Front-end development languages are constantly evolving. Each day, startups have to cope with new advanced trends and updates. As these technologies evolve, business owners must deal with the impact of this wave to sustain growth and development. JavaScript has experienced advanced growth with new libraries and enhanced features emerging over time.
Despite the constant JavaScript changes, React has offered stability and a calm harbour for developers. To help startups and existing business owners evaluate which framework they should be using, we explain what is React and the new features introduced in React 2019.
We also do a comparison of React v/s other popular frameworks such as Angular and Vue JS. Let’s see who emerges the victor.
React: What is it?
React is a JavaScript library popular for developing user interfaces. The React library was created in 2011 by Jordan Walke whose aim was to create a library that will help in developing highly dynamic and responsive websites.
Basically, React is the ‘V’ or ‘View’ in the MVC. It uses JavaScript to build view components. The React library uses JSX to structure component syntax templates.
The React JS project was made open source in 2013, and since then top mobile app development companies have adopted it the world over for it’s resourcefulness.
React JS is gaining popularity because it allows business owners to develop applications and websites that transform data while rendering pages.
What’s new in React in 2019?
In February 2019, React formally introduced React Hooks. This was a very crucial change as it will dictate how developers will build React Components in years to come.
Normally, developers can opt for either class-based components or function-based components. When dealing with internal component state, as a developer you will need class-based components.
With the introduction of React Hooks, developers can organize everything as function component eliminating the need to re-write the whole components. React further enables the introduction of brand-new patterns like sharing logic between components.
React 2019 has also introduced awesome tools that allow suspense data fetching and concurrent Mode. These features enhances the rendering process making it faster and responsive.
These extra features might not impact the React code development part in a big way but they will work magic ‘behind-the-scenes’.
React v/s Angular v/s Vue JS: How do they compare?

There is an increased debate regarding which technology among ReactJS Vue and Angular is better. To discuss the differences among these frameworks, we will analyse their abilities under different crucial parameters.
Which framework is more popular?
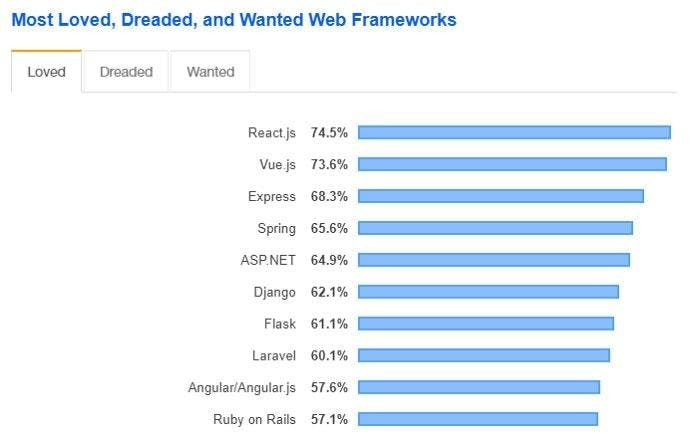
As a developer, ReactJS has more job opportunities compared to other frameworks. A ReactJS developer has 6 more job openings than Vue and 2-4 times job openings than Angular. According to Stack overflow, ReactJS is the most loved development framework that being sought out by recruiters right now.

Source: Stack Overflow
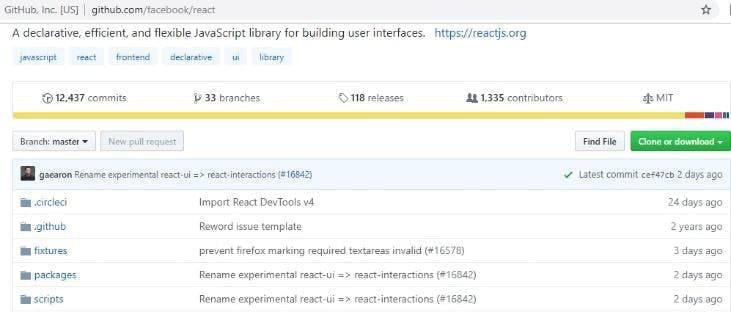
Which framework has more libraries and a larger support community?
ReactJS has more libraries and a larger support community than Vue and Angular. Angular and ReactJS has a larger support community than Vue because they are supported by Google and Facebook respectively. This ensures that both of these frameworks will be active and supported by these tech giants for a long time to come.
Framework size
Vue and ReactJS are suitable for building lightweight applications while Angular is best suited for creating heavyweight applications.
Data binding
React uses one-way data binding while Vue and Angular uses two-way data binding. As a result, ReactJS has a higher performance compared to Vue and Angular.
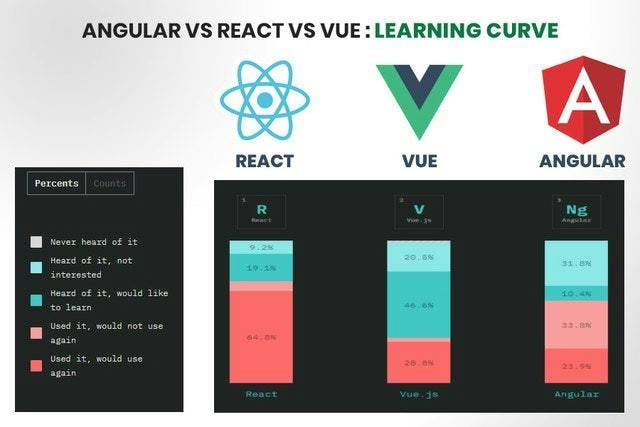
Ease of learning how to code
According to a research conducted by StateofJS, ReactJS scored a higher rating than Vue and Angular. When developers were asked “if they would use React JS again”, 64% of users said they had used ReactJS and would use it again. Vue stood at 28% while Angular came in last at 23%.

Source: Hackernoon
Performance
ReactJS and Vue has higher performance compared to Angular. The difference in performance is attributed to the fact that Angular uses real DOM while ReactJS and Vue uses virtual DOM.
Pros and Cons of React: A complete Analysis
Despite the growing popularity of Angular JS and Vue, here is a complete analysis why top web and mobile app development companies prefer React for their projects.
Pros of the React framework
Simplified database operations
Currently, a majority of no SQL database are organized through MongoDB. React uses the React JS environment to give convenience when conducting database operations. The React JS organizes and manipulates JSONs with little human effort. This is simpler compared to other languages like Ruby on Rails that need convergence during the intermediate stages.
Effective Proxy services
One cool feature with React JS is that it avails tools and services to developers to enable them to set up proxy services. The React JS environment offers third-party resource exchange like data collection, processing and execution of queries within the CDN. As a result, React JS can offer proxy services in case there is no actual professional proxy set up.
React is SEO friendly
JavaScript is a very powerful tool to a front-end developer. However, the normal JavaScript is not compatible with the latest premium search engine features. Despite JavaScript enhancing website performance, it adversely affects the ranking of that website.
Phantom JS eliminated much of these SEO issues but React has inbuilt features that offer compatibility with latest SEO algorithm features. React Router and React Helmet are React tools that help you develop SEO friendly websites. React Router library helps you to reroute a React application. React Helmet library enables developers to utilize HTML metadata in the component header of an application.
High flexibility
React offers high flexibility for developers. For example when using MongoDB to develop no SQL database, there might arise a requirement to integrate the system with JQuery. ReactJS makes the integration process very easy through the use of web packages and resources. This makes ReactJS essential for developers.
Continuous maintenance and support through the open source support community
The internet has provided a platform for tech developers to share and contribute in the enhancement of open source resources. The contributors assists in developing advanced packages and fixing bugs and vulnerabilities.
Likewise, the JavaScript package Manager (jpm) enables developers to build and reuse code functional blocks. The continuous testing of these blocks helps developers to build robust and consistent code solutions easily.

React has a community of over 1000 active members. With this kind of support, the ReactJS ecosystem is in safe hands.
High compatibility
With the increased use and adoption of cloud computing solutions by developers, there is a need to use the right tools to assist you to post the note server for any application. ReactJS offers tools to help you bundle applications on Docker (CE and EE) and Microsoft Azure and AWS.
Supports full stack development
With the support of other tools, ReactJS can be used to develop full stack web applications. For example, you can use ReactJS to build the back-end, React Angular to develop the front-end and then utilize no SQL to develop the database.
Cons of the React framework
We have analysed the Pros, now let us examine the issues you might face while adopting React JS to develop your application.
Complex documentation
A good documentation for any application or library is vital for developers. It helps the developers or users have an easy time when adopting or using it. However, React documentation doesn’t make life easy for its users. Although they are improving the documentation, it was difficult to follow and understand how to integrate ReactJS in a system some years back. Every developer craves for a comprehensive official documentation. However, there are a lot of community generated resources available to fill in this gap.
You need to assemble React libraries manually
When building an application using React, you need a couple of libraries to implement specific tasks. These libraries include Redux, Router, Helmet and, Mobx among others. One main challenge for developers is that you need to assemble all these libraries manually. React does not offer an automatic way of loading all these libraries. This is an issue especially to amateur JavaScript developers.
The JSX component is only responsible for building the user interface. Other functionalities like Routing, caching, organizing metadata and managing global states are out of scope for the JSX component.
The JSX syntax is not friendly to web developers and designers
JSX syntax is a bit confusing and many users prefer Vanilla html when building user interfaces. Probably it is because JSX uses className to define CSS classes instead of using class.
Setting up ReactJS in existing web apps is hectic
One main issue for every developer is the difficulty in integrating ReactJS within existing web applications. Majority of developers come from the era of using AngularJS and jQuery where you only needed to import a script and then the whole process was complete.
However, to integrate ReactJS with existing web pages, you need to learn and understand how Webpack and Babel works. The learning process might take a lot of time and as a programmer, this is the last thing you want to be doing especially when working on a tight schedule.
No formal way of structuring components
Compared to its competitors like Vue and Angular, ReactJS does not provide a formal way of identifying the appropriate ways of structuring components. Instead, users are left to figure out the best ways of structuring components on their own.
For Business Owners: Why should you go for React apps?
According to Buitlwith.com, more than 100,000 websites applications are using React. With a good support and maintenance from a solid developer community, React is projected to be the next big JavaScript library.
So why should you choose React to implement your project mobile or web app project?
Low development cost
Developing apps using React consumes less time compared to other libraries. This is because React implements boilerplates that facilitates code reuse which saves time and resources.
Excellent user experience
React has excellent features that allows the creation of apps with excellent user experience. React uses virtual DOM and server-side rendering to create a high performance and fast apps.
Cross-Platform (No need for separate apps)
React also supports other development frameworks like React Native. As a result, it is simple for developers to switch between React Native and ReactJS to achieve optimal benefits of either framework.
Also, some ReactJS web app sections can be reused in React Native mobile apps eliminating the need for separate apps.
How to get started building a React App
We have examined why you should adopt React to develop your web or mobile application. Now, let us learn how you can develop your first React app.
To develop our application, this article assumes that you are conversant with code text editors and you can work with the command line. To develop our first application, we are going to use the Node package manager (npm). Therefore, you need to install Node.
Configure the Boilerplate
Just to remind you, a boilerplate is code or a template that can be reused or called throughout the project.
ReactJS has the create-react-app module that helps you to create the boilerplate. React also gives you the option of developing the boiler plate manually but using the module provides structure consistency across all React projects. The node module further avails an out-of-the-box build script and development server.
Open you terminal and write the following command to install the create-react-app
npm install -g create-react-app:
After installing the command line interface (CLI), access the parent directory where you will save your application. Then run the following command to create your application.
create-react-app < name-of-app >
< name-of-app > insert the name of your first React application. Remember don’t use capital letters.
Before we proceed, lets analyse the features of the app structure.
Features of React app structure
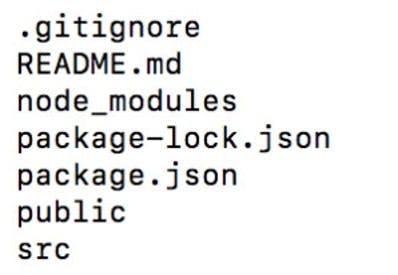
First, lets analyse the files in the content directory. Use the command ls –ls to list even the hidden files and directories. You will get the following files.

One benefit of using React is that the create-react-app handles the crucial application structure settings. This module further configures the essential developer settings to keep you going.
React uses the webpack tool to organize the directories into static assets. Website visitors only access these static assets.
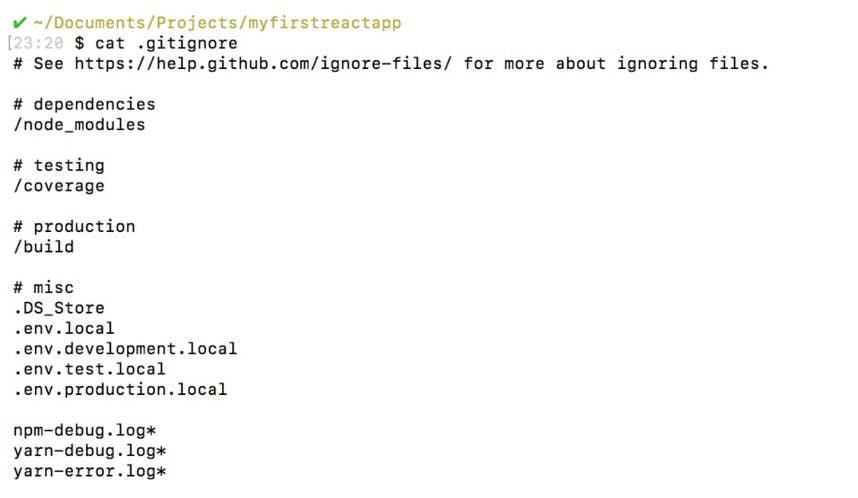
gitignore
The source control tool uses this file to determine the files and directories not to access when committing the code. In the case of our first application, the .ditignore instructs the source control tool to ignore .DS_Store, .env.local, .env.development.local among other files.

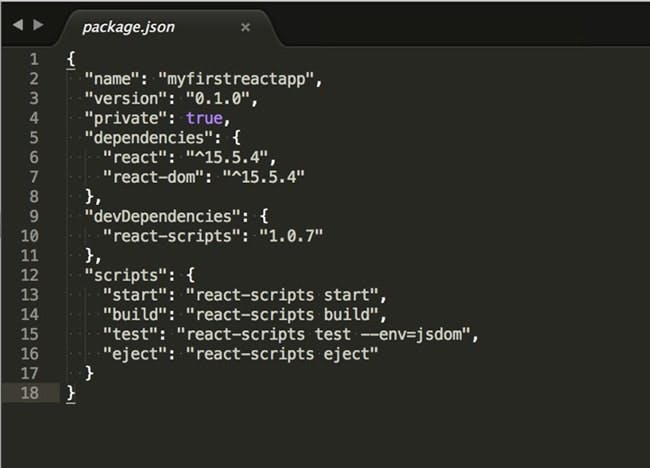
Package.json
This file has the following details

Name – your application name
Version – current version of your application.
“Private”: true – is a mechanism to enable you to avoid publishing your application as a public package.
Dependencies – this indicates all the node modules and versions necessary for the application that you are developing. In this case, we have two dependencies; react and react-dom. Our app version is 0.1.0
devDependencies – this contains critical node modules required when developing the application. In our case, we have react-scripts which will help you in building React scripts.
Scripts – specifies aliases utilized in accessing react-script efficiently. In our case, running npm test will automatically invoke react-scripts test --env=jsdom on the background.
Node_modules
This directory has the package dependencies ad sub-dependencies specified in package.json and are required by the current React app. This module has over 800 subfolders.
Package-lock.json
This file lists the dependency tree contained in the node_modules/. This a useful feature when you are working as a team because it guarantees consistency in the dependencies and sub-dependencies used across all team members.
The file also tracks changes made on the dependencies making it easy to monitor dependency history.
Public
This directory has the assets accessed by users directly without any amendments. The index.html file is the main file used when accessing the web application.
The manifest file enhances compatibility between desktop and mobile devices. It instructs how the web app will behave when accessed by a mobile app, a desktop or a tablet.
Src
This is the core of the React App. The src contains all JavaScript files and directories executed by the webpack.
Among the files contained in this directory include App.js (the main JavaScript App component), App.css (associated cascading style files), and (App.test.js) the test suite. The registerServiceWorker.js handles the caching and updating of end-user files. It also handles offline capability and facilitates fast page loads.
As you continue developing your application, it is crucial to introduce a component directory to help you organize app components.
Now let us develop the actual app server First, use the nmp start to begin the development server. Consequently, a tab from the browser http://localhost:3000/ opens.

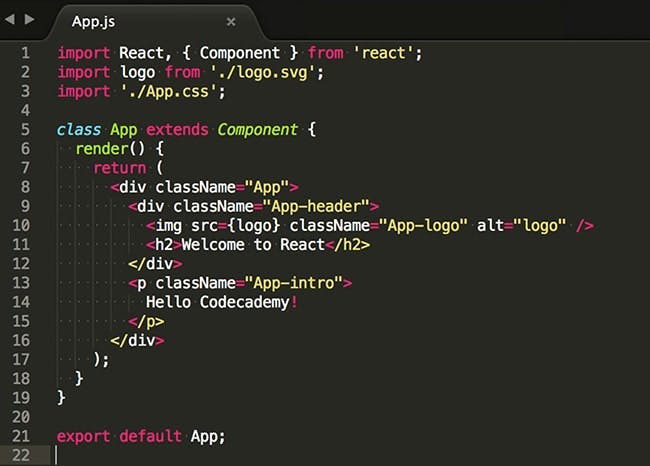
Any changes made to the source code automatically updates on the browser. Leave the browser tab open and access the src/App.js file. We are going to make changes on this core file.

Source: CodeAcademy
This is JSX and it illustrates how React incorporates XML syntax to JavaScript. Now let us change the text on the main paragraph to Hello Codecademy. Save the file after making the changes.
The changes will be updated automatically on the browser

Congratulations! You are now a React developer. Keep learning and keep improving.
Why choose Intuz for your next React app project?

So far, we have already analysed why you should adopt React JS to develop your web and mobile app. Now, as a business owner, you might be wondering, which are the top mobile app development companies in the United States, to entrust the development of your web or mobile app.
At Intuz, we pride ourself on being ranked as one of the top React Native Mobile App Development Companies in California. We’re based in the booming tech hub of San Jose and are integral members of the thriving startup community here. We started our journey in 2008 and our prolific team of app developers have over 1500+ successful app launches under their belt.
Our strong quality control process and our zeal for going above and beyond for our clients have helped us garner a 5 star rating on popular review platform Appfutura and a 4.6 star rating on the international vendor review site Clutch.
Our efforts have also landed us a feature on the prestigious “Top 5 React native mobile app developers” list curated by Mobile app daily as well as the coveted CV Magazine Award for “Best Bespoke Mobile App Development Company” in California.
We’ve done excellent work and crafted award winning digital products for world class clients including Live4It, AMG Mercedes, JLL (Real Estate), Holiday Inn, SGC, Pocket Money amongst others.
Explore our latest React project
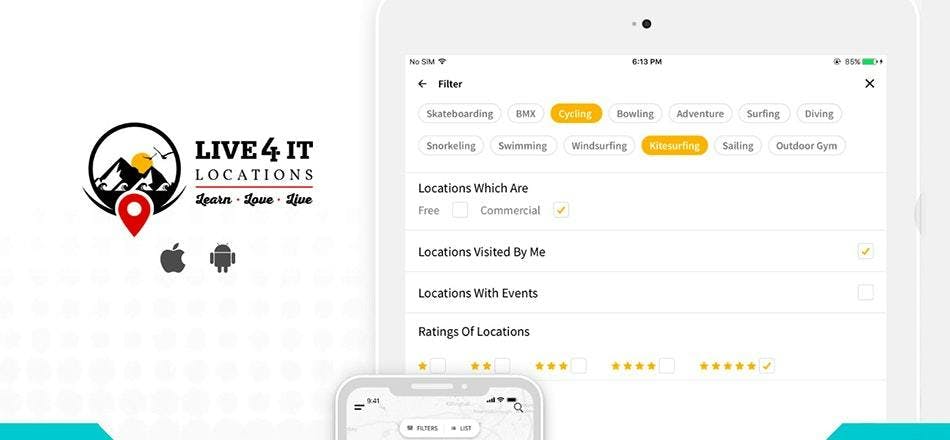
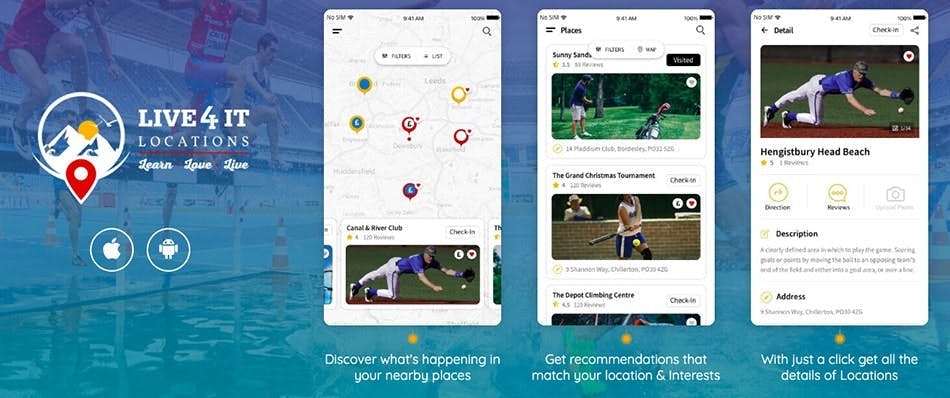
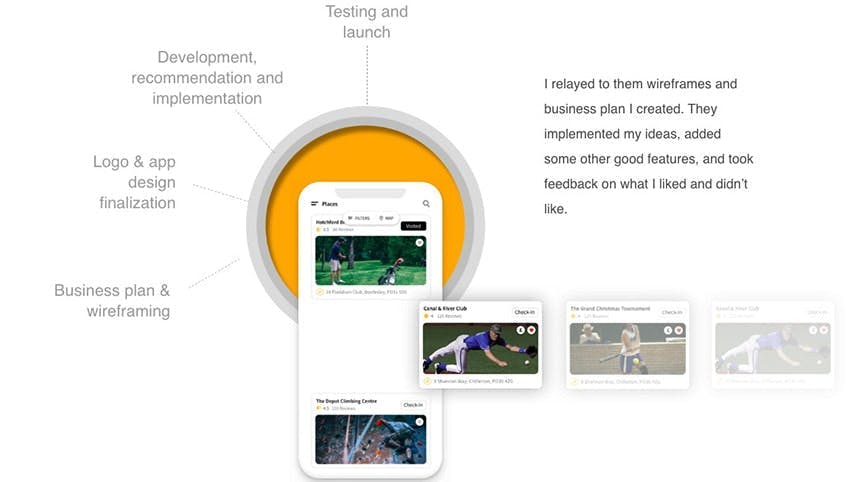
Featured Case Study: Live4It

Responsive for all device screens

Effortless user experience based on Human centred design principles

Meticulous planning with clear and transparent client communication.

Focus on excellent customer service
Live4It Locations is a hyperlocal directory app that helps you find and explore your favorite events and activities in your neighborhood. It also lets users host their own public events. We implemented a cutting edge, clean, responsive and minimalist interface that helped drive effortless event discovery for users.
To view the complete case study - Click here
Making a decision
ReactJS is among the most promising web and app development technologies in the industry. As a business owner, incorporating ReactJS in your app development plans will definitely reap rich dividends in the form of a reliable tech stack and a cost-effective dev process. We believe that there is a strong case for React as the go-to framework of today for startups.
If you’re still in two minds about adopting React the get in touch with us today for a free consultation with our Solutions Architect. - Set up a consultation.