There is no doubt that serverless computing is a relatively new entrant in the cloud computing space. The buzzword allows developers to build applications without worrying about the execution environment or any other lower-level layer.
No wonder serverless platforms have been around for over a decade since they first appeared as solutions such as Amazon Web Services (AWS) and Azure. As the ecosystem continues to grow, smaller players offer services that outperform the giant ones.
You see, you can quickly develop serverless or Single Page Application (SPA) websites with lightweight APIs. They have a modern, elegant design which makes them perfect for an interactive customer experience.
Naturally, the technologies used for serverless deployment have to be on point. Netlify and Vercel are two platforms to assist you with serverless functionalities for quick and easy deployment of static websites and web applications.
They simplify the process for you and help you deliver more in less time and cost. In addition to speed and security, they offer scalability with the advantage of a global network for hosting your websites without relying on servers.
In this article, we will study popular serverless providers, Netlify and Vercel, in great detail and how they fare across different categories. Let us also compare the next-generation web hosting platforms to help you decide which works better for your requirement. Let us begin:
Netlify

Netlify is a cloud-based development platform for web developers and businesses. You can use it to build a global multi-cloud Edge network, modern workflows, and serverless functions. It is undoubtedly one of the most used hosting platforms for frontend deployments.
The websites and applications built using Netlify are secure and scalable. Netlify, the world-class platform, makes it easier for developers to develop and launch sites.
Its proprietary global edge network eliminates the need to manage or patch servers traditionally required for scaling web applications. It offers a revolutionary new architecture called the JAMstack platform to support modern web development tools and workflows.
Besides, its simplicity and developer-friendliness are at the core of serverless deployment. You can connect your Git repository and configure build commands with the platform to easily host your website or web application.
Tech stack brief
Netlify uses the following technologies to deliver efficient results for each deployment:

Pros
Netlify's advantages are pretty evident. After all, it is a web app development platform multiplying productivity. It unifies the modern decoupled web's elements — from advanced edge logic to local development. Here are some of its pros:
- It effectively handles all edge CDN deployments for your frontend code.
- The platform is flexible with a simple UI for setting up all types of web applications.
- You have access to enough documentation to guide you throughout the development process.
- Netlify ensures a 10X faster path to more secure, scalable, and higher-performing websites and apps.
- The all-in-one platform brings together all useful features in one central place and makes site maintenance more manageable.
Cons
Every coin has two sides. In the case of Netlify, you will find some drawbacks, which are as follows
- The platform's ability to host Node.js sites needs improvement.
- There is limited developer support if you are working with a free account
- Some functions for smaller projects are still in testing or beta, so you cannot fully leverage the platform's features.

Applications and use cases
Netlify is effective for hosting high-performance static websites and forms for capturing information. The Lambda functions of Netlify also allow you to integrate third-party BaaS (Backend as a Service) solutions to deploy serverless functions quickly.
You can use Netlify for the following use cases:
- Email automation
- Fetching live API data
- Returning images dynamically
- Accessing user input validation
Pricing
The starter pack of Netlify is free to use for experimentation. You can get access to advanced features of Netlify through their pro version, available at $19 per month for each user.
To leverage advanced collaboration, security, and scalability functionalities, you can pick a business pack for $99 per month for each member. Unlimited access and premium support are available with their enterprise version on custom pricing.
Serverless functions
Netlify offers serverless functions allowing you to build and deploy scalable and dynamic applications. You can use the platform to easily deploy server-side code that runs automatically in response to events.
Netlify works as API endpoints and processes more complex jobs in the background. You have to provide your function's code while the platform automatically handles the rest of the deployment process. It makes the developers' jobs easy.
Hire Dedicated Intuz Developers For Your Project
Hire NowVercel

Vercel is a cloud platform for instant serverless deployment of frontend frameworks and static site hosting. The tool enables developers to host websites with minimal configuration. Vercel is another reliable and robust deployment platform that supports serverless functions, static websites, and lightweight event-driven APIs.
The websites you deploy using Vercel scale automatically and require no supervision. It offers a live-editing experience to get desired UI components. You also get accurate performance scores that help derive actionable insights.
Tech stack brief
Just like Netlify, Vercel also supports multiple Git providers such as GitLab, GitHub, and BitBucket. You can host any app after connecting it with the repository. Vercel actively uses the following technologies:

Pros
Vercel's built-in CI/CD enables the easy automation of your workflows for streamlined collaboration, from creation to deployment. But the advantages of using the platform are so much more than just that:
- It is cost-effective with minimal compatibility issues.
- Vercel is effective for developing and deploying a frontend application.
- It is known as a multitasking platform that consumes low data and power.
- Vercel is easy to use with a clear file structure and requires minimal time for deployment.
- You can gather feedback early in the development stage by sharing a live preview site with coworkers that stays updated with your changes.
Cons
Just because Vercel has so many pros, it does not mean there are no downsides to using the platform. Here are a few disadvantages of Vercel:
- It does not support enough frameworks.
- The UI is a bit complicated compared with Netlify.
- The incredible feature to create custom endpoints for secondary branch commits is missing in Vercel.

Applications and use cases
Vercel is useful for building frontend frameworks and leveraging static site generators. You can use it to integrate your headless content sites, databases, and commerce applications.
Pricing
Vercel is free for non-commercial users. They also offer a 14-day free trial for their pro version. The service is available at $20 per month for each user if you wish to continue. Enterprise versions are available at custom pricing.
Serverless functions
Vercel can help you deploy serverless functions without any additional configuration. The pieces of code are written with backend languages, and they respond to an HTTP request.
The platform helps you handle user authentication, database queries, form submissions, and custom slack commands. Add files with extensions matching supported languages to the API directory at your project's root. It helps deploy serverless functions across the globe.
What is a deployment pipeline?
The deployment pipeline transforms your code into a Single Page Application (SPA) or a static website. It converts your markup into a fully functional HTML file for consumption by your users. You can use it to create static assets and even build and host APIs using custom logic.
Serverless ecosystems usually follow a two-fold process of building and exposing. The building part compiles assets such as native static web files, HTML, CSS, and images of your project to make them available to your audience as web pages on their browser.
Exposing is the next step that handles the routing between your website's assets and the browser requests using a CDN or Content Delivery Network. The serverless platform then provides an environment to execute the logic.
Though most platforms offer these core products, some also provide more functionalities, including:
1. Add-ons
Platforms offer convenient standard utilities useful for beginners and new developers. Though third-party APIs can also do the job, add-ons provide a better way to do so as they are native to your deployment pipeline.
With Netlify, for instance, you can enjoy solutions such as authentication, A/B testing, analytics, and form handling out-of-the-box. At the same time, the offerings from Vercel are not so varied as it provides only analytics. Nonetheless, add-ons are beneficial!
Top Differences Between Microservices And APIs
Learn More2. Workflows
Beyond the conceptual model of operation of serverless platforms lies the workflow that triggers the deployment. Git is the source used by Netlify and Vercel to fetch your project.
They retrieve your source files from providers such as Bitbucket, GitHub, and GitLab. Upon authentication, you can select the repo for connection, and the default configuration will automatically run the whole deployment pipeline conveniently.
A comparative analysis of Netlify vs. Vercel
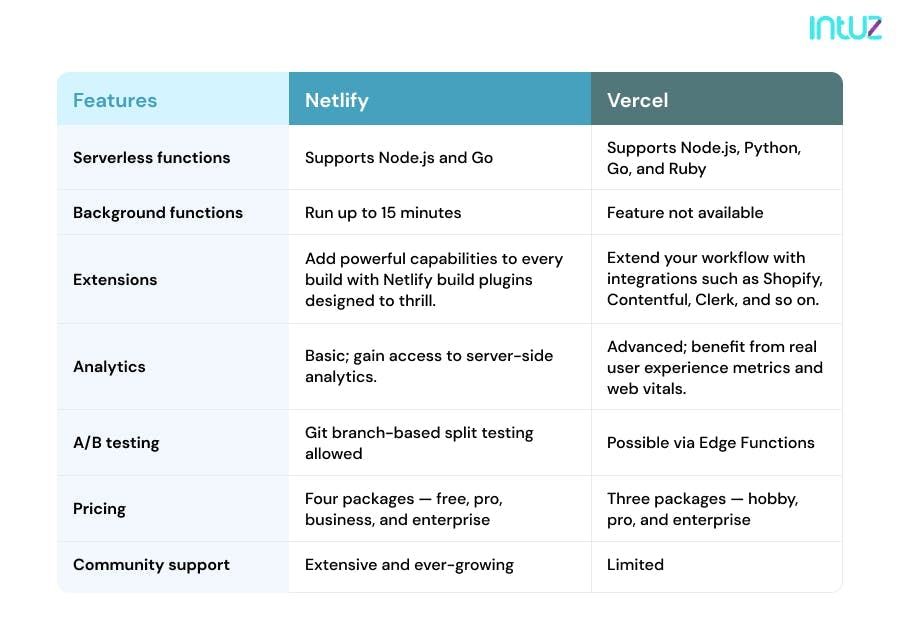
Both the platforms bring with them a plethora of advantages. But to make a choice, you must also consider their reliability and limitations. Here is a bird's eye view of the same:

The task of choosing between the platforms
The features of Netlify and Vercel may seem very close, but the two platforms are a bit different. Though they both allow you to deploy web applications quickly, they serve diverse purposes. Before choosing one for your project, let us please study the following points of differences between Netlify and Vercel:
- Both platforms use AWS Lambda for supporting serverless functions at the backend.
- The pricing of Netlify is according to bandwidth usage, while Vercel's free version has a bandwidth of 100 GB.
- Vercel allows you to quickly deploy Server-Side Rendering (SSR) in Next.js applications while Netlify struggles with offering it.
- Netlify has a built-in authentication platform based on the GoTrue API, whereas Vercel requires you to set up authentication externally.
- Netlify makes adding functionality to your site comparatively easier through the following features:
- Split Testing: You can easily A/B test deployments in Netlify.
- Netlify Forms: Forms and submissions can be managed without setting up a backend.
- Netlify Analytics is a paid service that allows you to set up server-side analytics without any client-side code.
- Netlify offers a global network with instant cache validation, while Vercel has its own Edge Network routing requests to the correct serverless function for output.
Wrapping it up
Choosing from one of the serverless deployment platforms — especially between Netlify and Vercel — requires you to define the scope of your project. Netlify is more appropriate for small to medium-size projects.
The add-ons offered by Netlify allow you to save building and deployment time. Whereas when a project is built with Next.js and needs CLI power, you might want to use Vercel. However, if you need caching on serverless functions, both platforms offer it, but Vercel does it better.
So, it depends mainly on your project requirement as Netlify is more of a hosting solutions provider while Vercel is a collaboration platform.
You can consider using Netlify as a beginner looking at building a commercial site while saving costs. It is advisable to consider Vercel if your project is not CPU-intensive and you need more server-side functionality.
Intuz experts can help you identify the most suitable serverless deployment platform and help you build an application that is reliable, sturdy, and dynamic. Get your free consultation here.