Utilize Google Lighthouse-Optimized JAMstack Web Development Services
Take the revolutionary approach to modern web development architecture; build fast, scalable, and dynamic JAMstack applications of the highest possible quality with Intuz.
Trusted by Our Beloved Clients










Work With A Cutting-Edge JAMstack App Development Company
Leap into the future with us; enthrall your end customers and drive higher profits for your business.
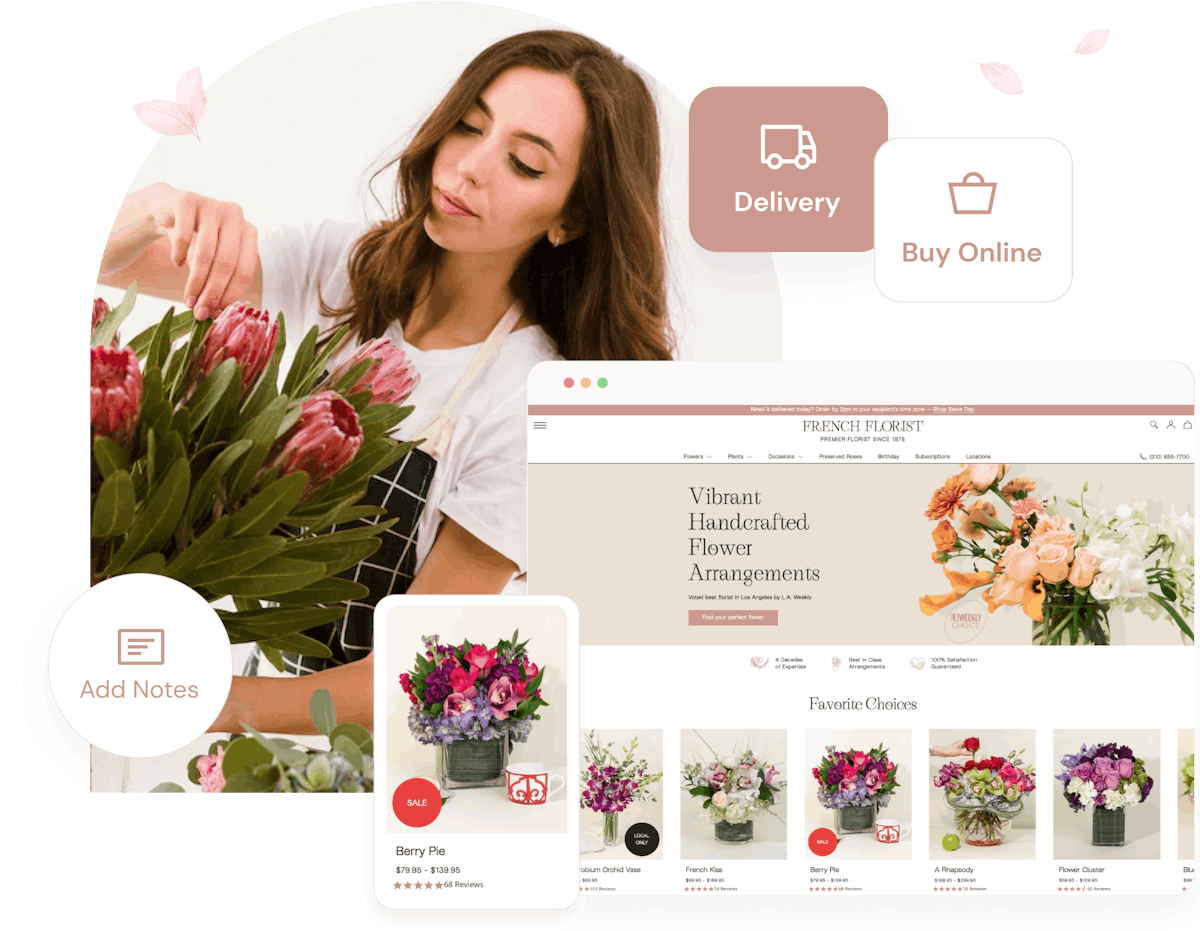
Google LightHouse-Optimized Websites
We can engineer high-performing, accessible, and credible websites that show a lot of promise and stand out in Google’s Lighthouse reports.
JAMstack Web Apps
We can build your business out-of-the-box web applications on JAMstack that are robust and timeless and will instantly engage your customers.
Static Site Generators
Looking to move an existing JAMstack website to static or build new static sites from scratch? We can help. Our quality of work will not disappoint.
Headless CMS Solutions
We can build you a Headless CMS that removes your dependency on a database, shortens time-to-market cycle and operating costs, and promotes flexibility.
Headless Commerce Solutions
Set up high-performing eCommerce websites on JAMstack with third-party integrations and various widgets with our support in real-time.
JAMstack Plugin Development
Develop and deploy best-in-class JAMstack plugins to enhance your website or web app’s features and functionalities. Upscale your business.
Why Choose JAMstack?
From large eCommerce sites to enterprise SaaS applications to a mere blog—the JAMstack architecture has universal benefits.
Unmatched Performance
JAMstack sites generate web pages during a build. They remove the need for developing page views on a server. With all pre-built files available on a server, very high performance is guaranteed.
SEO Advantage
It's obvious—JAMstack websites are faster, and Google loves fast websites. Undeniably, the higher your site ranks, the more traffic it is going to get. It's a win-win for you. With JAMstack, you'll always have the SEO advantage.
Limitless Scalability
Website scalability is a standard feature of JAMstack, which means its website caches everything in a CDN—without the hassle of convoluted logic and workflows. Enjoy exceptional load capacity and simpler deployments.
Maximum Security
The JAMstack diffuses all server-side processes into microservice APIs or headless CMSes, resulting in fewer servers to reduce areas for cyberattacks. Plus, it serves web pages and assets as pre-generated files that allow read-only hosting. This further reduces the scope of any attack.
Our JAMstack Development Expertise Across Industries
Empower your digital presence with JAMstack — irrespective of your business niche.
Healthcare
Offer convenience to those in need with reliable and efficient healthcare apps.
Manufacturing
Simplify operations in your manufacturing unit with JAMstack.
Automotive
Accelerate your automobile business with industry-leading JAMstack solutions.
Oil & Gas
Facelift your solutions with a Jamstack workflow and do not disappoint.
Transportation
Manage timely operations and boost fuel efficiency with apps designed to thrill.
Fintech
Design next-gen financial applications with the help of Intuz JAMstack developers.
Agriculture
Give a facelift to the farming sector with smart and inventive JAMstack solutions.
Utilities & Energy
Intuz designs and delivers dynamic JAMstack apps for utilities and energy.
Logistics
Make inventory management and asset tracking a breeze with our help!
Hospitality
Build attractive, unique, and solid apps for the best customer experience.
Banking & Insurance
Handle sensitive customer information better with our fully functional apps.
Education
Mobilize all elements of the education domain with a tremendous online presence.
Retail & Ecommerce
Our apps make it quite easy for you to run your eCommerce business.
Social Network
Build a thriving online community with an engaging social network app.
Event Management
Tap into the full potential of JAMstack apps in the event ecosystem.
Interested in Leveraging JAMStack Technology for your Business?
Drive business productivity with JAMstack Technology with Intuz.
Tools & Technologies We Use
We pour our heart and soul into building stunning web apps, and we do it with this treasure trove:
Next JS
Vue JS
React JS
Gatsby
Emerging Technologies We Use
Deliver a profitable business solution with a strong DevOps strategy.
Internet of Things
Serverless DevOps
Headless Commerce
Artificial Intelligence
AR/VR
Blockchain
Big Data
If you want to allow your customers to control their smart gadgets remotely using a single device, you have our attention. We develop IoT apps that meet your business demands and are well within your budget. Our level of service would impress you.
Our JAMstack App Development Process
We execute your vision at blazing speed — and in a structured fashion. You will see!
Research & Ideation
(2-3 Weeks)
Research & Ideation
(2-3 Weeks)We care deeply about the sites we develop, which is why we hold a series of discussions with you to understand your business goals. This helps us do our market research and build a valuable roadmap for your project, including the tasks to be done, main stakeholders, timelines, and the budget.
Your Trusted Partner for Building AI-Powered Custom Applications
Tell Us What You Need
Share your goals, challenges, and vision.
Get Expert Advice — Free
We'll analyze your needs and suggest the best approach.
Start Building
Move forward with a trusted team — we'll handle the tech.
16+
Years in Business
1500+
Projects Completed
50+
Top-notch Experts
Trusted by
Let's Talk
Bring Your Vision to Life with Cutting-Edge Tech.
Explore Our JAMstack Resources & Insights
Check out articles on the latest web architecture trends, app development solutions, and more.