Much has been written about how mobile applications have become a revenue-generating tool for businesses in this day and age. That is correct since 85% of the time spent on mobile devices is on apps. With over 8.93 million of them populating the tech ecosystem, it is safe to conclude that the user demand is at an all-time high.
However, do all apps become successful? The answer is a hard 'no.' A Gartner research says that less than 0.01 percent of all consumer mobile apps ever become financially successful. But those that do succeed are not only of great importance but also have a brilliant look n' feel.
Table of content
A visually enticing and engaging app is typically a result of having an efficient User Interface [UI] and User Experience [UX].
While UI refers to the appearance of an app when a user interacts with it, UX represents human perception, emotions, and preferences during and after app engagement. An excellent UI creates an instant connection between the mobile app and its users, and a UX enables it to have a lasting impact on the user's mind.
In a nutshell, the mobile UI design helps users understand the app better and, hence, engage closely. On the other hand, the UX design enhances customer satisfaction and, consequently, boosts ROI. Both the concepts are, therefore, an integral part of the app design process.
Top five app design trends to follow in 2021
The rapid growth of technology massively contributes to design trends on an annual basis. This year is no exception. Let us take a look at five fascinating mobile design elements that are going to rule the roost in 2021:
1. Animated illustrations
Long gone are the days when illustrations were seen as mere cartoons. Today, they aim to bring delight to the user experience. From crisper and bigger fonts to the use of single colors—they add to the clear and concise UI of the app but also contribute details and personality of the offering. They make products come to life.

2. Asymmetrical layouts
The use of asymmetrical layouts in digital design has grown exponentially as they add character, dynamism, and personality to the app and structure the information in a more organized manner—one that is not overwhelming and easy to comprehend.
Moreover, there is a lot of room for creativity as the options to create asymmetrical layouts are endless. Of course, placing elements randomly on the grid is not sufficient, nor is it advised. Extra care has to be taken by the mobile app designer to ensure the asymmetrical design makes sense.
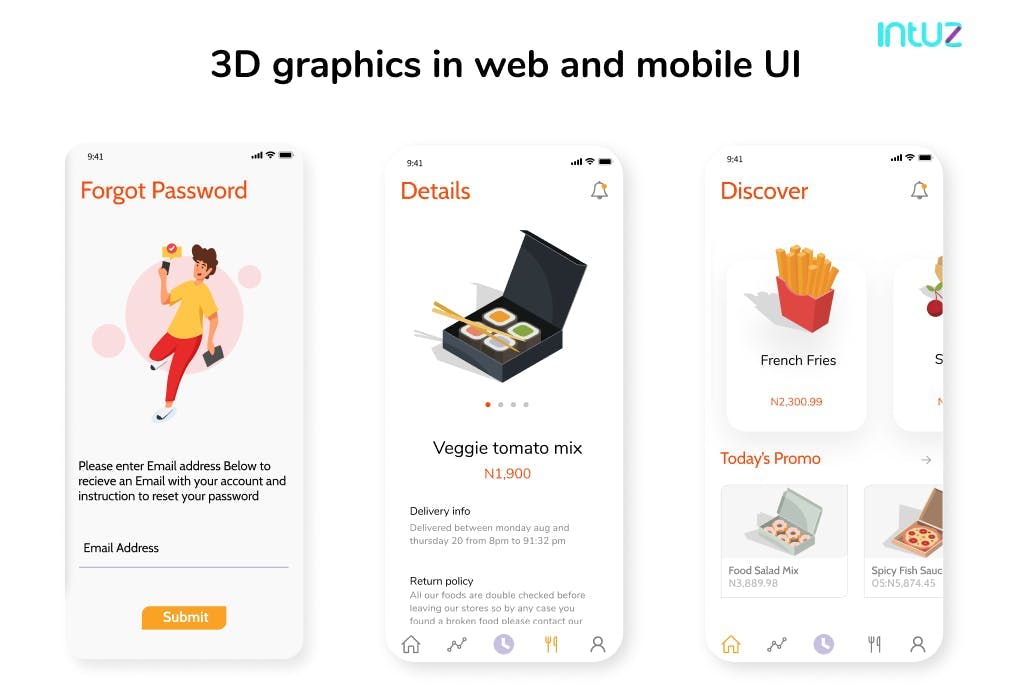
3. 3D graphics in web and mobile UI
Although 3D graphics are pretty much everywhere—in video games, movies, and advertisements, this concept has evolved dramatically and found its way into web and mobile UIs. From a 3D flip menu to a 360-degree presentation of a product, 3D graphics emulate the in-app browsing experience. For instance, this is particularly helpful in the hospitality industry, where hotels want to give a 360-degree view of their property.

4. Storytelling
Storytelling in a native app design helps create a positive relationship with your users. It helps make the brand more memorable and ensures they interact with users as if they are a massive part of the product offering.
For example, storytelling is used in in-app onboarding screens. The thing is, user onboarding is an indispensable element of a mobile app that bridges the gap between intrigued consumers to converted customers.
App onboarding is a delicate process that helps in pushing potential users from "Let me try the app" to "I love this app." This requires tactful attention. That is where incorporating the elements of storytelling can be a game-changer.
In UX, storytelling is all about sharing data with the users in the most creative way. It involves using strong visual elements such as bold colors, high-quality photos, smart typography, interactive elements, and so on.
5. Microinteractions
Microinteractions exist in every mobile app or website. A simple example of the same would be the "Like" feature on Facebook, which increases the number of "Likes" on a page, comment, or caption. They are so wonderfully blended into our user interfaces that removing them would negatively impact the app's overall user experience.
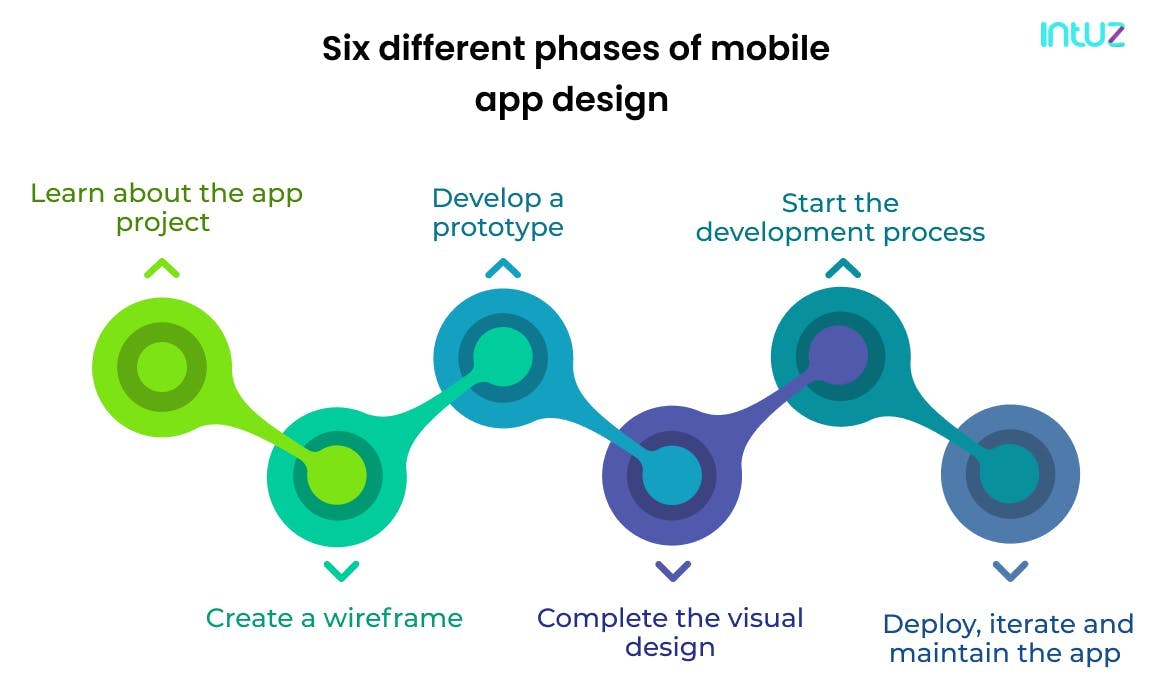
Six different phases of mobile app design
Is there a formula for an effective app design? No, not really. But as mentioned earlier, a good design comprises a perfectly balanced UI and UX. So if you want to develop an engaging and attractive app, you must follow six different phases of design:

1. Learn about the app project
This one is obvious — you cannot build a mobile app unless you have extensive information about the app project. That is why the design and development teams and the client must discuss it first to be structured and uni-directional.
This one is obvious — you cannot build a mobile app unless you have extensive information about the app project. That is why the design and development teams and the client must discuss it first to be structured and uni-directional.
- Scope of the mobile app design strategy
- App development cost and timelines
- Prime features and functionalities of the app
- Technologies to use in the app
When there is an open and transparent conversation about the app's future, it becomes easier for the app designers to brainstorm and visualize its design as per the current market trends and business requirements. Everything becomes relatively simple for the teams working on it, from choosing the right colors, typography, and fonts to picking the most suitable layout.
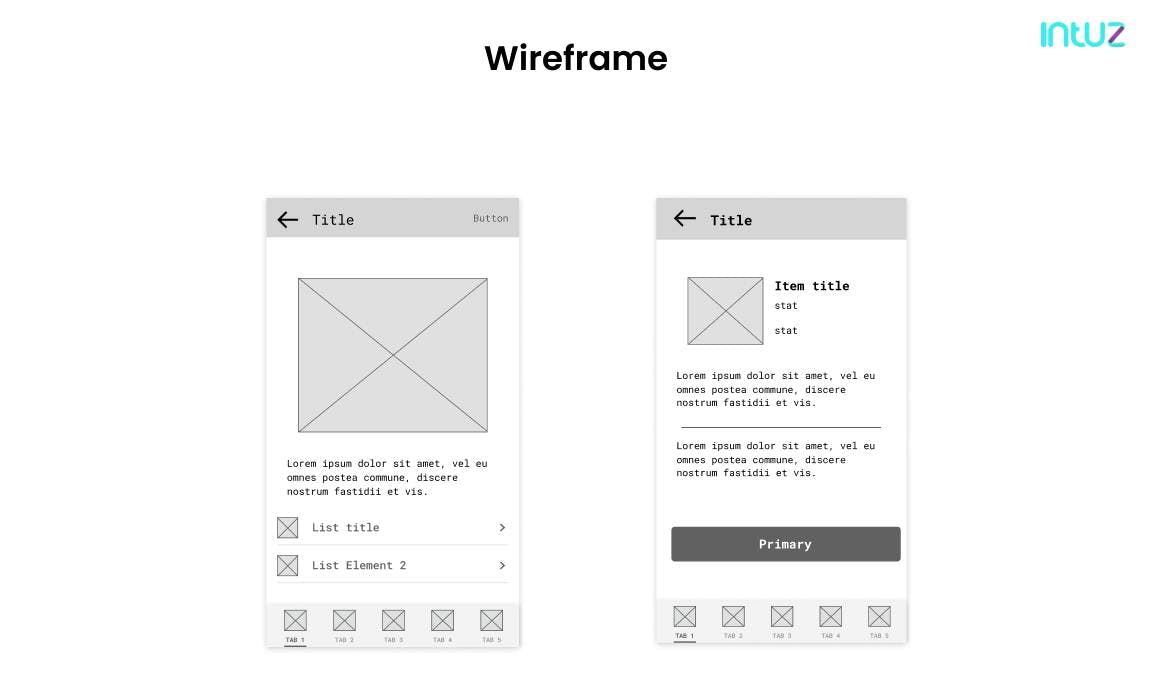
2. Create a wireframe
The next step involves building a design sketch that describes the app's feel n' flow. If you are wondering where to begin — do not worry. Start with the primary screens and then move on to sketching dashboard, profiles, and matches.
This sketch, also known as the blueprint, can be refined to finalize the interactive layout, tell the brand story unequivocally, and is easy-to-use by the target audience.
A wireframe, on the other hand, is the visual representation of the design sketch made previously. It considers the interface elements that will appear in the application—based on the priority and interactivity of the design.
It typically comprises words, lines, boxes, app icons , and sometimes, descriptions to determine the layout and explain the target user flow and patterns.

Wireframing is often considered the backbone of any project as it helps connect the pages and test the design decisions. This phase holds immense importance as it validates the app idea and brings it to life from a design perspective.
Adobe Photoshop, Sketch , and Omnigraffe are the most popular tools used for creating a wireframe. Set aside a specific timeline for this job for optimal results. Be sure to include an extra day or two for iterations. You are not going to it right the first time.
3. Develop a prototype
With the wireframe in hand, the next step is to build a prototype of the mobile app. This includes turning the simple sketch of the app project into a dynamic interactive model. InvisionApp, Swift and Xcode are known for bringing wireframes to life.
With any of these tools, you can build a prototype that looks and feels just like a real app—using only placeholder content and fake data. Prototyping's primary goal is to make your app look authentic to your focus group [investors, peers, target users] and give the developers a better sense of the intended UX before finalizing the design.
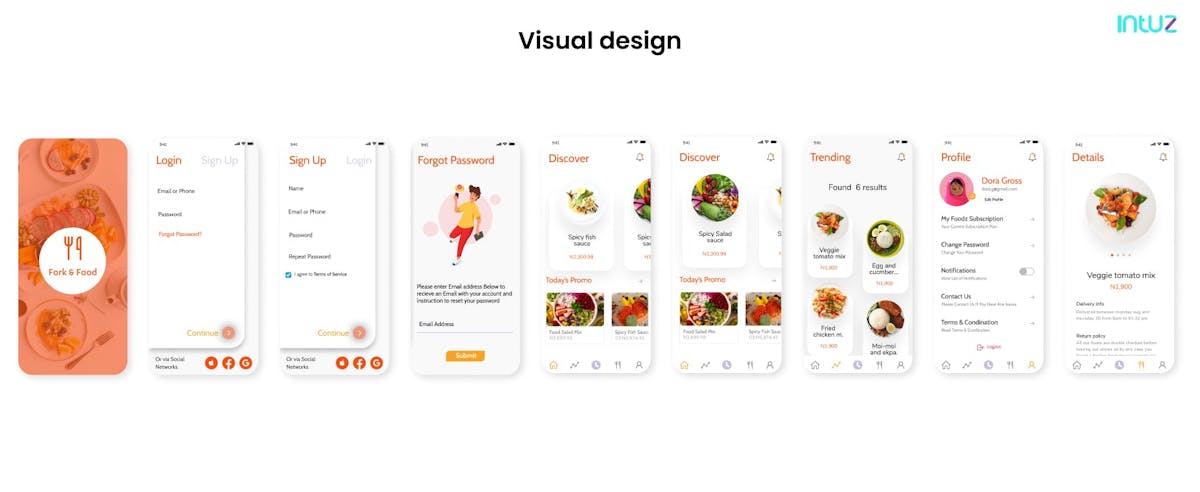
4. Complete the visual design

Visual design is the graphic expression that allows you to put together the app visuals and create a look n' feel which is unique and compelling to the end-user.
This is another critical phase in the mobile app design process as it pushes the UI/UX designers to create a product that is identifiable, consistent, and functional via visual language.
Based on previous phases, it maintains the app's overall essence, complete with predefined goals, wireframe flows, and the feedback received on the prototype.
It further elevates the product's functionality by setting rules, conventions, and expressions already established by iOS and Android related to colored navbars, UI components, and other customizations.
Visual design helps the teams deal with challenges that come in the way of offering an optimal customer experience.
5. Start the development process
Generally, this phase of iOS or Android app development starts right after the visual design has been sorted. The developers use the prototype itself and write pieces of code based on that. Since the app is full of bugs in this process, another team tests it and authenticates its features and functionalities.
If the app is complicated and continually changes to suit user requirements, it is best to opt for an agile methodology. That way, a large application can be broken down into smaller modules. Not only does that lead to progressive development, but it also brings flexibility in the planning and testing process.
6. Deploy, iterate and maintain the app
In this stage, the app is ready for launch. For doing so, it is best to select a suitable day and release the mobile app on the desired operating systems. However, that is not it. It is essential to keep making changes according to user feedback after the launch.
There is also a need to maintain the app and add new functionalities and features to it over a period of time. Changing app development trends, evolving user preferences, and emerging technologies make it extremely important to maintain the app.
Alternatively, support should be there to answer user queries around the app. Merely launching it on the app stores is not going to cut it. Now that we have come this far, it is safe to conclude that mobile app development is not a short-term project but a long-term commitment.
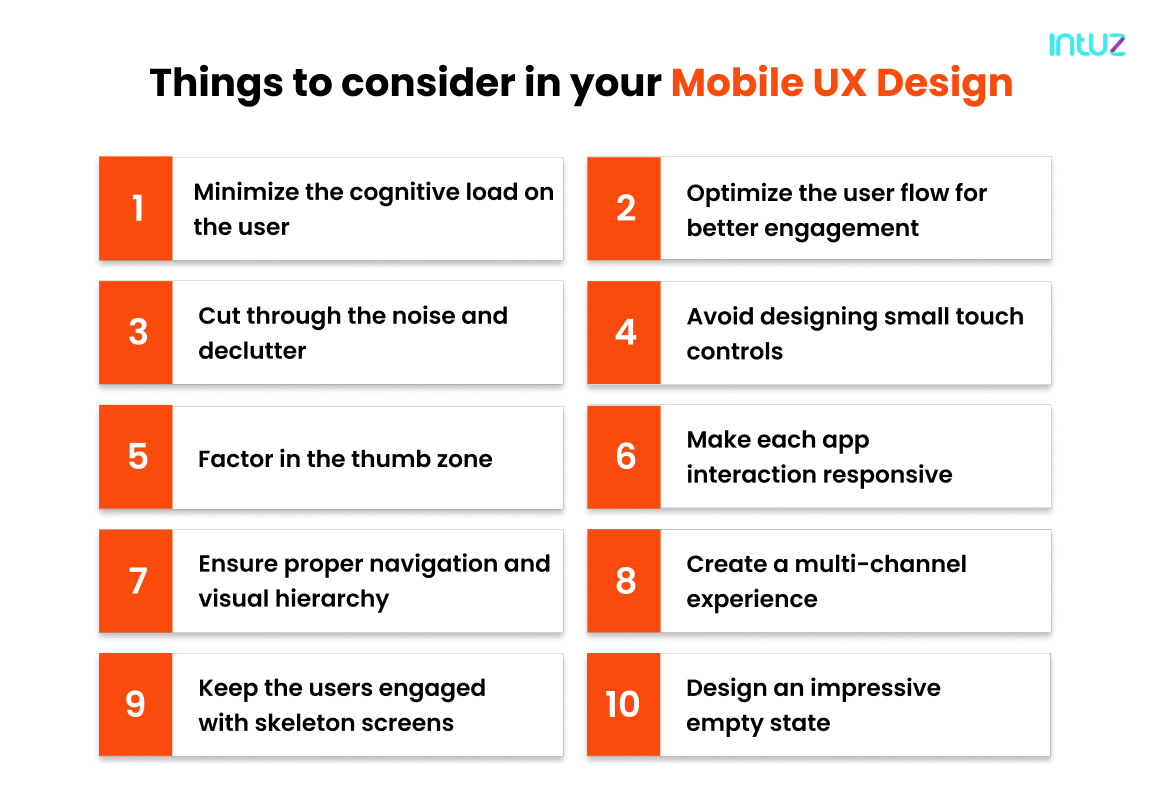
Things to consider in your mobile UX design
When you are designing a mobile app, time is of the essence. Sure, a simple Google search will lead you to plenty of guidelines for drafting the perfect design, filtering useful content that matters is a challenging task. To make your job easier, we have compiled a list of 13 things you must consider in your mobile application design process:
1. Minimize the cognitive load on the user
Users love to engage with apps that enable them to complete a task with minimal effort. That is where the concept of cognitive load enters the picture in app design. It refers to the amount of brain power required to do a task.
Since the human brain has limited processing power, it does not interact well with an app that provides too much information at once. In a nutshell, your design should not overwhelm the user. There are two types of cognitive loads you must keep in mind:
a. Intrinsic
where the user absorbs new information while also knowing which task to complete. For instance, a CTA button should be on the same page and not push the user into navigating between two screens to take action.
b. Extraneous
which requires simplifying app design and reducing visual clutter. This highlights elements such as overload of content, unsuitable color combinations, and misplaced fonts, making the overall experience poor.
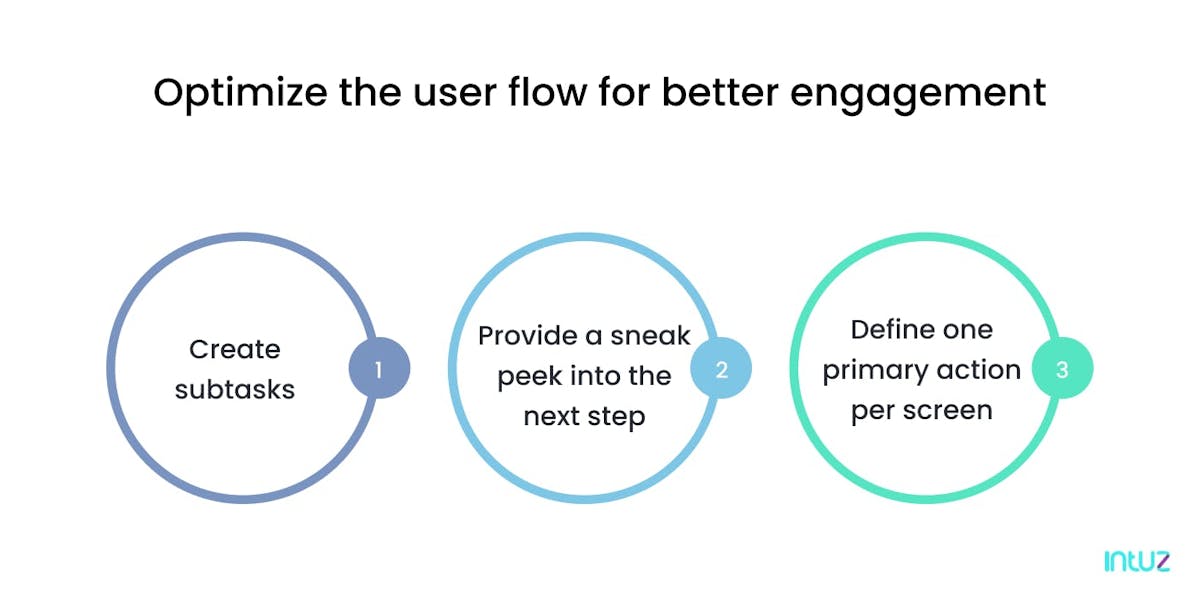
2.Optimize the user flow for better engagement
Whether we consider Android or iOS app development, you must understand how the user will interact with it. There has to be a flow for optimal engagement. Here are a few steps you can take to do so:

a. Create subtasks
— where a task requires many actions from the user. For instance, one-step checkout on eCommercestores is popular. By reducing the steps, you will improve your comprehension of the task at hand.
b. Provide a sneak peek into the next step
— this is essential when the task requires the user to complete many steps that cannot be batched. This maintains momentum by clearly showing what is next.
c. Define one primary action per screen
— doing so will help you make the user interface design easier to comprehend. Use visual support such as contrasting colors for CTA buttons to grab the user’s attention.
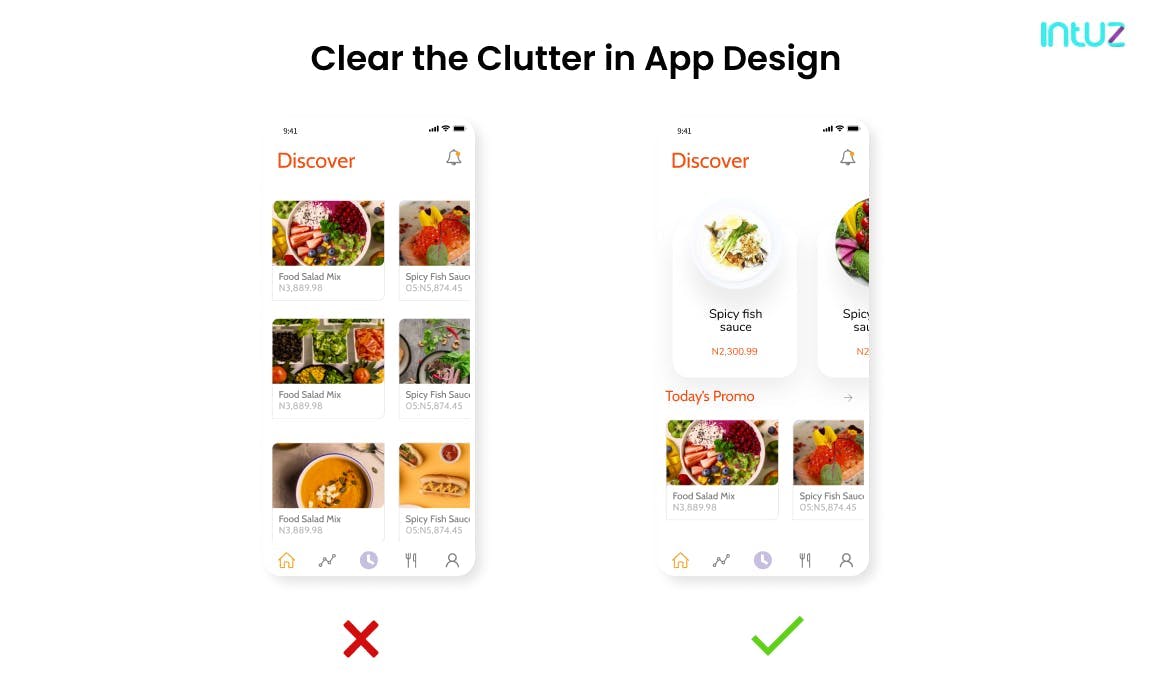
3. Cut through the noise and declutter
Clutter is the worst enemy of good design. Do not overwhelm your users with too much information. For instance, you could make a mistake by adding too much copy or having too many CTA buttons on a single splash screen.

Let the design breathe. Get rid of anything that is not necessary and improve comprehension. For starters, keep content and design elements to a minimum. For instance, if you look at the two iPhones below, which one do you think gives more clarity? The right one!

4. Avoid designing small touch controls
Cursors do not require much space for clicking on a button or hypertext. But our fingers do. Therefore, you must consider this while designing the mobile interface.
A small touch control increases the chance of false selection, and your user wants to get it right the first time. An MIT study found that while our fingertips and between 8 mm to 10 mm, our finger pads are between 10 mm and 14 mm and fingers.
That makes it necessary for you to keep the right amount of space between targets. For instance: the “Agree” and “Disagree” buttons must be far apart so that the user does not make the mistake of clicking on the wrong option.
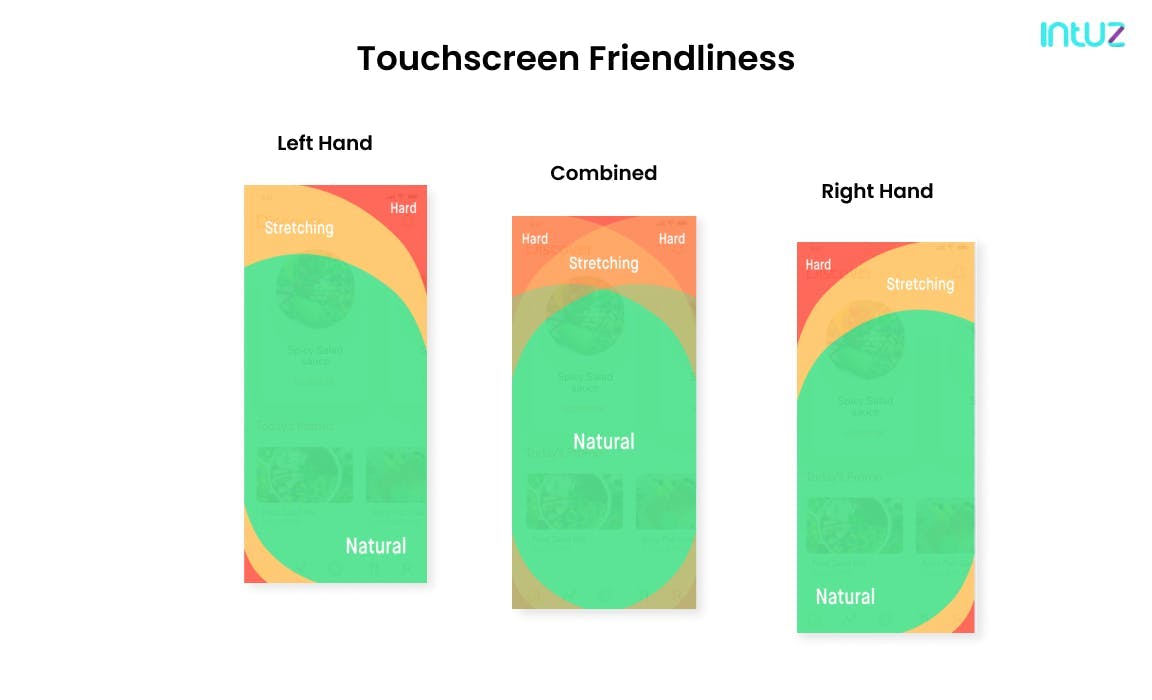
5. Factor in the thumb zone
App design should also consider how we hold our devices, and our thumbs play a significant role in that. There is a concept called the “natural thumb zone,” where the thumb effortlessly sweeps the screen. However, as mobile phones are getting bigger, the use of our thumbs has reduced significantly.

That is why you must ensure the most-used links, navigation menu, ‘back-to-homepage’ option, and CTA buttons are easily accessible. Preferably, keep them near the bottom center of a given screen so that they can be accessed by both right-handed and left-handed.
6. Make each app interaction responsive
In real life, objects respond to how we interact with them physically. Interestingly, consumers expect the same level of responsiveness from the UI of a mobile app. That is why your product needs to provide instant feedback every time a user engages with it.
If your app does not do so, the user will think that the app has frozen or does not work that way. Either way — their overall experience gets hampered — which often leads to uninstalls or abandonment, and you do not want that.
Therefore, this feedback or response needs to be visual or tactile. Respective examples could be highlighting a tapped button or the device going on vibrate mode on input.
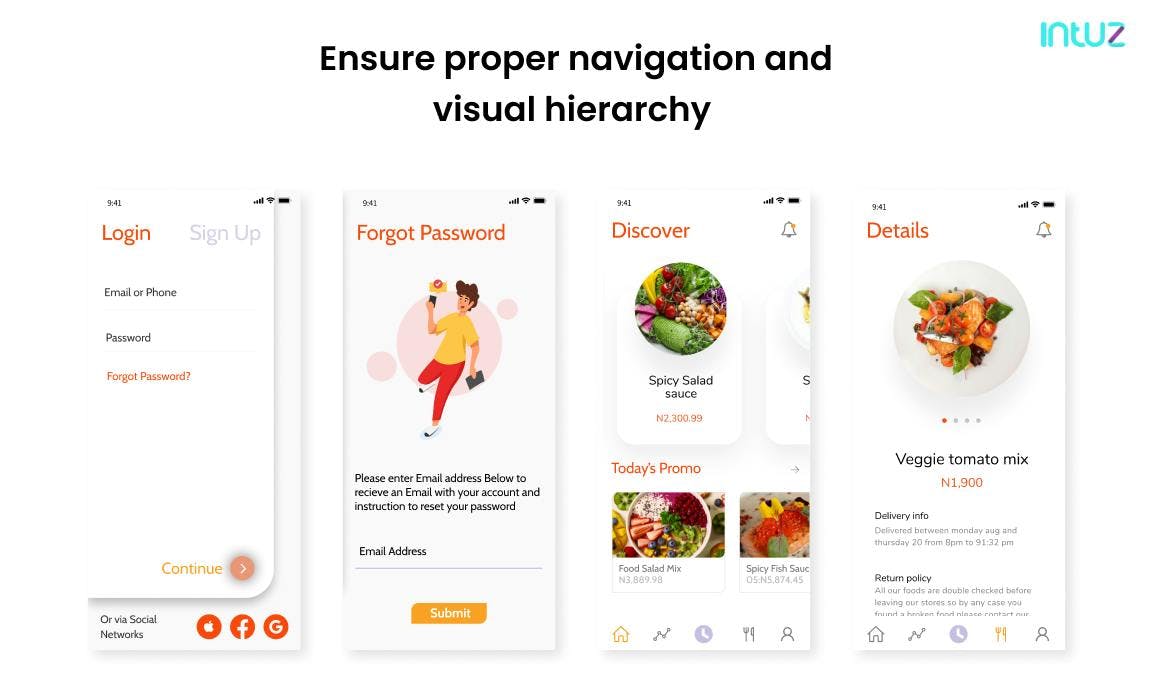
7. Ensure proper navigation and visual hierarchy
Seamless navigation is the most basic functionality that any web or mobile application can provide to its users. A good design ensures that browsing through the app is as painful as possible.
Typically, an average user favors the top bar or a bottom bar navigation because that is easier to remember. This is called the “Serial Position Effect” in a UI/UX strategy.
A human being finds it difficult to recall the elements in the middle of a product. That is why designers stack the most critical items either on the top and bottom or right and left of the screens. However, that is not all it takes to create a mobile app.

Visual hierarchy is equally vital in the process. It means prioritizing the most essential elements in the overall app design. This can be done via color contrasts, increasing the size of a specific text, or choosing different shapes for CTA buttons.
8. Create a multi-channel experience
Unfortunately, mobile apps do not live in a vacuum. For example, users may browse through an eCommerce site on mobile and switch to desktop to complete the buying cycle. In fact, research shows 37% of users do that. This transition needs to be seamless and not to forget, similar.
Developing an isolated app experience is the biggest mistake you can make. At the end of the day, your user’s journey does not stop at one medium and must be synchronized across devices to ensure their workflow is not interrupted — however, and whenever they browse through.
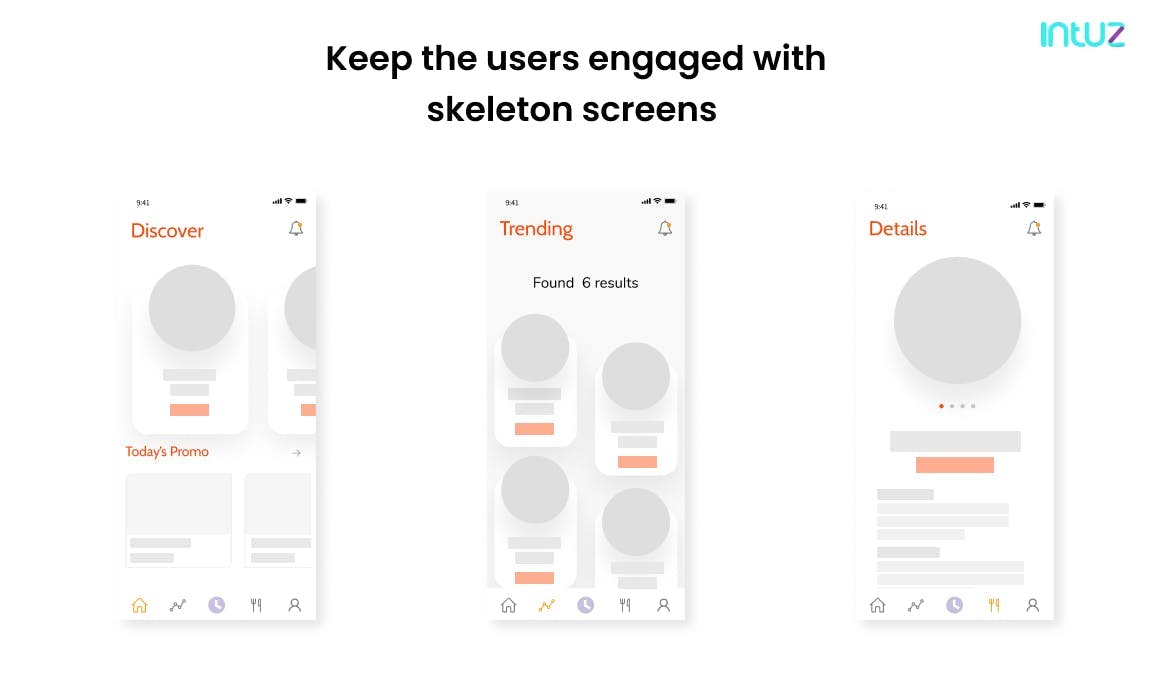
9. Keep the users engaged with skeleton screens
Everyone loves a fast app, and you should remember that is not always — due to slow internet connections. So if you want to keep the users engaged irrespective of how much time it takes for the app to open a new screen, deploy skeleton screens.
Also known as temporary information containers, they make the wait more pleasant. Although they are just a blank version of the screen into which data gets gradually loaded, the user is hooked and knows something is coming soon.

While animated loading spinners are apt for representing data loading and can often be viewed as annoying, skeleton screens showcase progress instead of wait times. This automatically boosts the user experience.
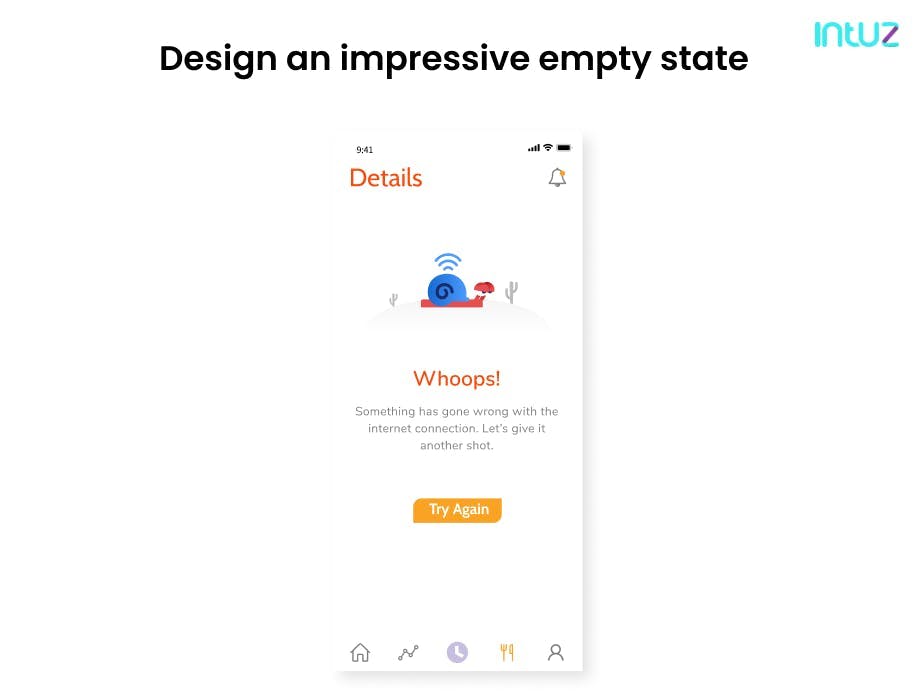
10. Design an impressive empty state
An empty state refers to the state in which nothing has occurred yet. Typically, no app page should be a blank canvas or dead-end. The design should always provide guidance or direction to the user so that there is no disruption in the experience.
Almost similar to skeleton screens, the empty state should comprise an error message that is both helpful and readable. Check out the NFL Fantasy app's zero state. It explains why the users cannot see the page and what they can do to solve it.

Adding a polite, concise, and instructive copy when the users cannot view a screen is not only going to enhance their app experience.
11. Good onboarding makes all the difference
If you want more people to use the app, show them how it will benefit them through onboarding. Since it is the entry ramp for first-time users, the onboarding screens have to be designed well to show how it can positively impact them. Here is how:
- Highlight the core value proposition of the app
- Showcase the key product features
- Ask for information needed
- Make your sign-process short and simple
- Offer users the option to skip the onboarding and browse through themselves
12. Use functional animation to improve user interaction
Animation solves many functional problems while also keeping the users engaged. For instance, when the app is busy doing something, let the user know through an hourglass or moving objects. Visual signs of progress give them a sense of control.
Similarly, describe state transitions through animation. Users can better comprehend the change in a screen's layout and complicated transitions with animated elements.
Besides, people expect digital objects to respond to how physical objects react to their interactions in real-life. Ensuring good visual feedback [e.g., via buttons] is necessary to make the interaction more comfortable.
13. Transform mobile design for emerging marketing
Google says a billion new users are expected to get online in a few years. The vast majority of them will be from emerging markets such as India, Brazil, Nigeria, and Brazil — all mobile-first countries — with mobile expectations different from Americans or Europeans.
If you want your app to have a global reach, it is essential to design from a global perspective. For starters, depending on a person's location, the network might switch from Wi-Fi to 2G or 3G. This is not the case in the US or Europe.
Therefore, make sure your product allows data changing and has been optimized for faster loading. Secondly, you must consider device usage. Not all devices need to have unlimited storage and processing power. Hence, the design elements should not be heavy in both Android and iOS apps. That is how you make a product more accessible.
Also, pay attention to cultural aesthetics. For instance, colors are perceived differently in different cultures. You must design the app according to local branding preferences to make it more relatable across geographies.

You are now equipped with the knowledge needed to design a knockout app. In fact, you are one step closer to converting a mere app idea into a reality. However, at the same, do not be afraid to experiment with new things because there is no way of knowing where the result would land you. That brings us to the next section of this mobile app design guide:
Do not forget to future proof your design.
We live in a world where technological advancements happen at an exponential rate. As AI and Machine Learning have started to impact every sector and business in some way or the other, it is essential to ensure your mobile app enjoys longevity while providing value to its users.
Therefore, it is necessary to have a long-term vision for it. It would be best if you thought about making it future-proof from the start. For example, design the product with a flexible approach in mind and leverage integrations as it scales with time.
Take inspiration from your competitors and research what framework works best for you and your users, and industry standards.
Although you cannot predict what type of technology will dominate your industry, there is no harm in staying updated with the changes taking place in your niche and then aligning your app as per those changes as fast as you can.
This readiness would make you more trustworthy and give your app a competitive edge in the market. The bottom line is always to stay updated with what is going on in your industry and, consequently, deliver your users' best output.
The more you test, the better.
When you launch an app or add a new feature to it, you need to test it extensively to save yourself from brickbats and a tattered brand reputation. We cannot emphasize enough how testing can make or break your mobile application.
No matter how experienced your developers are, you are bound to find small bugs and errors while testing the app. Trust us - you do not want your users to see a buggy app. Otherwise, they will create a wrong perception, exit your app, and never return. We are sure you do not want to do that to your app.
Also, most businesses are deluded that testing is a one-time process. No, it is not. In fact, testing is a continuous process — critical at every stage of the app development process.

You need to create a standard operating procedure comprising comprehensive testing methods for every part of your mobile app to ensure a product that stands out.
Speed up your app performance and make it responsive
Loading time is not only an essential factor to consider in websites but also in mobile apps. While zero loading time is only theoretically possible, specific steps can be taken to reduce the time an app user has to wait to open a particular page, create an account, upload a photo, and so on.
Of course, there are always things like slow internet connection and background processes that cause a longer loading time. However, as the attention span of online users is decreasing, you cannot risk keeping them waiting for long. Here is what you can do instead:
- Use attractive visual loading screens that work as a distraction for users. Try and create animations that would not be boring even after a few loops.
- Try to provide important information first. Create a skeleton structure of your mobile app that loads information one after another according to priority or importance.
- Be clear when the loading occurs. Do not keep your users guessing. If they see a blank loading screen for a long time, they might churn, assuming your app is broken or crashed.
- Let users know about the average waiting time. Show a loading bar that visually fills up as time passes. That is a fantastic engagement tactic.
Ensure the app integration safe and friendly
If you are looking for standard functionality on your mobile app, such as chatbots , pop-ups, social media integration, and payment gateways, try to integrate the tools people already know. Most platforms enable free integration for new startups and mobile developers.
While integration with useful tools makes your mobile app dynamic and easy-to-use, it also makes your product prone to cyberattacks. Therefore, you must take care of the security.
Privacy is one of the biggest concerns of the 21st century. As data breaches are increasing, people have become cautious of the tech they are using. Ensure that you create a safe environment for your users.
If you are not sure about your platform's security, we would advise you to integrate reliable and popular tools such as Google/Facebook login, Google docs, Stripe, Zapier, and PayPal, and so on. This would help you gain the trust of your users.
Respect every platform's guidelines
Last but not least — respect the platform on which you are developing your mobile app. When users engage with it, they expect it to work and look a certain way that is most familiar to them. Therefore, you must design your app that aligns with their preferences.
If you go against the OS-specific and browser-specific design rules, you play between a thin line of "out of the box" and "irritating." Trust us - you do not want to risk it.
Android and iOS have different navigating patterns, buttons, UI elements, and their users would not appreciate it if you deviate. However, the good news is that these platforms come with a set of mobile app design guidelines that you can review before getting started with the project.
Frequently Asked Questions [FAQs]
1. What is a mobile app design in brief?
The mobile app design process involves creating, designing, and testing a product and optimizing it for usability, accessibility, engagement, and overall user experience. It is a long-term process that requires an idea to be executed efficiently in a fully compliant fashion.
2. What are the steps involved in mobile app design?
There are seven major steps to be taken to design a mobile app: Find a problem that needs to be solved. Design the workflow. Create a list of core and non-core features. Map out the user experience. Hire an app design and development team, if necessary. Develop the app and integrate analytics with it. Test and launch!
3. What are the critical components of mobile app design?
There are three critical components of mobile app design. That includes choosing the right framework. Create a strong foundation for the app. Use color psychology to create visually pleasing apps. Take care of elements like color, vector icons, and loading screens. Once you have integrated analytics with your app, wait for it to fetch the data.
4. Can I use the same design for iOS and Android apps?
No. Both platforms have their design guidelines. While you can maintain the app's core base, its UI changes to suit iOS and Android. Otherwise, your users might get irritated and uninstall your app due to the lack of an exemplary user interface.
5. What are the benefits of custom app design for businesses?
When businesses design their custom apps, it makes them more authentic, gives them a competitive advantage in the market, broadens their reach, and helps them make data-driven growth decisions. It also helps them stay connected with their customers. Every time a business wants to announce something or run an offer, it can simply send a push notification and inform its users.
6. Which platforms are used for app designing?
There are many platforms available that would help you design your app. Some of the popular app design platforms are Xcode, Android Studio, AppCode, Appcelerator, Xamarin, Adobe PhoneGap, and Ionic.
Developing a mobile app? Avoid flying solo.
Mobile app development is not a road to be traveled alone. Unfortunately, many businesses tend to keep all the control in their hands, which is a recipe for disaster. It is essential to hire an expert who can know their job and deliver precisely what is promised.
Your in-house team might know how to design, but if their expertise lies in programming and developing, they must stick to it and delegate the design to a professional or an agency that does that for a living.
The opportunity cost of not delegating will cost your business money while you think you are saving. Try and focus on the bigger picture, such as customer experience and buyer journey, and strategize according to this vision rather than wasting time on menial or time-taking tasks.
The ideal approach would be to hire a mobile app development company right at the beginning to take care of your product — from start to finish. If you are facing any difficulty identifying what is best for you, do not fret.
Team Intuz is an expert in offering custom mobile app development services. Irrespective of platforms, industry niche, or technologies — we can design an app that suits your business requirements. Simply share your contact details here to get started. We look forward to working with you to bring your vision to life.