosystem.
Top-rated Next.js apps and websites
- IMDb
- TikTok
- Tailwind
- GoDaddy
- CoinMarketCap
15. Meteor.js

Meteor.js was created in 2012 as an isomorphic full-stack open-source JavaScript framework built on Node.js. This framework enables developers to build real-time web and mobile apps faster and more simply.
It enables rapid prototyping for quick product deployment, and its cloud platform (Galaxy) makes the deployment, monitoring, and scaling much more manageable. It also comes with out-of-the-box support for enterprise-grade app creation.
Why Meteor.js is the best of all
- It is an isomorphic platform with the same API on the server-side and client-side.
- It is a cross-platform framework that can develop web, mobile, and desktop apps.
- It comes with an integrated JavaScript stack that easily supports integration frameworks like the MongoDB database.
- It focuses on building features instead of configuring contrasting components yourself.

Lacking points of Meteor.js
- If you want to make a web app, it might be simpler to choose another framework like Express.js. Otherwise, it would not run as efficiently as you would like.
- There will be a conflict if developers rely too much on various pre-built packages.
When to make use of Meteor.js
It is an excellent open-source and free framework for amateur developers learning to program and want to master JavaScript. It is an easy framework to learn, and one can quickly build modern desktop, mobile, and web apps with a single codebase.
When to avoid the use of Meteor.js
It is a complicated framework to work with as it involves file system-focused packages, bringing a stark difference between the build output and development files.
Top-rated Meteor apps and websites
- Telescope
- WishPool
- HaggleMate
Ranking of the frameworks with the huge possibility of jobs

Final Words
Here, Intuz team tried to portray some of the most popular front-end frameworks of 2022 and beyond that ranging from creating huge projects to MVPs. But, it is purely your decision to choose the one from all of the above frameworks as it depends on your project requirement.