Imagine running an eCommerce storefront without integrations. Besides handling product listings, you would need to build tools from scratch to carry out various tasks, including payment processing, email automation, shipping price calculator, and so on.
Since that option is not feasible and restricts the growth of your eCommerce business, you must integrate applications that transmit and exchange data with each other using Application Programming Interfaces or APIs.
That way, your eCommerce storefront can interact with shipping software, payment solutions, email automation platform, and any other necessary integrations through their respective APIs. However, the use of APIs is not restricted to eCommerce.
As mobile applications gained popularity, so did the need to delink the backend with the frontend to launch the solutions faster. The vital functionality made its way into the web development space to satisfy the requirements of client-server models.
However, optimizing how APIs are utilized gave birth to innovations such as GraphQL and REST. If you are planning to take help of APIs in your proposed software application and want to understand how GraphQL and REST can contribute and which one is better, read on:
What is GraphQL?

It is an open-source data query language for working with APIs. GraphQL is optimized for relational databases and Nodes (also known as objects). The arrangement creates a straightforward proposition useful for many applications in today’s data-rich world.
Because GraphQL can access multiple data entries with a single query, it involves fewer API calls and hence, is a hot favorite for developing various types of applications.
The application is freed from directly connecting to multiple services with a single entry point for clients to connect to. Airbnb, Shopify, Expedia, and GitHub have adopted GraphQL across multiple platforms like web, mobile, iOS, Android.
Fundamentals
Nodes are defined using the GraphQL schema system, and these represent objects. On the other hand, edges represent the connection between nodes in the graph, which, in turn, establish a clear relationship between the queries.
GraphQL enables the client to make HTTP requests and get responses in exchange. In addition, this data query language offers the luxury to specify the exact data type to be fetched from the server. The predictable data structure, therefore, makes it highly readable and efficient.
Pros
GraphQL is faster than any other communication APIs because it enables you to shave off your request query by selecting only specific fields you want to query.
It helps handle communication between multiple microservices by merging them into a single GraphQL schema. This dramatically reduces the effort required for implementing any queries.
You will never encounter any over-fetching or under-fetching problems with GraphQL because it fetches only the specific data in a single request.
It is suitable for parallel API development for an application’s frontend and backend in any programming languages.
GraphQL is reflective in nature. You can query its server for its supporting types and create a powerful platform for tools and client software such as Relay, application framework, and IDEs such as GraphiQL.
GraphQL upgrades do not hamper the older infrastructures. You can continue using the old servers without any problems, even though they may get deprecated.
Cons
It lacks built-in caching capabilities.
GraphQL is not the replacement for server-side databases.
In GraphQL, it is challenging to specify the number of requests allowed in, say, one day.
It is difficult to implement a simplified cache with GraphQL because each query is different even though it operates on the same entity.
Architectural style
GraphQL interacts with the APIs that act as the structure through which the client sends and receives HTTP requests. It structures the data in the form of a graph using an advanced query language for extracting, fetching, and modifying data.
With GraphQL, users can obtain data from multiple resources with one request. That makes the API communication more straightforward and convenient over the alternative method of sharing numerous requests.
When to use GraphQL
GraphQL offers the digital connective tissue for bridging systems to be reused, shared, and monetized effectively. There are many scenarios where GraphQL comes in handy and can be considered for your next project:
- If you are a mobile developer and need to optimize your app for bandwidth and speed, give GraphQL a shot.
- When you work with complicated and composite systems, you want to cleanly encapsulate how data is fetched across multiple resources without specifying where the resources exist. GraphQL can help!
- If your platform only directs towards a single endpoint, GraphQL can consist of many requested resources, handling each request by multiple microservices in parallel.
- Prototyping new applications requires speed. Accelerate development by throwing in an allowlisted GraphQL server.
Which types of applications can use GraphQL
The data query language is apt for building the following:
- Apps that retrieve data from multiple storage APIs
- Apps where nested data needs to be fetched in a single call
- Apps for devices, such as smartwatches, mobile phones, and IoT devices where bandwidth usage matters
Futureproof Your App Development With SPAs, SSGs, And SSR: A Comparison
Learn MoreWhat is REST?

An acronym for REpresentational State Transfer, REST is a software architecture style that was created to assist the design and development of the architecture for WWW. It allows end-users to work with data via the internet with little external context.
REST allows you to perform rudimentary actions on the data from the API itself — using the standard HTTP methods. It does not use any resources or strategies, making it easy for REST APIs to exchange different data formats, handle multiple types of calls, and even change structurally as per the hypermedia implementation.
The most common REST commands include DELETE, PUSH, POST, and GET. REST APIs are utilized by famous brands like Twitter, Instagram, HubSpot, and Spotify.
Fundamentals
Its design paradigm is based on a uniform and predefined set of stateless operations, enabling end-users to access and manipulate website or web browser data. In REST architecture, the APIs highlight their functionality as resources, which, in turn, come with their Unique Resource Identifier or URI. The client can access the resource by sending a request to the server.
Pros
REST enables you to build a monitoring system based on API responses.
It handles various types of calls and supports various data formats, including plain text, JSON, and HTML.
You can decouple the client and server architectures and offer brilliant scalability for expanding apps quickly.
REST APIs can manage many types of requests and send data in many different formats. That means, as the web app grows and adds more resources, REST can manage the increased volume and variety of requests.
REST is a mature software architecture style and has been around for decades. It has proven its benefits by being a part of many of the world’s most popular apps like Twitter, Spotify, and Instagram.
Cons
There is no specific or standardized methodology for structuring REST APIs.
REST must take multiple round trips of requests to fetch all the needed data.
It is prone to under-fetching or over-fetching data and can fetch data without any context, thus putting a lot of pressure on the apps.
Architectural style
REST defines the set of rules for creating web services, which, in turn, follow the REST architectural style known as RESTful web services. The arrangement allows a requesting system for accessing and manipulating web resources by using a predefined set of rules.
When to use REST
REST works because you do not have to tie the API to your client-side technology. Here are a few scenarios when REST does a remarkable job:
- If you are dealing with web APIs, it takes advantage of HTTP. REST can be used for nearly any protocol with ease.
- When there is an application that deals with multiple requests for the same resource, REST enables caching of the request’s result, thus scaling the server.
Which types of applications can use REST
- A CRM tool that has to be designed for robust integrations can also benefit from REST.
- An application that pulls user information and integrates it with their using REST APIs
- A social sharing app where the REST APIs comes in handy for downloading and analyzing large volumes of data sets
Data over-fetching and under-fetching with GraphQL and REST
In layman’s terms, over-fetching means a client downloads more information usually required in the application. For instance, if a screen needs to display a list of users with just their names, the app would hit the user’s endpoint and receive a JSON object (user data) with REST.
In GraphQL, you have the flexibility to send a single query to the GraphQL server, which includes concrete data requirements. The server replies with a JSON object where these requirements are adequately met. The client can specify exactly the data it needs in a query.
So, in the example, GraphQL will help you fetch just the users’ names and not the entire data about them. With REST, you have to make different requests to different endpoints for fetching the required data sets.
You over-fetch since the endpoints also respond with additional information, which is not needed at all! On the other hand, under-fetching means not having enough data with a call to an endpoint, forcing you to call a second endpoint.
In both cases, they result in performance issues. You either make more HTTP requests than ideal or use more bandwidth than asked for.
Basic parameters in GraphQL and REST
GraphQL vs. REST…what is better? There has always been an intense debate in the API world regarding the two. Frankly speaking, they are just two different methods that solve the same problem, i.e., to access data from web services. Let us take a look at X subtle differences that will make you opt for one over the other:
1. Client-server architecture
This implies the client-server apps must function independently. The client must only know about the URI of the desired information to be fetched. It cannot communicate with the server system in any other way.
In REST, client and server architectures evolve independently. The client does not need to know about the business logic, and the server does not know anything about the frontend UI. In GraphQL, it does not happen like that.
2. Stateless
In GraphQL, the server does not require any knowledge of the client state for correctly interpreting the request because all the necessary information is included in the request itself. However, in the case of REST, the client-side must provide all the necessary information to execute a query. Plus, servers are prohibited from retaining any data about a client request.
3. Cacheability
Every response should define whether it is cacheable or not. The client will return the data from its cache for any request, eliminating the need to send the request again to the server. The REST framework demands caching to be appropriately applied to resources.
A well-maintained caching removes a lot of hassle in client-server interactions. This improves the app’s performance and availability. In GraphQL, clients can use HTTP caching to easily avoid fetching resources and identifying when two resources are the same.
4. Layered system
An application’s architecture typically comprises multiple layers, with each layer knowing only about the next immediate layer. And there can be a lot of intermediate layers between the client and the server. The arrangement improves system availability by enabling load balancing.
REST enables you to use a layered system architecture to deploy the APIs on Server A, stack and organize data on Server B, and authenticate user requests in Server C. A client cannot tell whether it is directly connected to the last server in the system or just the immediate one.
Suppose your app relies a lot on interconnected data, or you want to build an API to be used across several clients, or you are simply looking for a solution that keeps the bandwidth usage in check, then GraphQL is a perfect data layer for your backend.
5. Uniform interface
You can simplify the architecture by defining a uniform interface between the client and server by doing the following things:
- Resources should be independent of the representation shared with the client and be identifiable likewise.
- The client must manipulate the resources through representations as they have enough information to allow this.
- Self-descriptive messages should be shared with the client comprising all the information required for processing.
When it comes to GraphQL and REST, the former has an edge because of the simplified interface. GraphQL queries return predictable results, significantly improving their usability. REST behaviors vary based on the HTTP and URI methods used.
Top 13 Cross-Platform Development Tools Creating A Buzz In 2022
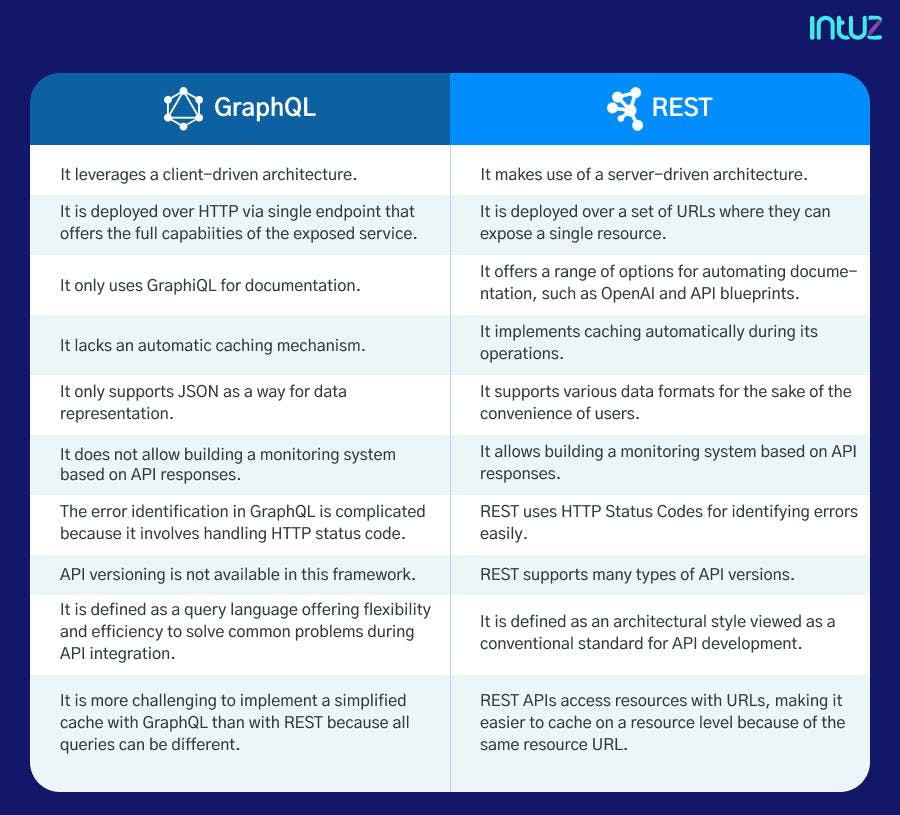
Learn NowWhat is better? GraphQL vs. REST? A comparative analysis

Over to you
Despite the dissimilarities and the cons that both GraphQL and REST bring to the table, your choice mostly boils down to taste. Many apps benefit from custom queries and the ability to alter results in the way you want. GraphQL has a similar arrangement.
On the other hand, REST significantly simplifies the work of developers with its custom approach and how end-users will access data from the apps. As a general rule of thumb, if you are working on a project where heavy data usage matters, GraphQL is an excellent choice.
REST enables you to build a monitoring system based on API responses and is an apt choice for dealing with applications with multiple web APIs. If you are still confused about what you should opt for in your app development process, please speak to a specialist at Intuz today.
They have handled various projects in the GraphQL and REST space and can quickly help you make the right decision. Get started today!