Mobile application usage has increased in recent years. As a result, Android development and iOS development companies are torn between offering their users with a classic User Interface (UI) and an incredible User Experience (UX) or offer apps that are compatible across all platforms.
That’s where REACT Native Development comes in!
In this guide we cover all you need to know about React Native from getting started on the framework, pros and cons, React v/s other frameworks, developer best practices and much more.
Here’s a quick index to help guide you, feel free to skip to the protips if you’re already familiar with the React Framework.
Table of Content
What is React Native?
To understand what REACT Native is, we will answer a few questions.
Which language is used in React Native?
JavaScript is the programming language used in React Native.
REACT Native helps mobile application developers to develop apps that are compatible with both iOS and Android platforms.
When using REACT Native, developers just code once and the final product is available for both iOS and Android platforms. REACT Native has gained popularity because it is backed by Facebook, has huge community support and is built on the stable ReactJS.
Is there a difference between React and React Native?
Yes. React or React JS is a JavaScript library that assists mobile app developers in the rendering of UI components.
Remember that React acts as the V section of the MVC framework. It is simply responsible for rendering your views.
On the other hand, React Native is a framework that uses JavaScript to build native applications. This simply means that React Native compiles to native app components that allow mobile app developers to build native mobile applications.
Then, what is the main difference?
When you are building a mobile app using React JS, React acts as the base abstraction of React DOM (Document Object Model) for the web platform. However, when you are using React Native, React still acts as the base abstraction but this time for React Native.
This means that in both instances, the syntax and workflow remain similar but the components are different.
How does React-Native work?
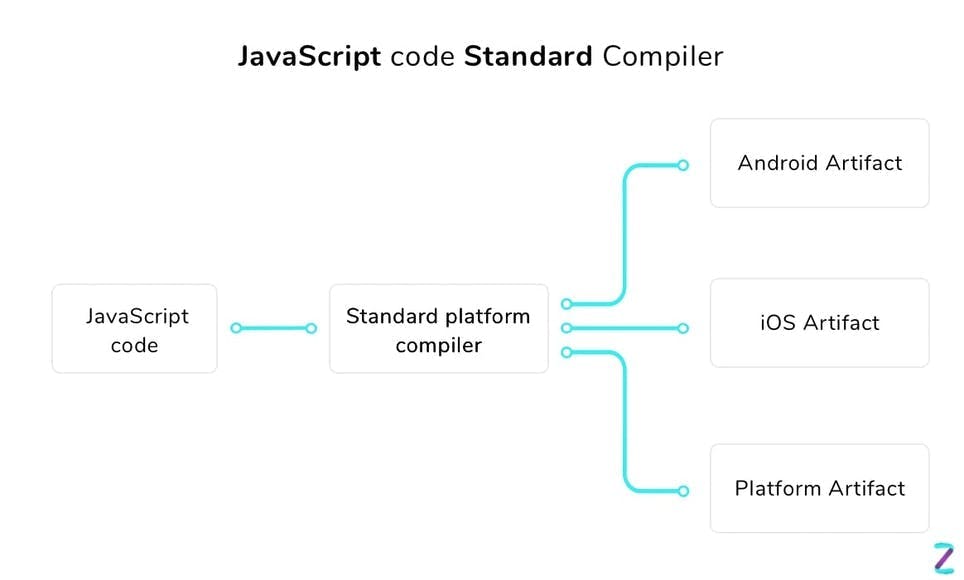
To understand how React Native works, we need to understand how the React Native compilers communicate with different compilers from multiple platforms.
Since its launch, React Native has gained traction and most people refer to it as a game-changer that allows mobile application developers to run JavaScript code inside a mobile environment. Unlike Phonegap or Ionic, React Native does not depend on web views, rather it depends on the target platform resources.
When creating a mobile app using React Native, you simply build native UIs. As a mobile app developer, you build UIView instances just like when building an app for a platform-specific language.
One point to note is that when Google is building apps using Dartlang, it creates an Abstract Syntax Tree (AST) from the JavaScript code that transforms the code to run on multiple devices.
But, React Native has a different approach.
One main issue with the React Native approach is that targeting compilation platforms based on the JS code amounts to creating new compilers.
This means that existing compilers only target specific platforms. For example, Objective-C or swift only target iOS platforms while Java target Android platforms.
This strategy has a benefit because better compilation is achieved since the compilers were purposely meant for those platforms.

Using platform-specific compilers means that you have to develop a code for each compiler. This means that you will have to develop a code for Android and another one for iOS or any other platform. Tedious. Right?
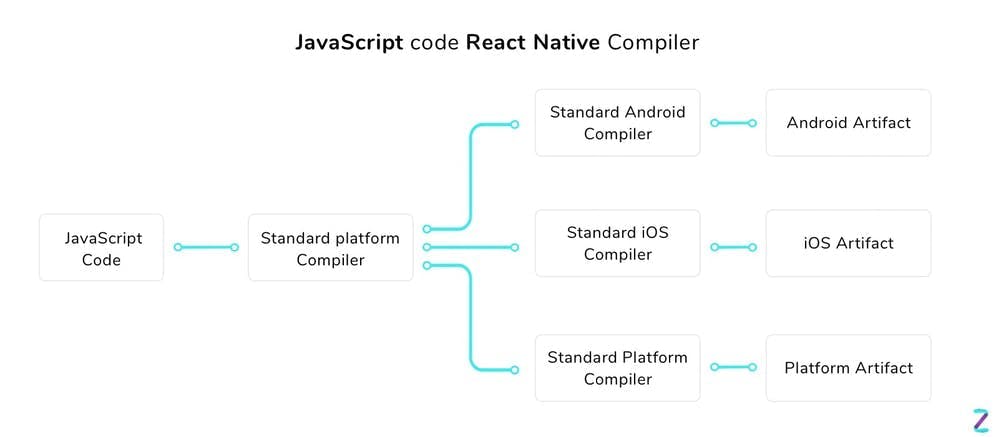
This is where React Native Development Services comes in. React Native uses existing compilers and its code is not platform-specific.

Native has an open architecture that allows you to run your code on other platforms like Desktop applications and virtual reality.
But, I know what you are wondering. How does React Native Technology facilitate communication between the React Native code and the different platforms?
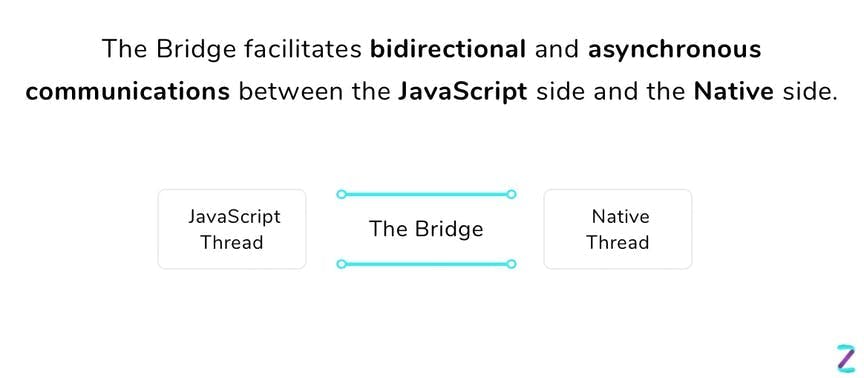
First, you should understand that React Native deals with two sides; the JavaScript side and the Native side.
To facilitate communication between JavaScript and Native, React Native employs a ‘Bridge.’
Now to answer your question, a ‘Bridge’ is the heart of the React Native architecture. It supports its flexibility and allows communication between different compilers from different platforms.
The Bridge facilitates bidirectional and asynchronous communications between the JavaScript side and the Native side.
One crucial thing you should note is that the JavaScript side and Native side are written in different technologies yet they can communicate. Wonderful. Right?

Why is React Native preferable to other frameworks?
After discussing what React Native App Architecture is, now let us analyse why major brands prefer to develop their mobile apps using React Native.
In this section, we will compare React Native with other major platforms like NativeScript, Swift, Flutter and Xamarin.
React Native vs NativeScript

Cross-platform development has always been an uphill task. Whereas many developers embrace cross-platforms due to reduced cost, there is always a trade-off either in terms of performance or user experience.
The section below describes the differences between React Native and NativeScript mobile app development frameworks.
Code sharing
Both NativeScript and React Native cross-platforms support code-sharing. As a developer, you can share your iOS, Android and web code using ReactXP in case of React Native.
Mobile apps written in either React Native or NativeScript can share up to 90% of the codebase. In general, simple apps with fewer custom features are easy to share compared to apps with many custom features.
Upon compilation, React Native emphasises on styling components to suit each platform giving it an enhanced look and feel. On the other hand, NativeScript adopts a ‘write once, run everywhere’ approach.
As a result, when a large number of native-platform components are used, the code sharing percentage reduces.
Code sharing is a crucial benefit among others such as reduced cost and development time.
Easy to maintain code
React Native and NativeScript uses a shared codebase that makes it easy to maintain application codes.
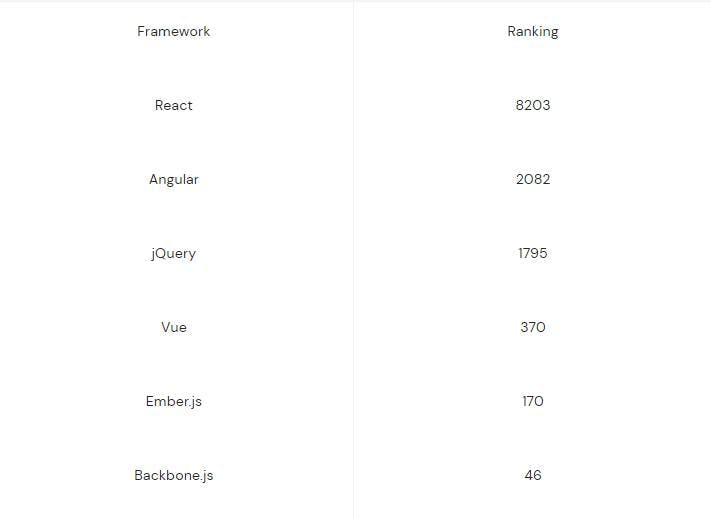
Popularity
In terms of popularity, React Native is the most popular cross-platform mobile development framework compared to NativeScript. Its popularity can be attributed to the fact that it’s backed by Facebook.
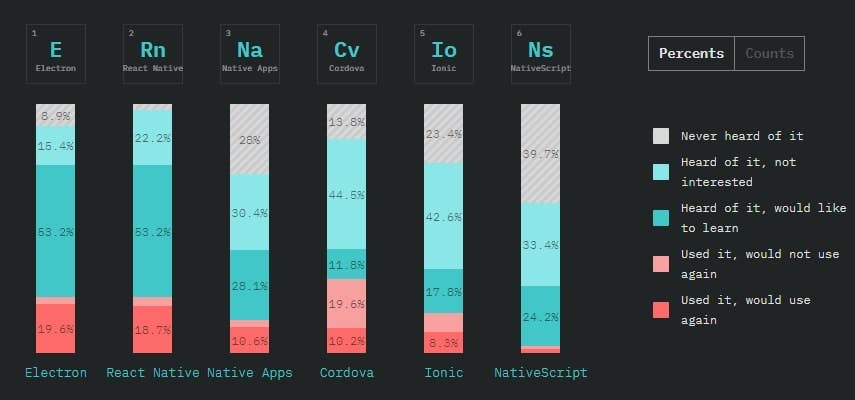
According to a survey regarding the state of JS, 16% of respondents indicated that they had used React Native while less than 5% of respondents indicated that they had used NativeScript.

Growth and Contributor
The increased popularity of React Native has also attracted a huge number of active contributors. Having a high number of contributors is beneficial for developers because it translates to the availability of information in discussion forums.
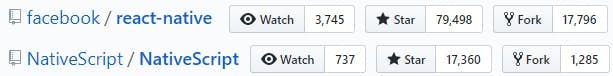
Currently, the number of React Native contributors in StackOverflow is 10 times more than the number of NativeScript contributors.
In April 2019, NativeScript had 145 Github contributors and 5,699 commits compared to React Native’s 1990 contributors and 17,625 commits.

Its popularity has also led to a high number of developers compared to NativeScript. The high number of React Native developers makes it easy for mobile app development companies to kick-start new projects due to the availability of experienced developers.
Plugin marketplace
NativeScript has an official marketplace for its plugins, unlike React Native that does not have an official marketplace for its plugins. Lack of an official plugin marketplace for React Native means that developers rely on third-party plugins and libraries.
Relying on third-party plugins and libraries might induce security vulnerabilities to the developed applications. Another issue might arise when these libraries are discontinued abruptly and developers have to seek alternatives which might lead to increased development cost.
Integration with Native APIs
React Native has a set of API modules that allow developers to attain native device functionalities. Even though React Native mobile app developers at times have to turn to third-party modules, React Native offers modules that contain the essential functionalities required by average mobile apps.
However, mobile apps that have sophisticated and unsupported functionalities require developers to build their own bridges. The other main challenge comes because developing these bridges require pro-level knowledge of Native languages.
NativeScript does not employ bridges but rather injects the Android and iOS platform APIs into the JavaScript Virtual Machine.
This makes it easier to access native APIs when using NateScript compared to React Native.
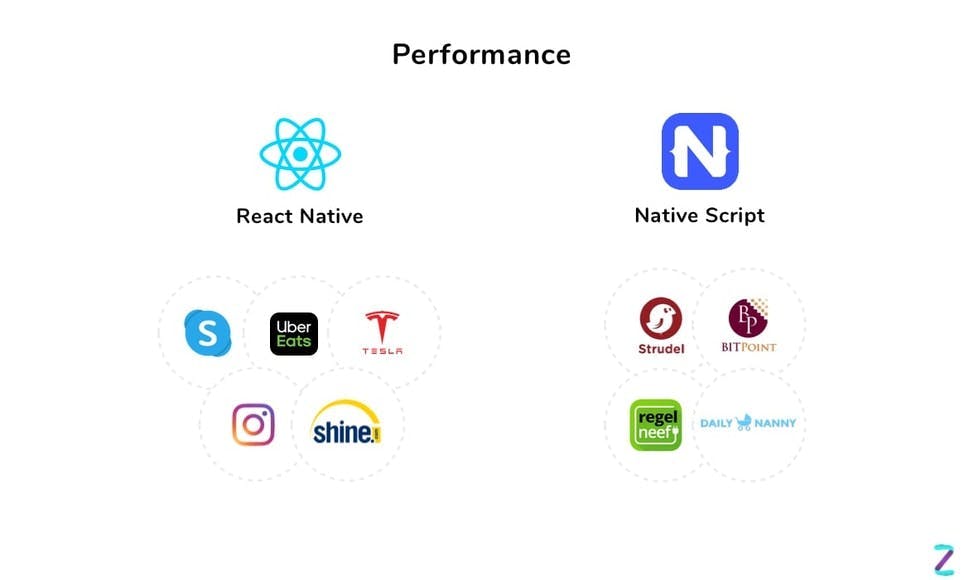
Performance
There is not much difference in performance when you use either React Native or NativeScript to develop your mobile app. However, the difference might arise based on the developed app, the platform used, access device and the framework version.
In general, an app with multiple animations can attain a 60 frame-per-second frame rates when using either NativeScript or React Native.

When should you use React Native?
- When you need to build native mobile apps that have a high performance in both Android and iOS.
- When you need to build native interfaces for native performances.
- When you can utilize hardware functionalities for each platform instead of using third party plugins.
When should you use NativeScript
- When JavaScript or TypeScript is available.
- When you intend to adopt a cross-platform approach for developing your mobile apps.
- When your app will access web components and you intend to use angular JS.
React vs. React Native: Best Choice For Cross-Platform Development
Learn moreReact Native vs Swift
Since we had discussed what React Native is, let us first discuss what Swift is.
What is Swift?
Swift is a multi-paradigm programming language developed by Apple for building iOS-powered apps and other related ecosystems.
Swift is purposely designed to develop apps for running on macOS, watchOS (AppleWatch), tvOS (Apple TV digital media player) and z/OS that powers IBM mainframe computers.
Now that we have an understanding of what Swift does, let us analyse the differences between React Native and Swift.
Several indicators are there which can determine the success of outstanding mobile app development. We will use some of these indicators to analyse the differences.
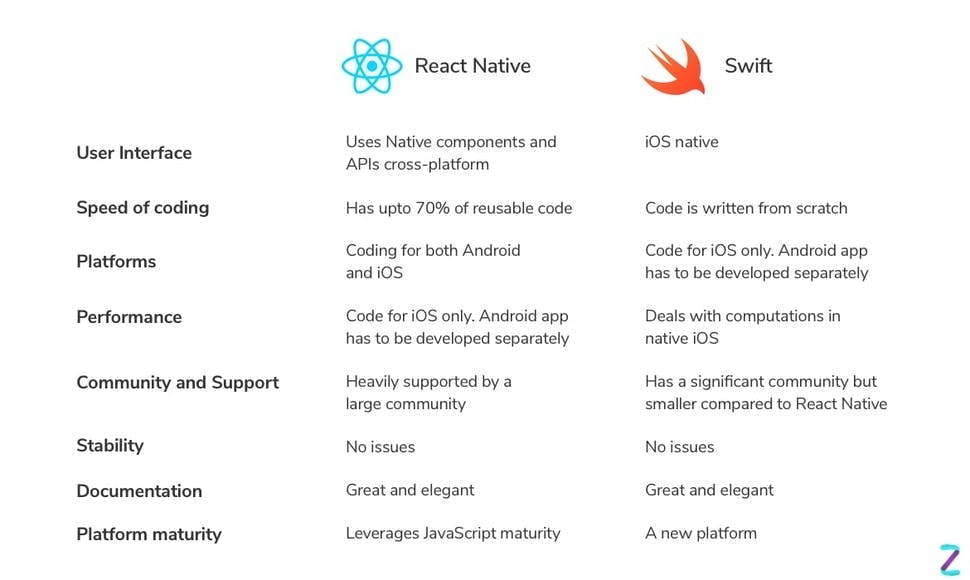
But first, here is the short version:

User interface
Swift is solely built for iOS mobile apps development and thus leverages all UX principles. In fact, building mobile apps using Swift involves coding native apps from scratch. Therefore, as a developer, you must polish each element separately.
On the other hand, React Native leverages the power of JavaScript and Internal APIs to run native elements.
React Native provides an avenue for mobile app developers to build codes for Android and iOS platforms using one code.
Speed of coding
Swift took over from Objective-C and has eliminated the drawbacks found in Objective-C. As a result, Swift offers a convenient way of building iOS mobile apps. However, using Swift to build iOS apps means that you must build the app from scratch.
React Native leverages the power of JavaScript to provide a simplified way of creating powerful web apps. React Native is also easy to learn due to the availability of many coding tools and resources.
In some instances, using React Native to build an Android app seems like copy-pasting due to the high code reusability.
Performance
Theoretically, native apps should have a better performance than framework-based apps. However, this might not be so straight forward.
Apps built using React Native have better CPU usage optimization. However, React Native has issues when dealing with graphical issues. To solve this issue, React Native allows developers to embed the native code into the app.
React Native vs. Swift: The Best Choice For Cross-Platform App Development
Explore NowReact Native vs Flutter

React Native and Flutter are cross-platform mobile app development frameworks that help developers to create IOS and Android applications.
The section below helps us analyse the two frameworks:
Language
React Native is based on JavaScript. As a result, React Native rides on the popularity of JavaScript. Since React Native is based on JavaScript, it is easier to learn and that’s why it is popular among mobile app developers.
Flutter, on the other hand is based on Dart programming language. Therefore, learning Flutter is difficult compared to learning React Native. However, developers with C++ or Java background can learn Flutter quickly.
Corporate backing
React Native is backed by Facebook making it more popular. Facebook has invested a lot in React Native and as a result, more features and libraries are being integrated daily.
React on the other hand is backed by Google. Flutter - Google’s open-source SDK that helps developers to create awesome iOS and Android applications using a single codebase. Just like React Native, Google is investing heavily in Flutter and we expect more cross-platform features in the future.
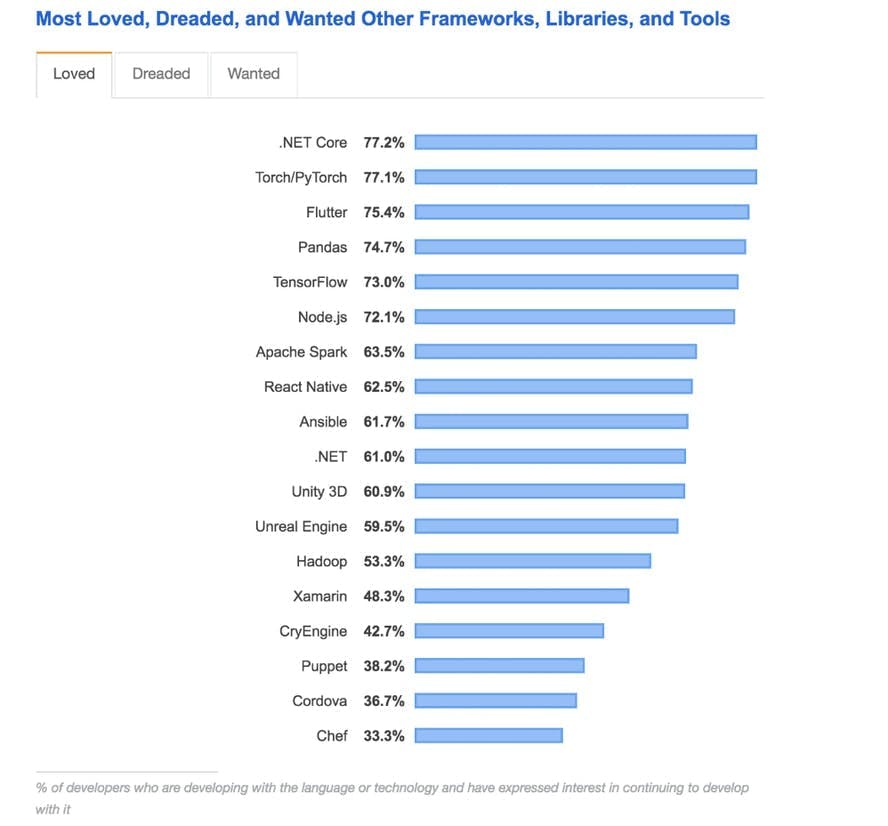
Popularity
According to a survey by StackOverflow in 2019, Flutter has a popularity of 75.4% while React Native has a popularity of 62.5%. This survey sought to determine the most loved framework by developers.
The surprising thing to note is that React Native has been in existence for several years while Flutter is only a year old.

Performance
There is a notion that Flutter has a better performance compared to React Native. In reality, Flutter might be faster than React Native because it does not use a JavaScript bridge during compilation.
When developing an app using Flutter, the Dart code is compiled directly to a native machine code eliminating the extra layer created by the use of JavaScript Bridge.
Adoption
React Native has a higher adoption rate compared to Flutter. The increased adoption might be attributed to the success of React. Major Corporates like Facebook, Instagram, Uber Eats, Tesla, and Bloomberg have adopted React Native.
Flutter has also gained popularity over the past year. Notable giants that have adopted Flutter include Hamilton Music.
Both React Native and Flutter are gaining traction and the next few years will be interesting for cross-platform mobile app developers.
All-in-one Guide on React Native VS Flutter
Learn MoreReact Native vs Xamarin
Xamarin is a cross-platform framework developed by Microsoft. Developers can use it to develop Windows, iOS and Android apps.
The Xamarin programming language is based on C#
Now let us analyse React Native and Xamarin
Performance
React Native is designed to provide a near-native app performance. When using React Native, you can develop applications that have high performance. According to the official website, applications built using React Native can offer equal performance like applications built with Native languages.
This assertion might not be true because only native languages like Java and Swift can guarantee such a performance.
The React Native allows developers to incorporate native code into your app. This means that as a developer, you can build your app using a Native code while the other code can be developed using React Native.
Xamarin on the other hand also allows developers to create high-performance mobile applications. To achieve this high performance, Xamarin uses platform-specific hardware acceleration to enhance the app performance.
Development Environment
React Native gives developers a lot of flexibility when it comes to selecting a development environment. As a developer, you can use any IDE or a text editor while developing your mobile applications.
The available text editors include Atom, Sublime Text, and Visual Studio Code among others.
However, Xamarin restricts mobile app developers to only use Visual Studio. Despite the restriction, Visual Studio offers an awesome Integrated Development Environment. The Visual Studio IDE avails credible tools and features that make it easier for developers to create cool mobile apps without much difficulty.
Development speed
React Native uses the Hot Reloading feature to enhance mobile app development speed. The Hot Reloading strategy supports automatic app reloading making it easier to make changes on the app.
Xamarin uses the controls and the layouts in the Visual Studio IDE to enhance mobile app development. Xamarin allows you to use existing controls and the NuGet plugin to make your mobile app development work easier.
Community support
React Native has a huge support community due to its popularity. Currently, there are many learning materials available making it easy for new developers to learn easily.
Xamarin is also popular and has good community support. However, React Native has a bigger community support and more learning materials available online.
As a long-time developer, instead of indicating which framework is better, I suggest you use the framework that meets your current requirements.
So, instead of asking which framework is better between React Native and Xamarin, ask yourself which framework will help you achieve your current objectives, how much resources do you have and which language are your developers familiar with.
React Native vs. Xamarin: Cross-Platform Mobile App Development
Take a TourWhat’s the difference between React Native and Native apps?
React Native is a cross-platform framework developed by Facebook to assist for windows, iOS apps Android mobile apps development.
Therefore, React Native apps are applications developed by the React Native platform.
On the other hand, Native apps are applications developed using platform-specific frameworks like Swift and Objective C.
When you are developing mobile apps using React Native, you develop one code for multiple platforms i.e both iOS and Android apps.
On the other hand, when developing Native apps, you develop a single code for a single platform. This means that when using Swift, you only develop an iOS app.
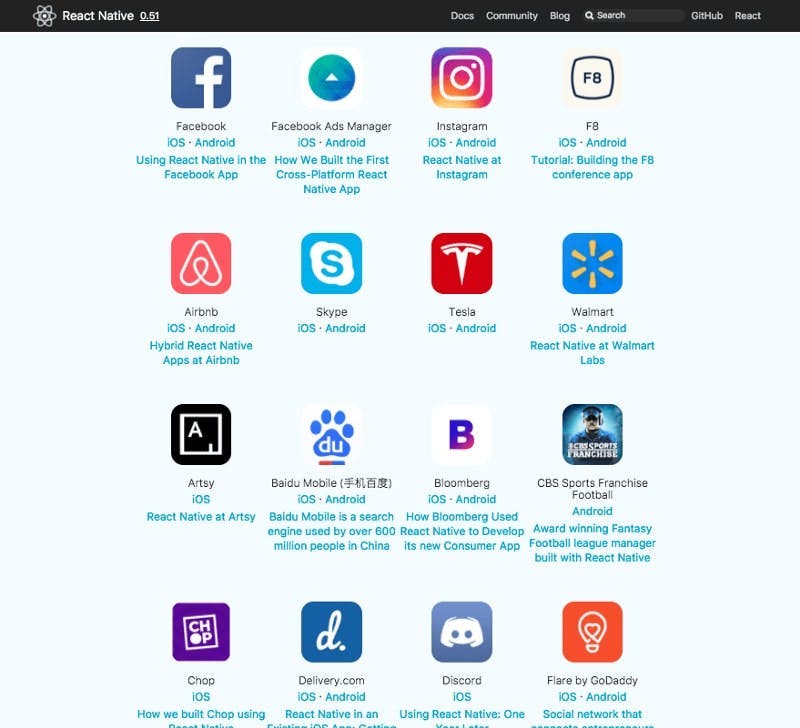
What are the popular apps that have been built using React Native Architecture?
Some popular apps built using React Native are,
- Facebook Ads Manager
- Airbnb
- Skype
- Tesla
- Walmart
- Bloomberg
- Baidu mobile
- Delivery.com
- Chop
- Flare by GoDaddy

React Native pros and cons
Pros of React Native
Time efficiency
As a developer, React Native uses Hot Reload to help you visualize the changes being made to your code. Hot reloading allows developers to preview effected changes, making it faster to develop your app.
Performance
React Native uses native modules and controls to enhance performance. React Native employs Native API components for iOS or Android for enhanced direct rendering. The use of native APIs helps React Native to utilize a separate thread from the UI which enhances performance.
Growing community
React Native has a huge community and its popularity is still growing further. Having a huge support community contributes positively to the framework growth. It also allows developers to learn through forums and other learning materials available online.
Reduces cost of app development
React Native is a cross-platform framework. As a result, developers use one code to build applications targeting multiple platforms. This means that a single code is produced for both iOS and Android apps. This saves development costs by a huge percentage.
The cross-platform framework also reduces the number of hired developers required which further saves on the cost of labour.
Reliable and Stable apps
React Native applies data binding to guarantee app stability and reliability. When you develop an app using React Native, data binding is applied to ensure that changes made on the child elements do not affect the parent data.
This means that if a developer wants to modify any object, the developer must make changes in its state and apply the modifications accordingly. As a result, only the intended components will be upgraded.
Cons of React Native
Few components are available
Since React Native is a young framework, there are very few components available. This means that developers will have to develop custom components if their apps have advanced features not supported by available components.
Native code required
Despite the fact that React Native is cross-platform, it does not mean that all the app features are developed using React Native. At the end, developers are forced to tweak the created code with native code.
Specific hardware functionalities like access to camera and microphone require Native code which increases development cost. This is inconvenient, to say the least!
Slow app performance compared to Native applications
When developing complex apps with advanced functionalities, React Native produces applications with performance. Therefore, React Native might be suitable for applications with normal functionalities.
Substandard 3rd party components
Due to limited React Native components, developers are allowed to create custom components. As a result, there are 3rd party components available but some are of low quality which might affect app security.
Security issues
React Native is built of JavaScript Library, as a result, just like JS, React Native is vulnerable, fragile and therefore extra caution must be taken during code development to remove malicious code snippets.
Creating your React Native app
In this section, we are going to describe how to create your first React Native app.
To develop our application, we first need to set up our environment using OSX as our building platform.
Step 1: Prerequisites & Dependencies Installation
First you need to install Node, Watchman, React Native Command line interface, Xcode & cocoapods.
To install Node & Watchman using Homebrew you need to perform below task.
- brew install node
- brew install watchman
If you have already have Node installed on your system, make sure it is Node 8.3 or newer.
To install Xcode, you can go to the Mac App Store. Installing Xcode will also install all the necessary tools to build your iOS application.
If you already have Xcode installed on your system, make sure it is Xcode 9.4 or newer.
To install Cocoapods, you can need to open Terminal and run below command.
sudo gem install cocoapods
Step 2: Install NodeJS Python Jdk8
Ensure that you have installed Python NodeJS and jdk8 installed.
Step 3: Install React Native CLI (Optional)
Use the install –g react-native-cli command to install the react native command line interface on cpm
npm install -g react-native-cli
Step 4: create your react native project
Use the following commands to create your project
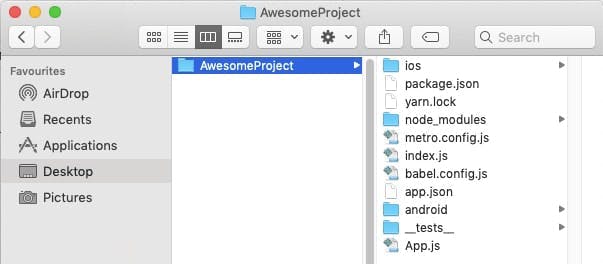
cd ~/Desktop react-native init AwesomeProject
The above command creates the following folder

If you want to use a specific version of React Native to create a project, you can use the below commands.
react-native init AwesomeProject --version X.XX.X
Step 5: Running react native project
To run react native project you need to perform below command.
Run on iOS
Desktop $ cd AwesomeProject
AwesomeProject $ react-native run-ios
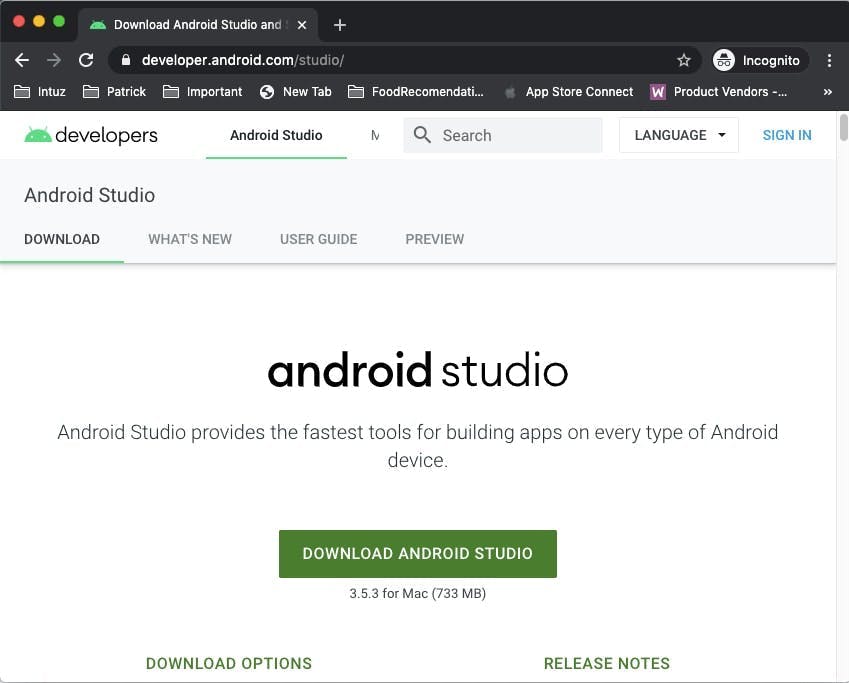
Step 6: Install Android Studio
First, download the Android Studio from the official page.

After downloading, install the Android Studio.
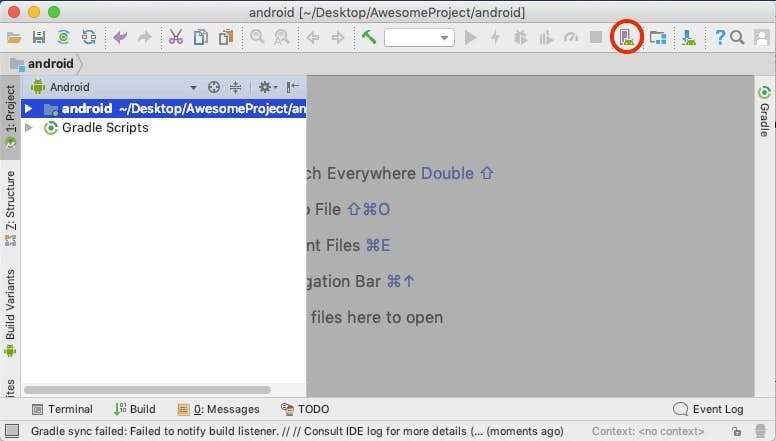
Step 7: Configure AVD Manager
Use the AVD icon manager to begin the configuration.

Step 8: Choose the device option
1. Select the device image 2. Start the Android enumerator after installing the system image.
Step 9: Run Android
Use the following commands to start Android, browse the Sample project folder and execute the AwesomeProject $ react-native run-android command.

The command displays the Android enumerator
Using Expo CLI Quickstart (For Beginners)
Expo CLI is preferred by many developers due to its simplicity. Apps developed using EXPO CLI are cross-platform and can run in major OS like Windows, iOS and Android.
Step 1: creating a new app
In your project library, open a terminal and type the following command;
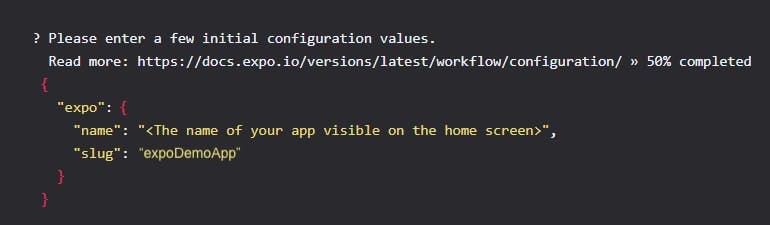
expo init expoDemoApp
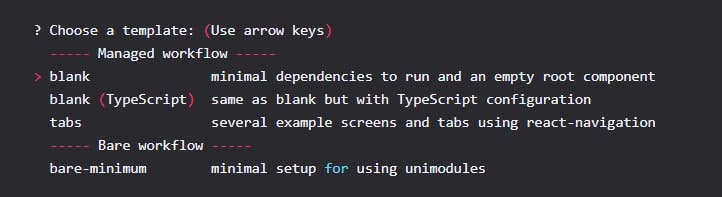
The above command produces the output below.

Since it’s just for practice purposes, let’s leave the arrow section with default settings.
Then enter a name for your application

Then, install yarn when prompted to.
How to run your React Native app
After the setup is complete, you will receive a success message and details on how to Run your first React Native app.
To get started, you can type:
cd expoDemoApp
yarn start
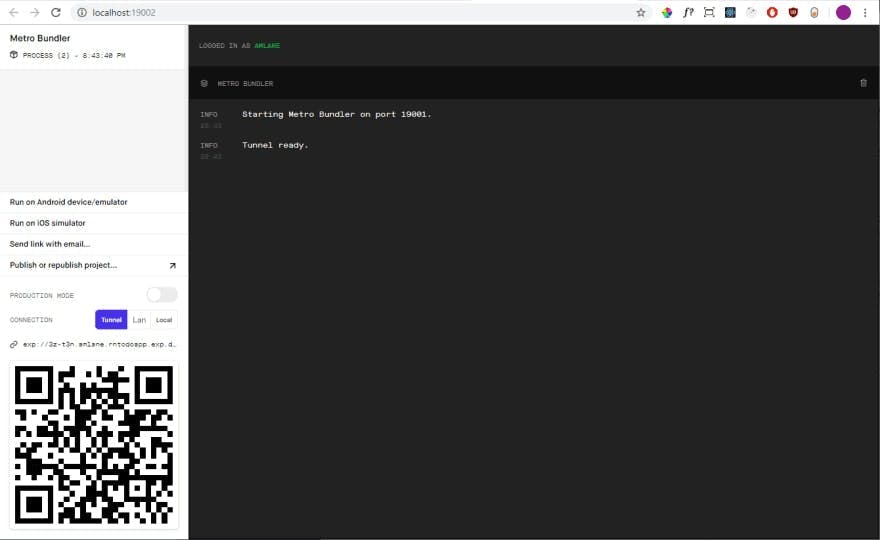
After entering the above command, you will notice that the Expo Developer tool will load and start up on your default web browser. Also, a QR code will show on your terminal.
Now, you are halfway being a React Native iOS developer. Feels good, right?
From past experiences and from the gospel according to Stack Overflow, let us select “Tunnel” instead of LAN for a better experience.

Now, use your phone camera to scan the QR code.
Now, you can download your app in App store.
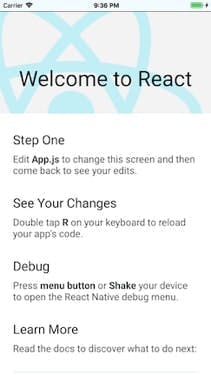
From there, open your app and scan the tunnel QR code in your Expo developer tools and then open your project in Expo.
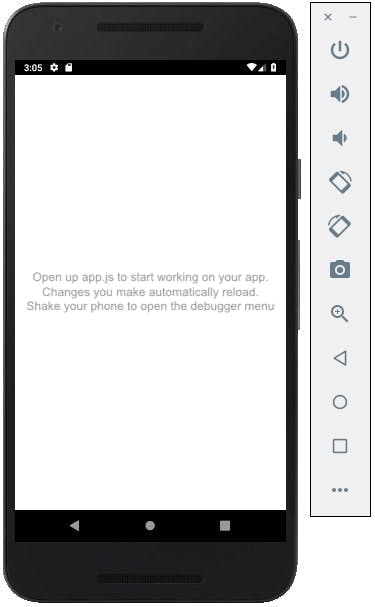
Here is your app

Editing and modifying app
After opening your app in Expo, it is time to start editing.
In your RNToDoApp directory, open the App.js file.
- React Native
import React from 'react';
import {
SafeAreaView,
StyleSheet,
ScrollView,
View,
Text,
StatusBar,
} from 'react-native';
import {
Header,
LearnMoreLinks,
Colors,
DebugInstructions,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
const App: () => React$Node = () => {
return (
<>
<StatusBar barStyle="dark-content" />
<SafeAreaView>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={styles.scrollView}>
<Header />
{global.HermesInternal == null ? null : (
<View style={styles.engine}>
<Text style={styles.footer}>Engine: Hermes</Text>
</View>
)}
<View style={styles.body}>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Step One</Text>
<Text style={styles.sectionDescription}>
Edit <Text style={styles.highlight}>App.js</Text> to change this
screen and then come back to see your edits.
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>See Your Changes</Text>
<Text style={styles.sectionDescription}>
<ReloadInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Debug</Text>
<Text style={styles.sectionDescription}>
<DebugInstructions />
</Text>
</View>
<View style={styles.sectionContainer}>
<Text style={styles.sectionTitle}>Learn More</Text>
<Text style={styles.sectionDescription}>
Read the docs to discover what to do next:
</Text>
</View>
<LearnMoreLinks />
</View>
</ScrollView>
</SafeAreaView>
</>
);
};
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
engine: {
position: 'absolute',
right: 0,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
color: Colors.black,
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
footer: {
color: Colors.dark,
fontSize: 12,
fontWeight: '600',
padding: 4,
paddingRight: 12,
textAlign: 'right',
},
});
export default App;
Notice that React Native uses instead of the normal HTML tags.
To link the stylesheet file with the App.js file, use the creat() method and assign.
- React Native
const styles = StyleSheet.create({
scrollView: {
backgroundColor: Colors.lighter,
},
engine: {
position: 'absolute',
right: 0,
},
body: {
backgroundColor: Colors.white,
},
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
color: Colors.black,
},
sectionDescription: {
marginTop: 8,
fontSize: 18,
fontWeight: '400',
color: Colors.dark,
},
highlight: {
fontWeight: '700',
},
footer: {
color: Colors.dark,
fontSize: 12,
fontWeight: '600',
padding: 4,
paddingRight: 12,
textAlign: 'right',
},
});Now you are good to go. You can add other functionalities like buttons and text boxes.
Support and Forums
As a developer, using support forums is very essential. Support forums mainly includes documentation of past experiences by developers. You can also ask questions if you don’t find any solutions online.
Currently, there are over 3300 questions asked in StackOverflow
Other forums include :
- DEV’s React community
- Hashnode’s React community
- Reactiflux online chat
- Reddit’s React community
- Spectrum’s React community
Using React Native CLI (For Pros)
Now let us discuss how to create a React Native mobile app using CLI.

Step 1: Install react-native-cli
Use the following command to install the nmp package and its dependencies.
npm install –g react-native-cli
Step 2: Initiate the project
Use the following command to install react native packages and create the project structure which include iOS and Android folders.
Step 3: use a simulator to run the project
In Android:
- In windows, windows+R->appdata->Local->Android->sdk->emulator. Open this path in cmd and execute below command
- emulator -avd
- To view available emulators: emulator –list-avds - react-native run-android
In iOS:
- react-native run-ios — simulator=”iPhone X”
This run command will open a React Native packager/Server.
React native app development
Building React apps for iOS Target Audience
When creating a React Native iOS app, you need to install several packages.
Install Node, Watchman, and JDK (Dependencies)
React Native relies on Node.js. Therefore install node.js. Then we need to install Homebrew using the following command.
- brew install node
Then, install Watchman; a file watcher from FaceBook. Watchman helps React Native to detect changes in code and rebuild accordingly.
- brew install watchman
Using React Native CLI
Use the following command to install the nmp package and its dependencies.
npm install –g react-native-cli
Installing X Code
While using react native for native mobile app development, you must use Xcode. Xcode is an Integrated Development Environment (IDE) created by Apple. Currently, Xcode is only compatible with macOS 10.14.4 (Mojave) or above.
After verifying your OS version, download Xcode from the Apple store and install using the GUI.

Installing JDK
The next step involves installing Java JDK. In our case, we will use Homebrew to install JDK.
Use the following command.
Brew cask install java
How to create a new app
After installing all the required packages, it is time to create our react native app.
First, navigate to your project folder and through the command line, create your project.
Let's say we are creating a property finder iOS app.
react-native init PropertyFinder
The above command uses the CLI tool to create our propertyFinder project.
Running your new app
After creating your application, now let us run it to see the initial results.
First, change directory to the project folder using the following commands
cd PropertyFinder
In the project folder, locate the iOS folder and use Xcode to open the PropertyFinder.xcodeproj file.

Modifying the app
To modify your application, you need the main files i.e App.js and the stylesheet file.
In the App.js file, insert the following code at the top.
'use strict';
In react native, strict mode enhances error handling.
Inside the class App, replace the render() method with the following code
- React Native
render() {
return React.createElement(Text, {style: style.description}, "Search for near by place!");
}Then, access the stylesheet file and replace the const styles with the following code.
- React Native
const style = StyleSheet.create({
description: {
fontSize: 18,
textAlign: 'center',
color: black,
marginTop: 65,
}
});The final result gives us the below app.

Building React apps for Android Target Audience
During the above step, we have described how to build an iOS app. On this step, we will proceed to our PropertyFinder app but now on Android.
Let’s start by setting up our development environment.
When building a React Native android application, the initial steps are:
- Install Node, Watchman, and JDK (Dependencies)
- Using React Native CLI are similar. Therefore, we will not repeat the steps as.Now let us get into the real business.
- Setting up an Android dev environment
To install the Android development environment, we will start by installing Java.
Step 1: install Android Studio
Access the Android Studio page and download the latest version.

Launch the Android studio once the installation is complete.
Step 2: setting Android Studio
Use the Setup wizard to configure and select the preferred settings and download the preferred SDK components.
How to create a new app
Access the project folder and access the PropertyFinder folder
cd PropertyFinder
Use the following command to run Android SDK enumerator
react-native run-android

Preparing Android device
To prepare your Android device, use the following command to start react native
react-native start
Running your new app
One way to run your Android app is access the enumerator and hit the R button twice.
Modifying the app
To modify your application, you need to access the main files i.e App.js and the stylesheet file.
In the App.js file, insert the following code at the top.
'use strict';
In react native, strict mode enhances error handling.
Inside the class App, replace the render() method with the following code
- React Native
render() {
return React.createElement(Text, {style: style.description}, "Search for near by place!");
}Then, access the stylesheet file and replace the const styles with the following code.
- React Native
const style = StyleSheet.create({
description: {
fontSize: 18,
textAlign: 'center',
color: black,
marginTop: 65,
}
});The final result gives us the below app

Native React Tips and Tricks (Native React Tricks)

Smart components against dumb components
Smart components, also known as container components, are related to the efficient operation of the user interface. It is responsible for data recovery, API calls, status management, and more. They do not know how the data is presented to the user. Instead, it transfers data to the dumb components as accessories.
Optimize react-native images and other resources
Images are resources that modern-day apps can't live without. The images can be a static resource accessible from a temporary local directory or an external resource to be extracted from a backend server.
Instead of processing them from the client-end and finally crashing your performance and bandwidth, you need to optimize them at the server level. With many CDN options, including IBM Cloud for image and video hosting, you can easily place API calls to upload images to the server. You can use cloud functions to optimize images and return them using an API.
Use specific codes and platform styles
While React Native offers an integrated API to write code for iOS and Android, you always end up writing platform things like callbacks and stylesheets.
There are two options to organize your code better.
- Use the platform module that is part of React Native Framework
- Use file extensions specific to the platform.
I will suggest you use the platform module for style sheets. For example, you can use the platform.OS or Platform.select APIs to detect the platform and apply the appropriate styles automatically.
Do not optimize if you do not have a real performance problem
React has many smart techniques that reduce the number of DOM updates that are done with its virtual DOM technology. And thankfully, that's all the optimization you'll need most of the time. In my opinion, you should start optimizing the React Native application only when you notice a decline in performance.
Use the functional component or the stateless presentation component
Since the stateless presentation component only deals with styles and the user interface, we need to use the functional component.
The key to each element of the list must be unique
In React Native, unique keys help identify items that have been changed, added, or deleted. The best way to choose a password is to use a string that uniquely identifies a sibling list item. We recommend using the IDs from your list item as key.
Manages static image resources
React Native integrates images and other multimedia features so they can be compatible with iOS and Android applications. To add a still image to the application, make sure the name of the requested image is known statically.
Other Practices are:
- Use Redux.js to manage reports and business logic.
- The feedback/highlighting and cancel-ability capability must be present in the Gesture Responder System
- Use the class component for the stateful container component
- Optimize native React images and save them to cloud storage
- Use code and platform-specific styles, dependencies, avoid the Breaking changes
React Native Developer Tools
React Native tools play a vital role in accelerating application development. Let's take a look at them.
Atom
Atom is a free and open-source text editor known for its straightforward approach and hacking. It supports Linux, Windows, and Mac. It was launched in February 2014 by GitHub. Services include an integrated package manager, cross-platform editing, multi-file navigation in a single window, custom design, and themes.
Nuclide
A nuclide is a free and open-source React Native tool that is developed as a single package on the top of the atom.
This React Native tool was developed and launched by Facebook in 2015. It includes a large number of services, such as JavaScript and remote development, hacker development, internal debugging, workgroup, technical support, and more tasks, etc.
Visual Studio code
Visual Studio Code was created by Microsoft. This is a free and open-source native React source editor.
For JavaScript developers, it supports JavaScript, TypeScript, and Node.js. It also provides a good network of extensions to support other languages, including C ++, C #, Java, PHP, and Python.
It is compatible with all major platforms such as Mac, Linux, and Windows.
Expo
Expo is an open-source toolkit for native React developers.
It offers various resources, such as documentation, a Slack community, and community forums.
Expo offers a rich source of React Native components, an Expo SDK library, and native APIs for iOS and Android platforms.
Flow
Flow is another native React programming tool that provides static typing. Facebook launched it in November 2014 and has since provided fast, reliable, and simplified coding.
Flow provides a programmer with ease of integration, real-time comments, customizable JavaScript, and type inference.
Interestingly, Flow monitors errors in the code with static annotations.
Redux
One of the reasons why Redux is highly recommended by the developer community is that it offers real-time code editing. It is possible to develop applications running in different environments, such as front-end and native platforms.
ESLin
ESLint is another Open React Native tool that uses JavaScript and JSX languages. It helps to detect errors during programming and to explore existing source code. It works on Node.js and supports the development of several applications such as Windows, Linux, and Mac. It also offers other benefits, such as transparency, personalized and integrated supplements.
Other tools are:
- NativeBase
- Ignite
- Reactotron
- Reduxsauce
- React Navigation
- InVision
- Enzyme
- Adobe XD
Finding the best React Native development companies

Finding the right React Native development company is not easy, but here are some essential things to consider before choosing a development company:
Evaluate the scope of the project
Not all companies deliver end-to-end development services, including application strategy, development, design, and support. Therefore, you need to assess your project requirements to determine the kind of company to outsource.
Check past projects of the mobile application development company
Get the details of the company on the latest completed projects and use due diligence to check if these applications are available in the application store. Download them to check their design and usability. Check the app store ratings and reviews for the app. If a company does not share its portfolio, it means that it might not have sufficient experience in developing and designing applications.
Evaluate the experience of the development company
Conduct discussions with the company to evaluate the company's capabilities and creativity. A credible mobile app development company should describe past completed applications and the challenges they had to face: indicating that they have the necessary experience to guide you through the process of development without setbacks.
Get an estimate of the cost of developing mobile apps
The focus is on a well-designed application that works. Therefore, price should not be the most important factor in choosing the right application development company. The cheapest budget may not give the best results.
Considering budget constraints, evaluate each company's portfolios to determine which one offers the right balance of price and quality. You can also hire mobile app developers from companies to ensure your project updates are from one person or a team of developers working on your project.
Evaluate the level of communication and participation
Once the project is outsourced, regular contact and updates are essential to ensure that development is on track and meets expectations at every step. You should know the communication process and the expectations of the application development company regarding their participation in each phase, so that the project is not delayed.
Additional information on maintenance services
If you decide to outsource post-launch support and maintenance, you can request information service costs (in hours or months). Also, ask about the cost of each new version and the price of the bug fixes. Discover the range of support and maintenance services available.
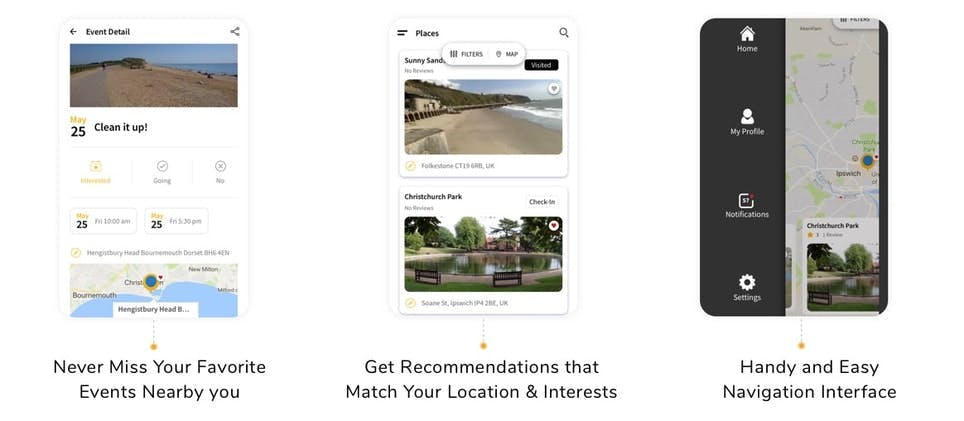
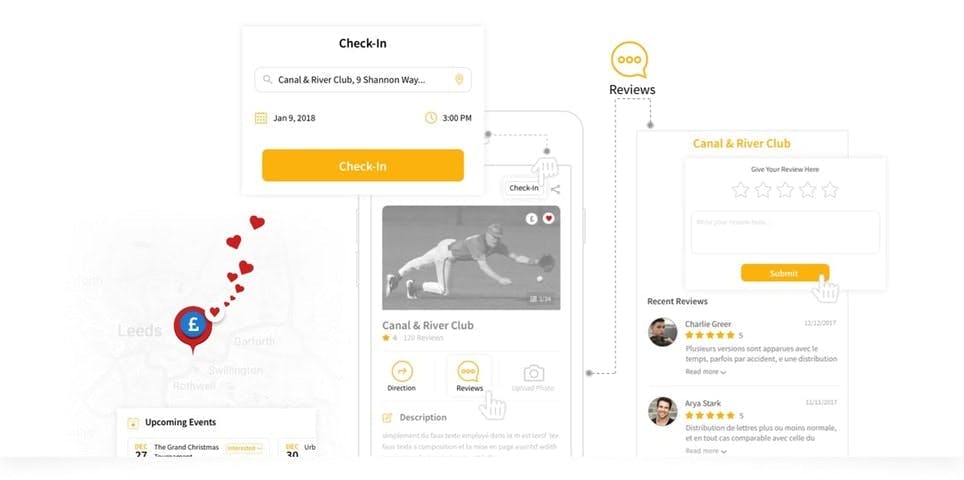
Explore our latest React Native Project: Live4It app
About Live4It
The Live4It app is a hyperlocal Hobbies, Sports, & Events discovery app that connects users to the events happening in their city. The client needed a smooth hyperlocal discovery experience for users that worked well across platforms and devices, we settled on the React framework to create a stellar user experience without sacrificing high performance.





View the Complete Live4It Case Study.