The online space becomes more competitive every year as a more significant number of businesses create a site and enter the fray. Ranking high on search engine results can be challenging, especially for newcomers. That is why Search Engine Optimization or SEO plays such an important role.
Simply put, SEO is the process of optimizing a website for increasing its visibility on search engines such as Google, Yahoo!, and Bing when people search for specific services or products.
Having said that, the more optimized your website is, the better visibility you will gain in search results. That means you are more likely to garner attention from internet users and attract potential customers to your business. Simple!
The evolution of SEO
In this day and age, SEO has grown from being a simple keyword placement and meta title and description strategy to an entire practice designed for improving the appearance and positioning of web pages in organic search results.
Even though the traditional SEO methods still have a lot of weight, there are a hundred more factors that Google considers for ranking web pages, such as backlinks, search intent, audience behavior, and analytics.
It is just that fierce competition, frequent algorithm updates, and educated users have made SEO a more complicated and demanding marketing function to excel at. SEO is not a one-time thing. However, another factor determines how well a website ranks, and that is site speed.
JAMstack for SEO: What does it mean for site speed?
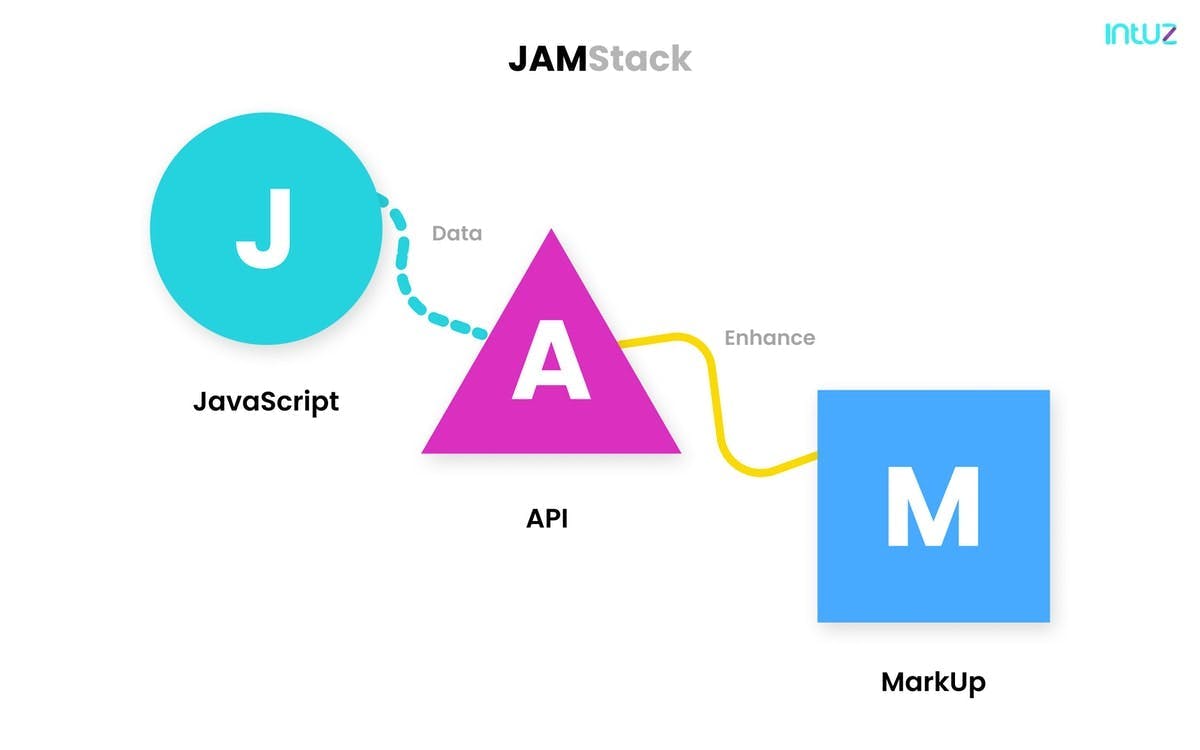
JAMstack is a modern web development architecture that enables developers to create sites statically. The process involves serving HTML from static hosting. It is an ideal option if you want to provide dynamic content and a fantastic user experience through JavaScript, the leading programming language in the world.
JAMstack is an acronym for JavaScript, APIs, and Markup. Companies like Nike, Paypal, and Shopify swear by the performance that the web framework delivers to their audience. That is why their websites are built using JAMstack!
JAMstack For Ecommerce: Benefits & Best Practices
Explore Now
How is JAMstack better for SEO?
One of the essential benefits JAMstack sites have over others is optimal performance. Since HTML files are pre-built and served over a Content Delivery Network (CDN) instead of being rendered on the server, the arrangement results in faster DOM-ready and full-page loading times. That is the reason why JAMstack sites are fast. And because Google prioritizes speedier load times when indexing pages, JAMstack sites naturally rank at the top in search results.
Optimizing static sites
However, relying on the nature of static sites (because they load fast) is a poor excuse for a healthy SEO strategy. It fails to consider other factors such as mobile traffic, how the site URLs are structured, what the navigation is like, and so on.
Therefore, you must create sitemaps when working with static sites as the content is already accessible and ready for organization. In addition, many static sites are developed with Static Site Generators (SSGs) that have built-in site mapping functionalities. If not, you can also use a plugin to make the process easy. Site mapping is not an issue with JAMstack sites.
The colloquialisms of structured data
Structured data is another element that contributes to SEO and is made possible with JAMstack. Search engines prioritize content based on its relevance to a search term. JSON-LD is a technique that involves encoding linked data using JSON.
JSON-LD allows data to be categorized similarly to the traditional JSON. In the case of static sites, adding JSON-LD is a simple process. Developers can add it in the build stage itself and not have to embellish the server-rendered content specifically for the bots.
They have to run a straightforward script that injects the necessary data directly into the HTML files, and you have yourself a website with structured content. There is no need for separate content preparation in JAMstack. That is the beauty of this web app architecture.
Benefits of having JAMstack sites for SEO
When it comes to content optimization, JAMstack sets your site for achieving all SEO goals you can possibly imagine. You might have to work a little to do well, but JAMstack lays the groundwork for you, ensuring a great start for your development project. Here are the benefits of having JAMstack sites for SEO:

1. Little infrastructure management
Third-party APIs enable apps to exchange data and functionality promptly and securely. In JAMstack, you do it all without having to implement the infrastructure. There are no databases or a backend codebase for managing either.
2. Improved security
In static sites, less code is executed on every request. That means fewer runtime errors and tighter data security. Developers only have to focus on optimizing runtime assets and implementing those static assets to the CDN.
The arrangement also boosts the performance level of the site and reduces network travel distance and latency delays, which, in turn, enables a superior user experience. Who does not want a fast-loading site that is safe and secure?
3. SEO-friendliness
As the entire JAMstack site content involves client-side rendering in HTML, search engines can quickly ingest it and alleviate typical problems by improving site SEO.
Google, for instance, will always prefer faster loading sites with better keyword and URL placement. If you follow suit, you will ultimately see a rise in actively engaged users and a better conversion rate, which is almost always the end goal of every business website.
Besides, you can optimize the images used on your JAMstack site, remove render-blocking resources, modify the unused CSS and JavaScript files, and focus efforts to avoid layout thrashing and slow paint operations. Yes, SEO involves a lot of work - even in JAMstack!
4. Robust CMS
There are many headless CMS platforms and static website generators to choose from for your development project. You can either pick up something like Joomla, Drupal or WordPress or go for open-source blogging platforms powered by JavaScript such as Ghost.
At the end of the day, a CMS platform should be able to help you manage content and build the HTML that will be rendered in the clients’ browsers.
You do not have to worry about losing the flexibility of a publishing workflow if you improve content delivery via static caching. The good news is that JAMstack is file-based instead of database-based, making version control a breeze.
5. Knowledge of the JAMstack ecosystem
The modern web application architecture is definitely worth your time if you value high performance, data security, and SEO. Because JAMstack is open to integrating with several tools, plugins, and APIs, you can have a ball building a site you love!
We have done the homework and prepared a list of popular applications you can use in your JAMstack site comfortably:
- Search - Google Custom Search Engine, Algolia, Bing Custom Search Engine
- Ecommerce - Shopify, Stripe, Foxycart
- Serverless - AWS Serverless Application Model, Netlify, Google Cloud, Azure Functions
- A/B testing - Amazon Cognito SSO, JWT, Netlify Identity, Disqus
- Form handling - Wufoo, Google Forms, Formcarry, Formkeep
Five SEO rules to follow for improving your JAMstack site performance
One of the arguments thrown about websites developed with Static Site Generators is that they are not user-friendly. However, it does not have to be this way for your JAMstack website. There are five versatile ways to optimize it for search and ensure it always gives you the excellent performance it is expected to deliver.:

1. Proper content structure
This is something we have discussed in the previous sections. You have to structure your site content properly. This is beneficial from both user experience and SEO perspectives. Internet users always welcome a well-formatted site that is easy to navigate.
If your site is clunky with a poor header menu, visitors will bounce off faster than you can even imagine! Therefore, work hard to eliminate their frustration of being unable to find what they are looking for with an efficient site hierarchy. Here is what you must consider:
a. Sitemaps
Sitemaps tell search engines which web pages to crawl for content. Regardless of the static site generator you are using, you will have access to a plugin that will let you create a sitemap during the Jamstack site development process.
Generally speaking, site generator plugins will run in the order they are listed in which document your build command references. Therefore, please make sure your sitemap plugin falls after any other plugin that generates your content.
b. URL structure
Keywords play a vital role in SEO. And they are also crucial on the URL level. Using the right keyword in the URL can pretty much convince your target audience to click on your link and land on your website. The math is that simple!
Here is what a static URL looks like: www.example.com/your-theme
Dynamic URLs look a bit messy and resemble something like this: www.example.com/?p=5783412.
Static URLs are obviously more SEO and user-friendly because they clearly state what the web page is about. Since the whole point of creating a JAMstack site is to deploy everywhere, the URLs will automatically be static. However, that does not mean you cannot tweak them a bit.
For instance, in blogs, it is easy to insert relevant keywords within the content. So, “www.example.com/blog/freelance-gigs” can be served as “www.example.com/blog/top-paying-freelance-gigs.”
Different SSGs will have varied techniques for outputting the final URL. Consult an expert developer to understand how you can set up your URL template variables and work your way through the keyword placement processes.
2. Social sharing
What good is your content if no one reads it? Search engines are not the only place where Google can find your content. A lot of website traffic also gets sourced from social media, so search engines consider social signals while determining page ranks.
If you are confident about your material, you have to give people the chance to share it within their circle easily - from your JAMstack website itself. Create an environment.
Adding a basic “social sharing” functionality is straightforward and improves your page templates or partials, whichever you prefer. Using a favorable templating language and CSS to create social sharing buttons and place them across web pages.
3. Mobile-friendliness
In this day and age, you cannot ignore the mobile browsing experience of your website. Mobile usage of the internet surpassed desktop users way back in 2014. Naturally, Google has made mobile responsiveness a significant factor for ranking sites.
Ignoring your mobile site visitors will definitely backfire on your brand. Many static site generators apply the responsive web design practices and define results for various screen sizes using CSS media queries.
Doing so will allow you to quickly conform to devices with different screen sizes - be it desktops, tablets, or mobile phones.
4. Fast page loading
When static HTML files are served from a CDN, your JAMstack website will be blazing fast. However, you can make it even quicker by taking the following steps:
- Responsive images - All modern browsers support the new “srcset” attributes on image tags that allow you to specify an image to use for 1x pixel density, 2x pixel density, and 3x pixel density. Once you do this, it is up to the browsers to pick the best image.
- Asset minification - Whether through a third-party plugin or a part of your build tool, please ensure you minify your HTML and CSS and compress your JavaScript. This will make your website blazingly fast.
5. HTTPS usage
You cannot ignore this essential factor anymore if you take site security seriously. Since 2014, Google has been giving those pages a boost in rankings with secure HTTPS/SSL certifications.
HTTPS is an internet comms protocol - protecting the confidentiality and integrity of data between the user’s computer and website. Website visitors can expect a secure and private browsing experience when you have the certificate in order.
DevOps is the perfect solution for a longer software development lifecycle.
Explore NowOver to you
There is no denying the fact we are reverting to the roots of web development, making CSS, HTML, and JavaScript the real stars in website development. Speaking of SEO, it requires a collective effort of UX, SEO people, and developers.
If done right, your JAMstack site will perform wonderfully, exceeding the expectations of your target audience. With speed and performance getting more footage from both end-users and search engines, having a reliable architecture for your website is one thing you cannot ignore.
Are you looking for someone to help you build a website on JAMstack? Our JAMstack specialists can sort one for you. Drop your contact details and project requirements with Intuz.